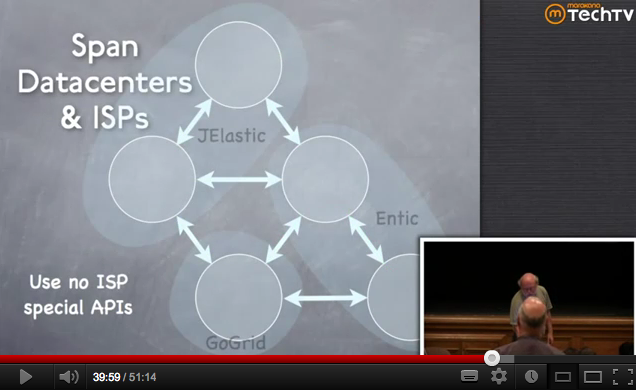
Последний проект Джеймса Гослинга привлек к себе огромное внимание. Мы тоже активно следим за его развитием. Оказалось, что он использует Jelastic для своих разработок.
Метка «Программирование» - 39
Океаны, роботы и Java
2012-09-03 в 10:44, admin, рубрики: java, jvm, linux, paas, Блог компании Jelastic, Облачные вычисления, океан, Программирование, робототехника, роботы, метки: java, jvm, linux, paas, облачные вычисления, океан, Программирование, робототехника, роботыПростой алгоритм распознавания речи по короткому словарю на основе MFCC
2012-08-31 в 16:20, admin, рубрики: c++, Песочница, Программирование, распознавание речи, метки: c++, Программирование, распознавание речиПриветствую всех читателей habrahabr!
В последнее время наблюдается значительный рост интереса к технологиям, связанным с распознаванием речи. Можно назвать несколько причин этого роста, в частности, значительное рост вычислительных возможностей и обучающего материала. На хабрахаре пользователем domage был опубликован целый цикл статей по основам технологий распознавания речи. Также стоит отметить статью Мел-кепстральные коэффициенты (MFCC) и распознавание речи и выполненную на её основе работу по идентификации человека по голосу: Кто там? — Идентификация человека по голосу.
В данной работе предлагается простой алгоритм (и его реализация на C++) системы распознавания речи по короткому словарю, основанный на анализе статистического распределения мел-кепстральных коэффициентов (Mel-frequency cepstrum coefficients, MFCC).
Читать полностью »
Подсчёт комментариев Open Source проектов
2012-08-30 в 22:29, admin, рубрики: open source, Программирование, метки: open source, ПрограммированиеНесколько лет назад я написал небольшую утилитку для подсчёта количества комментариев. Было очень интересно подсчитать и проанализировать комментарии в проектах над которыми работал, а впоследствии и в крупных Open Source проектах. В этой статье представлены результаты полученные для распространённых Open Source проектов.
Ощущения, которые подтвердились числами
2012-08-30 в 13:05, admin, рубрики: Программирование, статический анализ кода, я пиарюсь, метки: Программирование, статический анализ кода Долгое время меня беспокоили статьи в интернете, в которых делалась попытка на основе проверки небольших проектов, судить о пользе использования статических анализаторов кода.
Читать полностью »
IT-компот #20 Подкаст о программировании и технологиях
2012-08-29 в 8:30, admin, рубрики: подкасты, Программирование, метки: подкасты, Программирование 
У нас в гостях веб-разработчик Станислав Корчагин a.k.a korchasa.
В выпуске:
- Ненаписанный код и велосипеды.
- Проектирование Service Layer. Как это делать, чтобы не было потом мучительно больно.
- Apple сильно засудил Samsung. Так кто же кого копирует?
- Мегафон представил коммуникатор Mint. Есть ли будущее у мобильной x86-архитектуры?
Слушать в Itunes
слушать на podfm
скачать файл(69.4 Мб)
Читать полностью »
Путешествия во времени и программирование
2012-08-27 в 19:08, admin, рубрики: будущее здесь, Козырев, матрица, Программирование, путешествия во времени, метки: Козырев, матрица, Программирование, путешествия во времени 
Сейчас о путешествиях во времени пишут не только фантасты. После размышлений античных философов, формул общей теории относительности, моделей червоточин продолжают появляться новые теории, и даже проекты. Многие из них, правда, требуют для своей работы черные дыры, бесконечно длинные цилиндры, материю с отрицательной массой и прочие артефакты. Приближает ли все это нас к созданию машины времени? Об этом трудно говорить предметно, не понимая сути вопроса – что такое время. За несколько веков это понимание увеличилось, на самом деле, незначительно. Быть может с приходом программирования ситуация изменится? Ведь именно там нас ожидают многие ответы. Читать полностью »
Практикум AngularJS — разработка административной панели (часть 2)
2012-08-27 в 16:56, admin, рубрики: AngularJS, javascript, mvc framework, Программирование, метки: AngularJS, javascript, mvc framework, ПрограммированиеВ первой части был реализован базовый функционал админки на javascript-фреймворке AngularJS — загрузка данных из бэкенда, добавление/изменение записей. Во второй части мы рассмотрим реализацию сортировки таблицы и разбитию по страницам, удаление записей.
