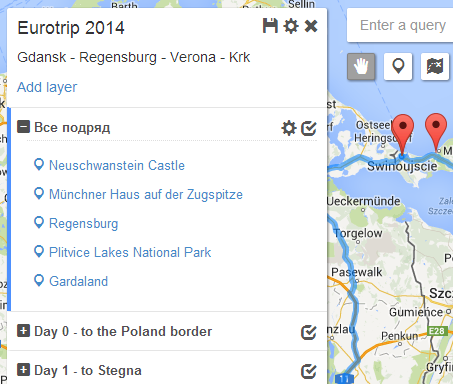
 Недавно написал одно приложение для собственного удобства, и сначала не хотел о нем рассказывать. Потом подумал, что оно может пригодиться кому-то еще. По сути это сервис для планирования автомобильных маршрутов, собранный из готовых компонентов google maps api. Это — клон Google Maps Engine, однако без досадных ограничений последнего. Бесплатный, опенсурсный, чистый фронтэнд без сервера, код выложен на github.
Недавно написал одно приложение для собственного удобства, и сначала не хотел о нем рассказывать. Потом подумал, что оно может пригодиться кому-то еще. По сути это сервис для планирования автомобильных маршрутов, собранный из готовых компонентов google maps api. Это — клон Google Maps Engine, однако без досадных ограничений последнего. Бесплатный, опенсурсный, чистый фронтэнд без сервера, код выложен на github.
Метка «knockout»
Планирование автопутешествий на базе google maps api
2014-03-05 в 11:07, admin, рубрики: Google API, google maps api v3, Google Maps Engine, javascript, knockout, open source, метки: google maps api v3, Google Maps Engine, knockout, open sourceWarp9 — еще одна реактивная js библиотека. На этот раз компонуемая и без утечек
2013-10-31 в 12:16, admin, рубрики: angular, javascript, knockout, React, Веб-разработка, функциональное программирование, метки: angular, knockout, React 
Существует множество реактивных и около-реактивных библиотек для создания графического интерфейса на js: Angular, Knockout, React, RxJS… Спрашивается, зачем писать еще одну. Оказывается, во всех них, помимо фатального недостатка, есть еще несколько.
Почему мы перешли на Marionette.js
2013-10-02 в 9:27, admin, рубрики: angular, backbone, ember, javascript, knockout, marionette, Веб-разработка, переводы, метки: angular, backbone, ember, knockout, marionetteЕсли глянуть на историю развития десктоп приложений, видно, что она начиналась с мощных серверов, которые могли слать экраны текста тонким клиентам. Тонкие клиенты давали команду, которую обрабатывал сервер и потом слал новый экран обратно клиенту.
С течением времени, оборудование стало дешевле и мы пришли к текущей модели, когда клиент делает значительную часть работы, а общается с сервером только для того, чтобы получить информацию, сохранить информацию или дать команду, которая должна быть запущена в защищенном, контролируемом окружении.
Читать полностью »
Гид по реактивному JS: краткая история web-приложений
2013-08-11 в 11:59, admin, рубрики: AngularJS, elm, javascript, knockout, React, templates, Веб-разработка, метки: AngularJS, elm, knockout, React, templates 
В последнее время появляется все больше и больше разных библиотек для создания сложных приложений на js. Оценить масштаб бедствия можно по замечательному сайту TodoMVC, на которой создатели библиотек выкладывают реализации одного и того же приложения, по одной и той же спецификации, но каждый с использованием своего детища для того, чтобы библиотеки можно было бы сравнить между собой на «реальном» примере.
В серии статей я постараюсь сравнить AngularJS (by Google), Knockout, React (by Facebook), RxJs (by Microsoft), Elm и reactive.coffee. В процессе этого я сделаю акцент на идею в основе каждой библиотеки, её происхождение, интересные детали реализации и естественные ограничения. Сравнивать их я постараюсь не на прямую, а оценивая каждую библиотеку с точки зрения composability (возможности к композиции), сложности библиотеки и сложности задач, которые можно решать.
Прежде, чем начать сравнение, я предлагаю окунуться в историю web-приложений, чтобы понять, откуда и для решения каких задач, появились подходы, которые мы сейчас используем. Кроме того, тот, кто не знает историю, обречен повторять ошибки прошлого.Читать полностью »
Как с помощью технологий Azure повысить явку на выборы президента США
2013-03-26 в 11:58, admin, рубрики: api, asp.net mvc, azure, knockout, odata, windows azure, Блог компании EastBanc Technologies, Облачные вычисления, метки: api, asp.net mvc, azure, knockout, odata 
Одним из самых захватывающих опытов в истории EastBanc Technologies стала совместная с Microsoft и Bing работа над проектом Polling Place Locator — облачным Azure-приложением, которое 6 ноября 2012 года помогло 6 миллионам американцев найти свои избирательные участки. В этот день произошло два исторических события — 1) президентом Соединенных Штатов Америки во второй раз стал Барак Обама; 2) наше приложение выдержало колоссальную нагрузку в 1,5 млн уникальных визитов и 6 млн API-запросов за один день, в течение которого Polling Place Locator показывался на каждой странице американского сегмента Facebook, на mashable.com и на сайтах нескольких кандидатов в президенты.
