Создание мобильных приложений – сравнительно новая, но стремительно растущая отрасль, которая сегодня крайне востребована. Прошло время, когда пользователи были привязаны к габаритным домашним или офисным компьютерам. Сегодня цифровой мир заполонили цифровые устройства, портативные и компактные, поэтому умение разрабатывать mobile apps – важный критерий в успешном развитии девелоперской компании.Читать полностью »
Метка «мобильное приложение»
Разработка мобильного приложения: c чего начать?
2021-10-01 в 14:05, admin, рубрики: Новости, метки: мобильная разработка, мобильное приложениеФонд помощи хосписам «Вера» запустил собственное мобильное приложение
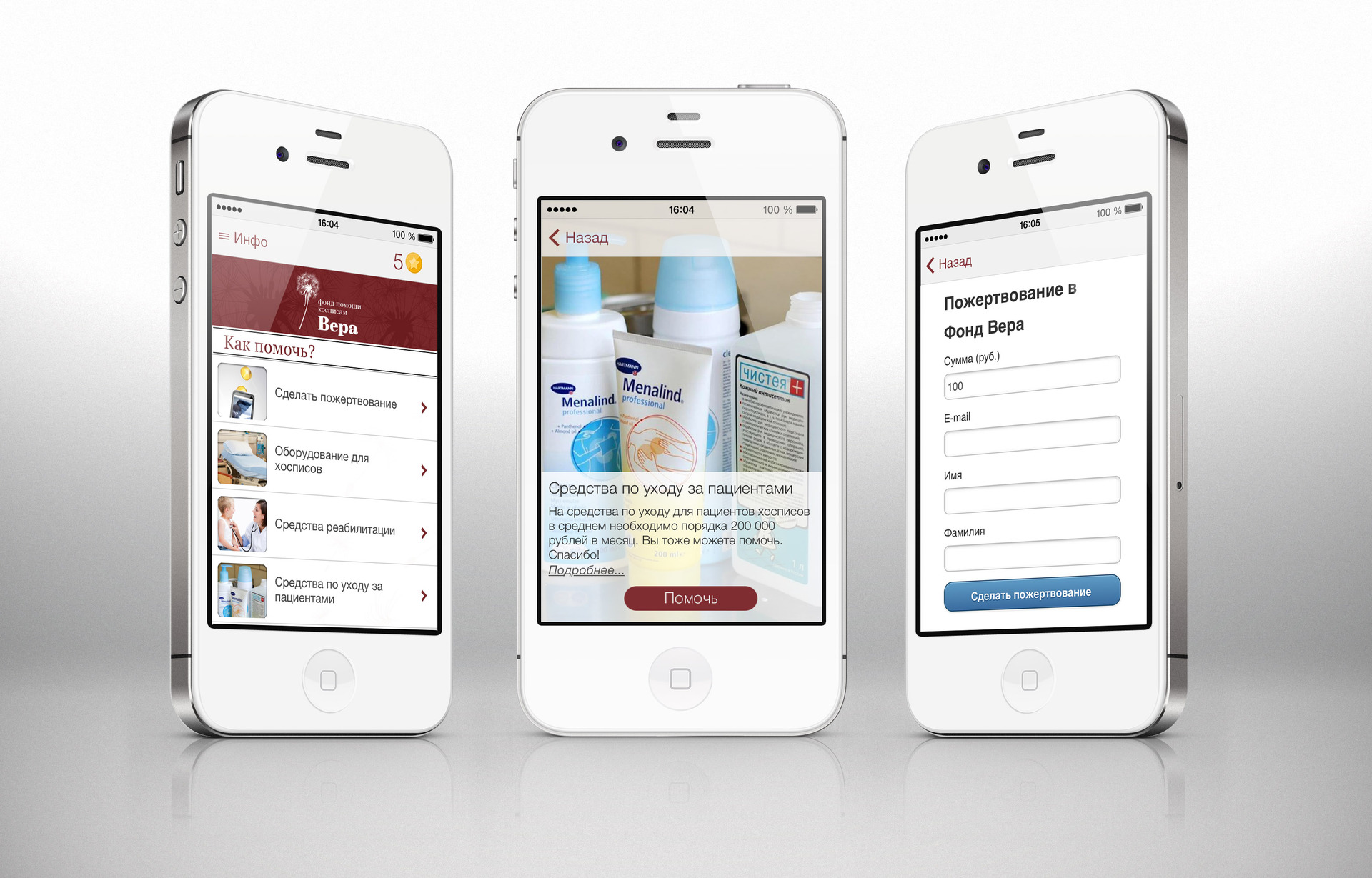
2014-03-10 в 17:02, admin, рубрики: благотворительность, мобильное приложение, мобильные платежи, подарок, я пиарюсь, метки: благотворительность, мобильное приложение, мобильные платежи, подарокХочу рассказать о мобильном приложении, которое мы недавно сделали для благотворительного фонда помощи хосписам «Вера».
