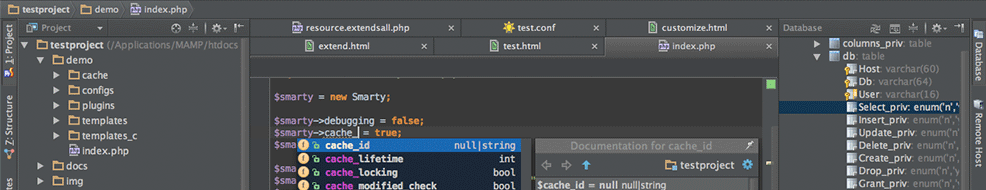
В PHPStorm есть встроенная возможность подключения автодополнения имен таблиц и полей в редакторе кода, однако не все об этом знают.

Если у вас код отображается примерно так, то прошу под кат.
Читать полностью »
В PHPStorm есть встроенная возможность подключения автодополнения имен таблиц и полей в редакторе кода, однако не все об этом знают.

Если у вас код отображается примерно так, то прошу под кат.
Читать полностью »
Всем привет!
В этой статье я хочу расказать о настройке Jenkins'а и практически любой IDE от Jetbrains для так называемого Pre-Tested Commit. Pre-Tested Commit — это процесс тестирования изменённого кода перед комитом, в котором разработчик на основе локальных изменений формирует diff, загружает его в Jenkins и проверяет что билд проекта с его изменениями проходит успешно. После этого разработчик фиксирует изменения в репозитории.
Читать полностью »
За год работы в сфере Web технологий, мне не раз приходилось настраивать своё рабочее окружение. Для новичков не так то просто найти хороший гайд по настройке рабочего окружения.
В этом топике я хочу собрать всё полезное, что возможно пригодится новичкам и читателям.
Всё это я поднимать на Ubuntu 13.04. Предполагается что вы уже скачали её с официального сайт, и установили.
Читать полностью »
Вышел PhpStorm 6.0. Мы делали его для того, чтобы вы писали код еще качественнее, еще проще, еще быстрее.
(кстати, молодец La2ha, что решил опубликовать новость о релизе на Хабре раньше нас, а то мы тормозим очень стараемся все внимательно проверить, прежде чем публиковать)
А теперь — взгляните на подробности о том, что мы добавили и улучшили.
12 марта стала доступна новая версия PhpStorm 6.0

Читать полностью »
Вообще-то у меня PhpStorm, но, думаю, все будет работать и в WebStorm.
Запускаем в командной строке
cd <path to Gruntfile>
node --debug-brk=64005 $(which grunt) img2base64
Где img2base64 — название нужного задания. Можно опустить этот параметр, чтобы запустились все задания.
Получаем debugger listening on port 64005
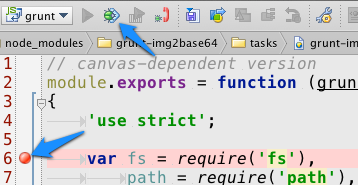
Далее в настройках WebStorm: Run → Edit configurations… → + → Node JS Remote Debug. Задаем название конфигурации (например, grunt), Host: 127.0.0.1, Debug port: 64005 (порт можно задавать любой от 1025 до 65535, главное везде один и тот же). Нажимаем OK. Задаем точку останова (breakpoint) и нажимаем кнопку Debug.

Профит!
Читать полностью »
Как правило, разработка и отладка приложения выполняются на локальном веб-сервере, обычно это приводит к проблемам типа «как предоставить проект клиенту» ну или просто трудность работы за несколькими компьютерами.
Данная статья не несет ничего нового, а скорей просто пошаговая инструкция как подготовить сервер для разработки проектов.
В итоге мы должны получить:

По ссылке нас ждет примерно такое сообщение:
Мы не знаем насчет всего света, но это уникальное предложение однозначно закончится с наступленем 21 декабря.
Не тратьте времени зря и воспользуйтесь преимуществом этой 75% скидки на следующие продукты JetBrains (в том числе и апдейты):
Читать полностью »
 Согласно календарю Майя, завтра наступит конец света.
Согласно календарю Майя, завтра наступит конец света.
У нас в JetBrains есть сомнения по этому поводу, потому на случай, если конца света все-таки не будет, мы приготовили для всех хабрапользователей замечательное специальное предложение:
Скидка 75% на продукты JetBrains!
Спешите, время ограничено! Конец света бывает только раз!
Скидка предоставляется на все несерверные продукты JetBrains, т. е. исключая TeamCity и YouTrack, и распространяется как на покупку новых персональных лицензий, так и на обновление существующих.
Я работаю веб-программистом, пишу на PHP и использую фреймворк Kohana. Для разработки использую потрясающую, на мой взгляд, среду PhpStorm.
При работе с большими и не очень проектами меня всегда угнетало, что я много времени трачу на навигацию по проекту, на поиск того или иного файла (контроллера или шаблона) в дереве проекта.
Для начала мне захотелось сделать так, чтобы можно было переходить из файла контроллера по нажатию Ctrl+B (или Ctrl+Click) над именем шаблона, передаваемого в кохановский View::factory(), непосредственно в файл шаблона:
.png)
Поэтому я решил написать небольшой плагин для PhpStorm, который облегчил бы мою работу и освободил бы от некоторой части рутины.