Газета Los Angeles Times назвала Polling Place Locator «возможно, самым полезным инструментом поиска избирательных участков», а телеканал CNN рассказал о приложении в прайм-тайм.
Историю о том, как EastBanc Technologies внес свою лепту в развитие американской демократии, читайте далее! Под хабракатом мы рассказываем о технической реализации приложения, применении Windows Azure в высоконагруженных приложениях и о том, как приложение работало, и как мы сделали так, чтоб отпустило пожалуйста что ничего не упало даже в пиковые нагрузки.
Knockoutjs. «Растим» дерево
2013-01-21 в 7:25, admin, рубрики: javascript, knockout, knockoutjs, mvvm, tree, treeview, Веб-разработка, метки: javascript, knockout, knockoutjs, mvvm, tree, treeview 
Судя по частоте появления статей, KnockoutJS набирает популярность на Хабре. Внесу и я свою лепту. Хочу осветить тему нестандартных для HTML элементов управления и «дерева» в частности. Под деревом здесь понимается аналог элемента управления TreeView. Статья подразумевает, что читатель уже знаком с KnockoutJS на базовом уровне. Публикация может рассматриваться, как пособие для изучения KnockoutJS. С другой стороны, надеюсь, и опытные пользователи KnockoutJS смогут почерпнуть для себя что-то новое.
Читать полностью »
Применение, советы и особенности knockout.js
2013-01-07 в 15:41, admin, рубрики: javascript, knockout, Knockout.js, knockoutjs, mvvm, Веб-разработка, метки: javascript, knockout, Knockout.js, knockoutjs, mvvmО библиотеке knockout.js на хабре написано не так много, но кое что есть (и конечно же есть официальный туториал и другие материалы на оф. сайте и хороший ресурс на англ. языке knockmeout.net, статьи которого смогу перевести, если будет спрос). Данная статья возможно перерастёт в цикл статей по javascript и нокауту, если нло не похитит меня.
Изначально готовил материал для людей, уже знакомых с нокаутом и mvvm, но в комментариях к другим статьям меня попросили рассказать как готовить нокаут для чайников. Предполагаю, что вы уже прочитали предыдущие статьи о нокауте на хабре. Поехали!
Читать полностью »
Видеозапись доклада «Вся соль одностраничных приложений» с 404fest
2012-10-17 в 10:20, admin, рубрики: 404fest, backbone, jasmine, javascript, knockout, mocha, Ostrovok.ru, метки: 404fest, backbone, jasmine, knockout, mocha, Ostrovok.ruПишем сложное приложение на knockoutjs
2012-10-08 в 10:40, admin, рубрики: javascript, knockout, Knockout.js, knockoutjs, requirejs, Веб-разработка, метки: javascript, knockout, Knockout.js, knockoutjs, requirejsЕсть такая библиотека knockout.js. Она отличается от прочих хорошим туториалом для начинающих и кучей понятных рабочих примеров. Еще там стройная MVVC модель, декларативные связи и так далее.
Короче, если вы, как и я, поиграли с этой библиотекой, понаписали красивых формочек, и вам это понравилось, то все это дело захотелось применить на реальном проекте. И тут проблема — в реальном проекте формочек больше чем одна. А раз такие инструменты, то хочется single web page application и никак иначе. А делать один контроллер и все темплейты заверстывать на одну страницу тоже тупо и тормозно.
Под катом приведу основу своего сложного приложения. Само оно совсем не сложное, но модульное и допускает расширения, а темплейты и модели подгружаются динамически. Идея была подсмотрена в этой презентации — http://www.knockmeout.net/2012/08/thatconference-2012-session.html, код презентации выложен на github — https://github.com/rniemeyer/SamplePresentation — на базе этого кода будем писать свой.Читать полностью »
Отслеживание изменений в свойствах Js объекта с использованием dirtyFlag из пакета KoLite
2012-09-02 в 11:26, admin, рубрики: javascript, knockout, Веб-разработка, разработка, метки: javascript, knockout 
Для отслеживания изменений, в объекте ViewModel, может помочь dirtyFlag, входящий в состав библиотеки KoLite, которая в свою очередь расширяет возможности knockout, добавляя новые возможности:
- dirtyFlag — предназначен для отслеживания изменений как в отдельных, так и в совокупности свойств ViewModel
- asyncCommand — предназначается для выполнения асинхронных команд
- activity — предназначена для индикации активности. Используется совместно с asyncCommand