«Мыть или не мыть?» или как мы свое мобильное приложение запускаем
2014-03-03 в 4:56, admin, рубрики: Блог компании Navigator campus, мобильное приложение, стартапы, метки: мобильное приложение, стартапы «В жизни нет ничего сложного. Это мы сложны.
Жизнь — простая штука, и в ней что проще, тем правильнее»
Оскар Уайльд.

Большая часть людей во всем мире занимается тем, что все вокруг усложняет. Посмотрите, как проходит наша жизнь — многочисленность вещей, большую часть которых мы не носим, стопки книг, которые пылятся на полке и которые мы даже не читали, либо не применили, лишняя еда, расходы, отношения, мысли, речь, вес… Мы сами усложняем и захламляем себе жизнь. А потом удивляемся, что у нас возникают такие сложные проблемы со здоровьем, отношениями, деньгами…. И когда они возникают, начинаем искать новые вещи, людей, знания и т.д., чтобы решить какие-то свои задачи. И что при этом происходит:
1) теряем время на очередные поиски;
2) откладываем дела;
3) захламляем и усложняем жизнь.
Календарь Айтишника RENEWAL-2014 под Windows 8.1
2014-01-10 в 7:50, admin, рубрики: mobile development, Windows 8, windows phone, Блог компании Softline, мобильное приложение, разработка, метки: Windows 8, мобильное приложение, разработкаКоллеги, мы выпустили обновленную версию Календаря Айтишника RENEWAL-2014.
Тем, кто не видел наш календарь в прошлом году: это развлекательное приложение, поднимающее настроение всем тем, кто так или иначе связан c IT-индустрией.
Как и год назад, в календаре собраны все профессиональные и общероссийские праздники, шутки и приколы. В новую версию мы добавили возможность соц. шаринга и тематические картинки.
Календарь Айтишника RENEWAL-2014 доступен с 1 января 2014 года здесь: apps.microsoft.com/windows/ru-ru/app/funitcalendar/05859ba4-c45e-4f2c-baa4-c002e0ce5145
Влияние архитектуры Web-приложения на объемы инвестиций, жизненный цикл продукта и положительные эмоции пользователя
2013-09-27 в 16:11, admin, рубрики: html5, javascript, web, архитектура приложений, Блог компании MobiDev, веб-приложения, мобильное приложение, метки: html5, javascript, web, архитектура приложений, веб-приложения, мобильное приложениеВ последнее время стало модным использовать термины «Web-приложение», «front-end-архитектура», «Web 2.0», «HTML5-приложения». Но, к сожалению, в большинстве случаев контекст использования этих терминов не всегда верен, поскольку не учитывает всю специфику реализации и использования архитектуры Web-приложения. Сегодня речь будет идти именно об архитектуре.
Толчком к написанию данной статьи послужила публикация в блоге http://blog.pamelafox.org/2013/05/frontend-architectures-server-side-html.html. Стоит заметить, что она достаточно сжата и не учитывает возможности конверсии HTML5/Mobile. Здесь же мы попытались рассмотреть архитектуру более подробно, с учетом последних трендов в Web и некоторых ключевых моментов для заказчика приложения (таких, как безопасность).
Для начала мы рассмотрим самые распространенные архитектуры для Web-приложений, их достоинства и недостатки с трех точек зрения: заказчика, разработчика и пользователя. Возможны и другие варианты, но они все равно являются подтипами рассматриваемых архитектур и сводятся к основным трем.
Начнем с определения Web-приложения как такового. Википедия даст нам следующее определение: клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется преимущественно на сервере, а обмен информацией происходит по сети.
Здесь начинается путаница, связанная непосредственно с архитектурой, с помощью которой реализовано Web-приложение. Дело в том, что логика работы приложения может располагаться как на сервере, так и на клиенте. Разные архитектуры по-разному распределяют логику между клиентом и сервером.
