«Я не доверяю всем систематикам и сторонюсь их. Воля к системе есть недостаток честности.» — Фридрих Ницше.
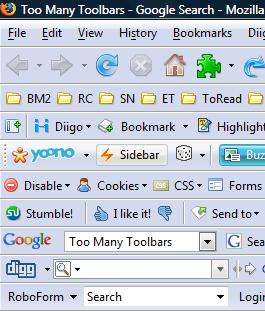
Очень часто люди стремятся ухватить больше, чем им нужно на самом деле. Таких примеров много. Самый простой из них — желание на голодный желудок набрать в ресторане всего и побольше. Но сегодня я хотел бы поговорить о «запасливости» разработчиков, и в большей степени — заказчиков.
Вы — автор гениальной идеи перспективного приложения. А скорее всего и сотни таких идей. Я искренне верю в то, что ваша идея действительно крутая. Но как часто гениальность идеи разбивается вдребезги о гранитный камень ее реализации!
Я не хочу брать на себя ответственность учить вас правильно реализовывать ваши идеи. Но настоящей статьей я хочу сделать этот мир чуточку лучше, а ваш успех — чуточку ближе.