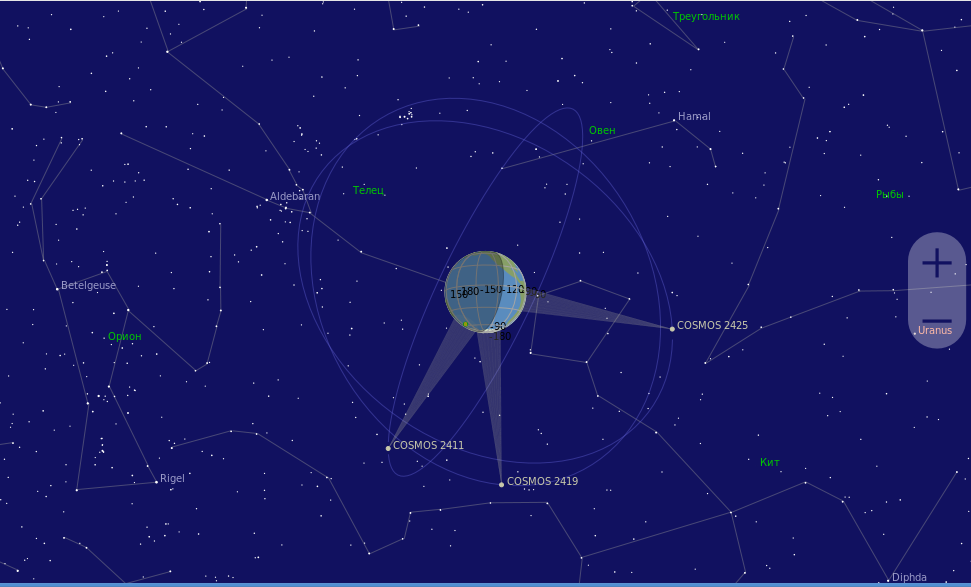
Продолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
Метка «карта»
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииОлимпиада глазами пользователей социальных сетей или наш двухдневный марафон
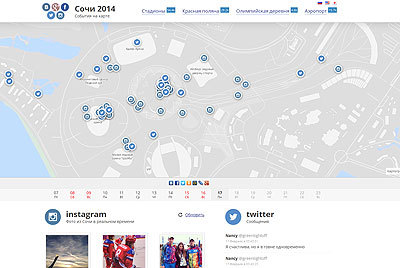
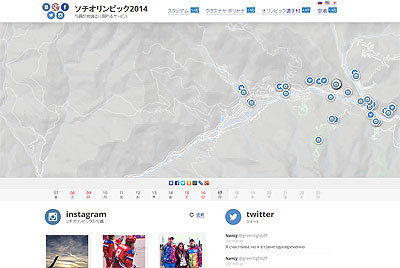
2014-02-16 в 23:56, admin, рубрики: OSM, Геоинформационные сервисы, карта, олимпиада, социальные сети, Социальные сети и сообщества, Сочи, метки: OSM, карта, олимпиада, социальные сети, СочиЗа два дня до начала олимпиады наша небольшая команда из трех человек решила поставить эксперимент. Возможно ли за такой короткий срок, а у нас оставалось где-то 50 часов с перерывами на небольшой сон, сделать какой-нибудь полезный и относительно интересный сервис на олимпийскую тематику? То ли из-за сильно сжатых сроков, то ли из-за большого желания принять хоть какое-то (пускай и виртуальное) участие в проведении олимпиады, ответ пришел очень быстро и как-то сам собой. Мы решили сделать агрегатор геопривязанного пользовательского контента из социальных сетей на карту города Сочи.
 |
 |
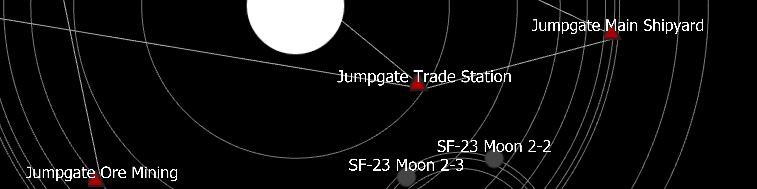
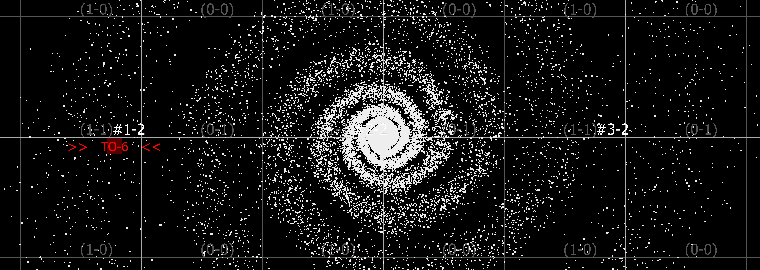
Карта звездной системы на Three.js/WebGL
2013-11-27 в 17:50, admin, рубрики: chrome, Firefox, game development, Gamedev, javascript, map, three.js, WebGL, Анимация и 3D графика, звезды, карта, космос, метки: chrome, firefox, Gamedev, javascript, map, three.js, WebGL, звезды, карта, космос
Доброго времени дня или ночи!