К сожалению, объективно оценить совершенно разные архитектуры невозможно. Мы воспользуемся следующими критериями для оценки:
Пользователь:
Отзывчивость/юзабилити: обновление данных на странице и переключение между страницами (время отзыва). Богатство и удобство интерфейса, его интуитивность.
Linkability: возможность сохранять закладки и ссылки на различные разделы сайта.
Оффлайн: возможность работы приложения без сети.
Разработчик:
Скорость разработки: скорость добавления нового функционала, рефакторинг, распараллеливание процесса разработки между разработчиками и верстальщиками, и т. д.
Производительность: максимально быстрый отклик от сервера с минимальными затратами вычислительных мощностей.
Масштабируемость: возможность увеличения вычислительных мощностей либо дискового пространства в связи с ростом количества информации либо количества пользователей. В случае использования распределенной масштабируемой системы должна обеспечиваться согласованность данных, доступность и устойчивость к разделению (CAP-теорема). Надо заметить, что количество фич/скринов приложения с ростом пожеланий заказчика (на клиентской стороне) не относится к данному определению — это уже скорее зависит не от типа Web-архитектуры, а от используемого фреймворка и исполнения.
Тестируемость: возможность и легкость тестирования (модульное авто-тестирование).
Заказчик:
Функциональная расширяемость: возможность наращивания функционала с минимальными временными и денежными затратами.
SEO: пользователи должны иметь возможность найти приложение, используя любую поисковую систему.
Поддержка: расходы на поддержание инфраструктуры приложения — затраты на железо, сетевую инфраструктуру, персонал, необходимый для обслуживания приложения.
Безопасность: Заказчик приложения должен быть уверен в сохранности бизнес-данных и недоступности данных о других пользователях. В качестве главного критерия безопасности мы будем рассматривать только возможность изменения функциональности поведения приложения на клиенте, а также связанные с этим риски. Стандартные угрозы (к примеру, анализируемые в https://www.owasp.org/index.php/Main_Page) одинаковы для всех сравниваемых архитектур. Безопасность же на участке передачи данных «сервер-клиент» мы не берем во внимание в связи с тем, что все рассматриваемые архитектуры одинаково подвержены взлому — канал передачи данных может быть одним и тем же.
Конверсия: сайт — мобильное или десктопное приложение: возможность опубликовать приложение в мобильных маркетах, или обернуть его в десктопное приложение с минимальными дополнительными затратами.
Возможно, некоторые критерии или наши оценки могут показаться Вам некорректными; но цель данной статьи — не показать, «что такое хорошо, а что такое плохо», а сделать более детальный обзор и показать возможность выбора.
Попробуем выделить основные типы Web-приложений в зависимости от ролей, выполняемых сервером и браузером (клиентом).
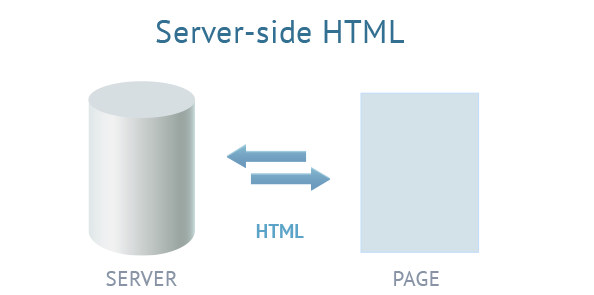
Тип 1: Server-side HTML

Самая распространенная на данный момент архитектура. Заключается в том, что сервер генерирует HTML-контент и отправляет его клиенту как полноценную HTML-страницу.
Иногда эту архитектуру называют «Web 1.0», по причине того, что она появилась первой, и в данный момент является доминирующей в Web.
Отзывчивость/юзабилити: 1/5. Наименее оптимальная из рассматриваемых архитектур. Связано это с тем, что между сервером и клиентом необходима пересылка огромного объема данных, ответственных не только за сами бизнес-данные, но и за их оформление. Пользователь вынужден ждать перезагрузки страницы в ответ на тривиальные действия, например обновление только небольшой части страницы. UI-шаблоны на клиенте зависят непосредственно от фреймворков, применяемых на сервере. В связи с ограниченностью мобильного интернета и большими объемами пересылаемых данных, данная архитектура практически не работоспособна в мобильном сегменте. Нет способа доставки мгновенных обновлений данных или изменений в реальном времени. Если рассматривать возможность изменений в реальном времени путем генерации на стороне сервера и обновления клиента (через AJAX, WebSockets) в виде готовых кусков контентa, плюс оформление с заменой части страницы, то мы уже выйдем за границы рассматриваемой архитектуры.
