Каждую неделю на профильных блогах мы читаем как нужно использовать методологию X и фреймворк Y, чтобы написать хорошо спроектированный и легко поддерживаемый софт. Нам постоянно говорят, что, мол, говнокод — это плохо, рефакторинг — наше все, дают те или иные очень важные сферические советы в вакууме. В большинстве этих статей можно встретить абстрактные философские нравоучения, например, вот это я распечатаю и повешу при входе в офис:

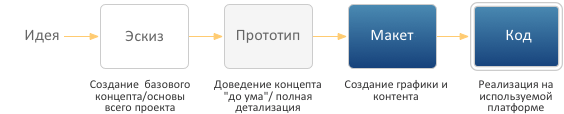
А что, если я скажу, что не все проекты одинаковые, и некоторые из них не то что можно, а даже нужно тщательно выращивать из прототипа? Об этом я рассказывал на конференции Unite'12, а сейчас расскажу вам.Читать полностью »