В наших краях как всегда зима пришла неожиданно, но в космосе времен года нет, так что снова поговорим о различных космических штуках на webgl. Предыдущую статью о карте галактики можно прочитать здесь. Сегодня же речь пойдет про карта звездной системы.
Как всегда, рассказ пойдет по шагам. Итак…
Читать полностью »
Карта галактики на Three.js/WebGL
2013-11-12 в 14:12, admin, рубрики: game development, javascript, three.js, WebGL, Анимация и 3D графика, галактика, звезды, карта, космос, метки: javascript, three.js, WebGL, галактика, звезды, карта, космос
Доброго времени дня или ночи. В свободное время я занимаюсь разработкой игры на космическую тематику на Three.js/WebGL и задумал написать небольшую серию статей по некоторым компонентам игры, в этой статье мы поговорим о карте галактики. Рассказ пойдет уже привычным мне способом — по шагам.
Читать полностью »
Покупаем Nexus 5 через Google Play
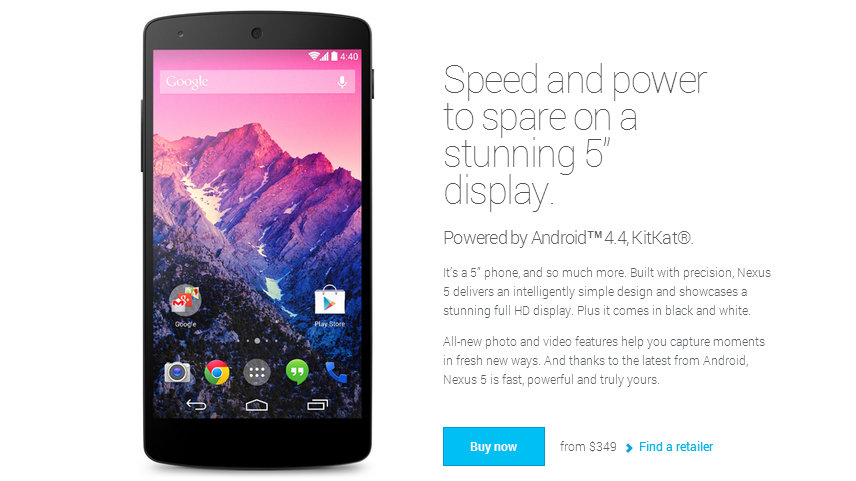
2013-11-04 в 8:43, admin, рубрики: android, Google, lg, Market, Nexus 5, play, банк, Блог компании Box Overview, карта, покупка, США, метки: android, Google, market, Nexus 5, play, банк, карта, покупка, СШАПосле успешного релиза смартфона Nexus 4 компании LG и Google вновь объединили усилия и анонсировали первый смартфон на основе самой свежей версии ОС Android — Android™ 4.4, KitKat®. Получивший новые характеристики смартфон Nexus 5 является самой тонкой и быстрой моделью в линейке устройств Google Nexus на сегодняшний день.
Для жителей Соединенных Штатов Nexus 5 продается в 4 модификациях:
- Nexus 5 (16 ГБ, черный) — 349$
- Nexus 5 (32 ГБ, черный) — 399$
- Nexus 5 (16 ГБ, белый) — 349$
- Nexus 5 (32 ГБ, белый) — 399$

На данный момент аппарат можно заказать в США. Но, к сожалению, для жителей СНГ раздел Устройства недоступен в Play Маркет'е. Поэтому просто положить товар в корзину, ввести адрес и оплатить — не получится. Но не будем отчаиваться и попытаемся обойти этот запрет. В статье я постараюсь максимально подробно рассказать о процедуре покупки и различных тонкостях. Начнём!