Linkability: 5/5. Из рассматриваемых архитектур linkability легче всего реализуема в этой. Связано это с тем, что на сервере по умолчанию в соответствие одному URL ставится конкретный HTML-контент.
SEO: 5/5. Реализуется достаточно просто, аналогично предыдущему пункту — контент страницы известен заранее.
Скорость разработки: 5/5. Самая старая архитектура, поэтому возможно выбрать любой серверный язык и фреймворк под конкретные нужды.
Масштабируемость: 4/5. Если рассматривать генерацию HTML, то при возрастающей нагрузке в конце концов возникает момент, когда необходима реализация балансировки для распределения нагрузки. Гораздо сложнее ситуация с масштабированием БД, но эта задача одинакова и характерна для всех трёх рассматриваемых архитектур.
Производительность: 3/5. Тесно связана с отзывчивостью и масштабированием в плане траффика, скорости и т.п. Производительность низкая, так как требуется пересылка самого большого объема данных, которые содержат в себе HTML, оформление, а также сами бизнес-данные. Таким образом, необходимо генерировать данные для всей страницы (а не только для измененных бизнес-данных), а также всю сопутствующую информацию (например, оформление).
Тестируемость: 4/5. Положительный аспект данной архитектуры состоит в том, что для тестирования фронт-энда в общем случае не нужны специальные инструменты, поддерживающие интерпретацию JavaScript (поскольку контент страниц является статическим).
Безопасность: 4/5. «Нельзя сломать то, чего нет» — вся логика поведения приложения находится на сервере. При этом данные пересылаются в открытом виде, поэтому по необходимости рекомендуется защищенный канал (что по сути касается любой архитектуры, связанной с сервером). Вся функциональность защиты ложится на серверную сторону.
Конверсия: сайт — мобильное или десктопное приложение: 0/5. В большинстве случаев это просто невозможно. Исключение (или, скорее, экзотику) составляют редкие случаи: к примеру, если у Вас сервер реализован на node.js, и при этом нет больших баз данных; или если Вы пользуетесь сторонними веб-сервисами для получения данных (но это уже более продвинутый вариант архитектуры). Таким образом Вы обернете ваше приложение с помощью node-webkit или аналогов.
Оффлайн: 2/5. Реализуется с помощью манифеста на сервере, введенного в спецификации HTML5. Если браузер поддерживает данную спецификацию, все страницы приложения будут кэшироваться, и в случае отключения от сети пользователю будет показана кэшированная страница.
Часть 3. Как подключить смартфон к авто — читаем данные
2013-08-01 в 7:03, admin, рубрики: mobile development, obd-ii, obd2, авто + смартфон, автомобили, Блог компании PNN, диагностика, мобильное приложение, Смартфоны и коммуникаторы, метки: obd-ii, obd2, авто + смартфон, автомобили, диагностика, мобильное приложение Мы продолжаем цикл статей о том, как подключиться к бортовой системе своего автомобиля (см. Часть 1 и Часть 2 ) и сегодня расскажем как считывать данные.

Предполагается, что к текущему моменту у нас есть машина с диагностическим разъемом, отвечающим OBD-II стандарту, любимое мобильное устройство (ноутбук, смартфон, планшет) и адаптер на базе ELM327, который позволит соединить машину и мобильное устройство.
Как уже говорилось в предыдущей части, независимо от типа связи между мобильным устройством и адаптером (Bluetooth, Wi-Fi, USB) на логическом уровне, — это последовательное соединение. На программном уровне необходимо открыть Socket соединение между компьютером и адаптером поверх имеющегося соединения нижнего уровня. Практическая программная реализация будет зависеть от операционной системы и типа соединения, примеров можно найти массу под все ваши любимые языки программирования. В качестве базового примера можно брать реализацию соединения на примерах чат-программ для Bluetooth или TCPIP. В данной статье мы не будем останавливаться подробно на реализации такого соединения, для экспериментов нам хватит возможностей имеющихся программ а-ля Telnet, для экспериментов под Андроид и iOS мы встроили простую командную консоль в наше приложение OBD Car Doctor.
Читать полностью »
Часть 2. Как подключить смартфон к авто — приступаем к практике
2013-07-18 в 8:46, admin, рубрики: mobile development, obd-ii, obd2, авто + смартфон, автомобили, Блог компании PNN, диагностика, мобильное приложение, Смартфоны и коммуникаторы, метки: obd-ii, obd2, авто + смартфон, автомобили, диагностика, мобильное приложение После того как мы подковались теоретически и уже представляем, что стоит, а чего и не стоит ожидать от подключения смартфона к вашему авто, можем переходить к практике.