Реализация синглтона в многопоточном приложении
2012-08-27 в 6:24, admin, рубрики: c++, gcc, MSVC, Компиляторы, многопоточность, Программирование, метки: c++, gcc, MSVC, компиляторы, многопоточность, Программирование 
Введение
В настоящий момент сложно себе представить программное обеспечение, работающее в одном потоке. Конечно, существует ряд простых задач, для которых один поток более, чем достаточен. Однако так бывает далеко не всегда и большинство задач средней или высокой сложности так или иначе используют многопоточность. В этой статье я буду говорить об использовании синглтонов в многопоточной среде. Несмотря на кажущуюся простоту эта тема содержит множество нюансов и интересных вопросов, поэтому считаю, что она заслуживает отдельной статьи. Здесь не будет затрагиваться обсуждение того, зачем использовать синглтоны, а также как их правильно использовать. Для прояснения этих вопросов я рекомендую обратиться к моим предыдущим статьям, посвященным разным вопросам, связанным с синглтонами [1], [2], [3]. В этой статье речь будет идти о влиянии многопоточности на реализацию синглтонов и обсуждению вопросов, которые всплывают при разработке.
Читать полностью »
Как я СКАДу писал. Часть третья
2012-08-24 в 20:35, admin, рубрики: scada, автоматизация, Программирование, метки: scada, автоматизация, Программирование Снова всем вечер добрый.
Продолжаю цикл своих статей, предыдущая находится здесь.
Чем дальше в лес, тем толще партизаны, а времени в сутках все меньше и меньше. Но не смотря на своеобразный перегруз я все же упорно продолжаю совершенствоваться и прилагать свою неуемную фантазию с инженерными помыслами к своему детищу, на которое уже основательно подсел. На текущий момент на моей системе уже сделаны и внедрены 5 реальных объектов, три из которых сделали любопытные сторонние разработчики, которым было интересно пощупать систему в деле. Хоть объем их не так и велик, но все же это уже что-то, референс растет. Сам я, не размениваясь по мелочам, как тот, которому больше всех надо, лезу в самое пекло — итогом которого уже стали две крупные разработки на моей скаде: на 3000 точек ввода/вывода (система работает уже почти полгода и сейчас перешла в промышленную эксплуатацию) и вот недавняя на 5500. Но обо всех новшествах чуть ниже и по тексту...
Читать полностью »
Создаем RESTful web service на Java с использованием Eclipse + Jersey + Glassfish3
2012-08-24 в 13:29, admin, рубрики: eclipse, java, RESTful, Веб-разработка, Программирование, метки: java, RESTful, Веб-разработка, ПрограммированиеДобрый вечер всем!
Не так давно (в феврале этого года), я решил заняться программированием. В качестве языка был выбран Java. И с того момента я упорно изучаю все возможности данного языка. Недавно наткнулся на статью про RESTful на хабре. Прочитал и понял, что надо осветить альтернативный способ создания данных сервисов. Ещё меня поразило, насколько некоторые статьи пишутся непонятно для новичков. Я решил написать статью в которой расскажу и о прикладной части создания веб сервиса.
Я не претендую на истину. Я просто хочу показать простой и быстрый способ создать веб сервис.
Начало
Необходимое ПО
Самое главное это IDE. Я предпочитаю Eclipse. Данный проект я написал в Eclipse for Java EE Developers Juno. Четно говоря, предыдущий релиз был стабильнее, но этот внешне приятнее. В качестве фреймворка для REST я выбрал Jersey. Его легко найти и скачать. Точно так же как и саму IDE. В качестве сервера я установил GlassFish плагин для эклипса. Инструкцию по его установке точно так же легко найти. Ну на этом и всё.
Создание проекта
Итак. У нас есть Eclipse, папка с JAR-файлами Jersey и установленный GlassFish плагин. Теперь запускаем Eclipse и создаем пустой Dynamic Web Project, на последней вкладке не забываем отметить чек-бокс, который отвечает за генерацию web.xml файла.
Читать полностью »