Читать полностью »
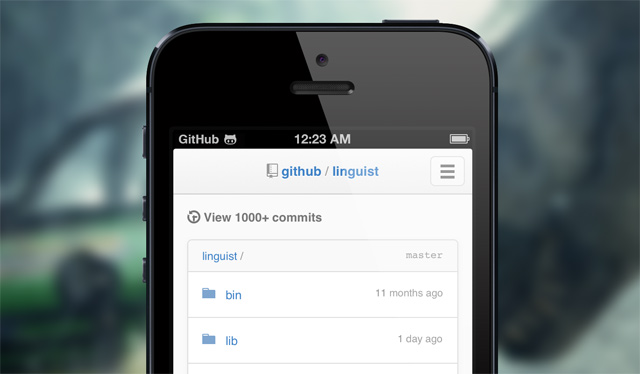
Мобильная версия GitHub
2013-07-16 в 5:54, admin, рубрики: Git, github, mobile development, мобильная версия, мобильное приложение, метки: github, мобильная версия, мобильное приложение 
GitHub наконец-то представил мобильную версию сайта. «GitHub — отличный инструмент для разработки и публикации программного обеспечения, но большая часть процесса разработки по-прежнему требует наличия ноутбука или настольного компьютера. С другой стороны, наши телефоны не очень пригодны для написания кода, зато идеально подходят для просмотра и чтения. На этом мы и сконцентрировались при создании мобильной версии сайта», — пишут разработчики.
Читать полностью »
Как подключить смартфон к авто или история создания OBD Car Doctor
2013-07-10 в 14:23, admin, рубрики: mobile development, obd-ii, obd2, авто + смартфон, автомобили, Блог компании PNN, диагностика, мобильное приложение, метки: obd-ii, obd2, авто + смартфон, автомобили, диагностика, мобильное приложениеИстория
Идея подключить смартфон к бортовой системе автомобиля возникла достаточно давно. Спусковым крючком стала прочитанная статья об электронной начинке современных авто и CAN шине, которая позволяет обмениваться данными различным устройствам, подключенным к этой шине.

Воображение рисовало радужные картины «робомобиля» полностью управляемого со смартфона, записывающего и оптимизирующего все параметры работы двигателя и систем, предупреждающего о критических параметрах и ошибках в работе. Ну ладно с управлением это, пожалуй, чересчур, ведь кроме цифровых датчиков тут понадобятся и некоторые управляющие контролеры с сервоприводами…
Картина чуть поблекла, но считывать-то доступные параметры мы сможем, а если повезет, то может и центральный замок открыть/закрыть сможем (хотя такая перспектива сулит дыру с системе безопасности Винд… т.е. автомобиля :) ).
И так, пора приступать к практическому исследованию!
Читать полностью »
Авторизация в PhoneGap приложении через Facebook, Vkontakte и Habrahabr
2013-05-26 в 18:53, admin, рубрики: android, Facebook, javascript, phonegap, Вконтакте, мобильное приложение, Смартфоны и коммуникаторы, хабрахабр, метки: android, Facebook, phonegap, Вконтакте, мобильное приложение, Хабрахабр  Привет, читатель. Недавно я написал статейку о своем видение интерфейса операционной системы мобильного телефона, но она мало кого заинтересовала и я решил попробовать написать приложение, которое бы частично воплотила идею в реальность, а так как кроме веб языков я мало что знаю, то решил писать приложения на html5+js+css с помощью PhoneGap. И начал с авторизации и получения токенов или кук с различных источников. За день неспешного кодинга получилось сделать плагины авторизации для Facebook, Вконтакте и Хабра (большая часть времени ушла на гугление и чтение документации к API).
Привет, читатель. Недавно я написал статейку о своем видение интерфейса операционной системы мобильного телефона, но она мало кого заинтересовала и я решил попробовать написать приложение, которое бы частично воплотила идею в реальность, а так как кроме веб языков я мало что знаю, то решил писать приложения на html5+js+css с помощью PhoneGap. И начал с авторизации и получения токенов или кук с различных источников. За день неспешного кодинга получилось сделать плагины авторизации для Facebook, Вконтакте и Хабра (большая часть времени ушла на гугление и чтение документации к API).
Читать полностью »