Читать полностью »
Новые фичи для удобства
2013-09-19 в 7:10, admin, рубрики: POS, Блог компании Life-Pay, интернет-магазин, карта, курьер, оплата, прием платежей, транзакция, управление проектами, метки: POS, terminal, интернет-магазин, карта, курьер, оплата, прием платежей, транзакцияСегодня мы хотим рассказать о двух новых функциях: кэш и чаевые.
Функция кэша создана для учета наличных платежей в личном кабинете. Клиент на месте, как и раньше, выбирает способ оплаты. Только теперь в приложении, а соответственно и в личном кабинете, фиксируются все полученные деньги — как посредством карты, так и наличные, что дает дополнительный контроль и учет за действиями курьеров, сотрудников и т.д.
Чаевые. Логично, что при оплате картой лезть за наличными, чтобы оставить на чай, если все понравилось, клиенту не хочется, да и неудобно бывает. Поэтому мы внедрили в приложение возможность получить чаевые при оплате картой – хороший стимул для вашего персонала работать лучше.
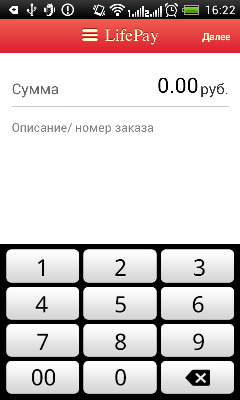
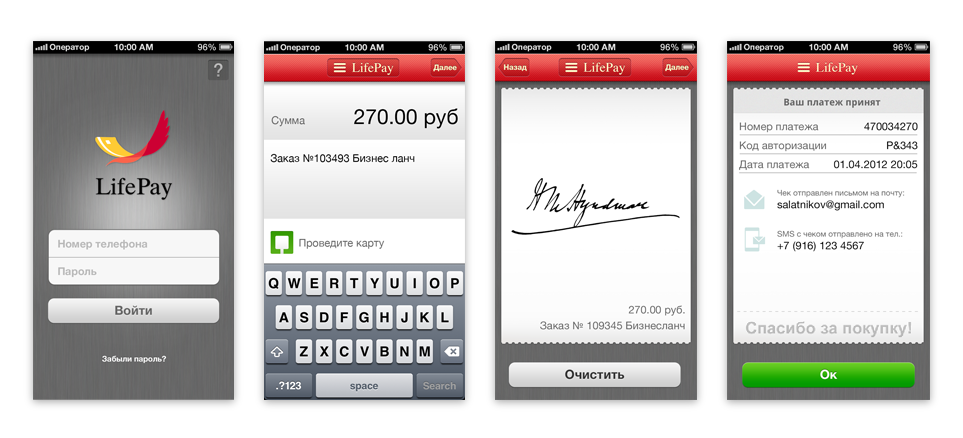
В связи с вышесказанным изменился порядок действий проведения платежа. Первый шаг остался таким же – вводим сумму платежа и его назначение и нажимаем кнопку Далее.


Первый шаг оплаты
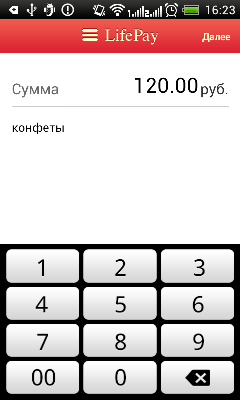
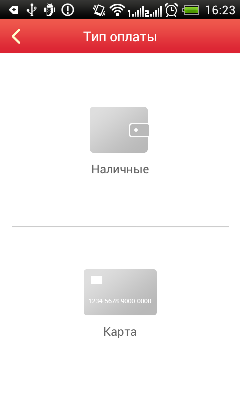
Появляется экран с выбором способа оплаты — наличными или картой.

Выбор способа оплаты
Юзер кейс №1
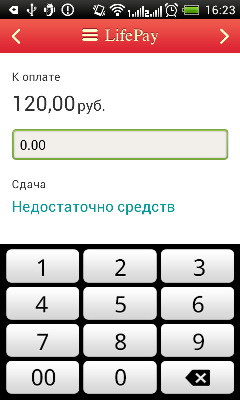
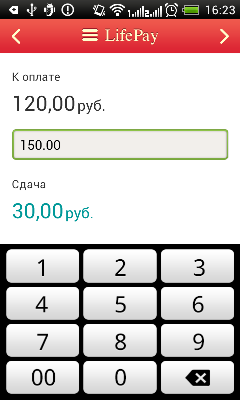
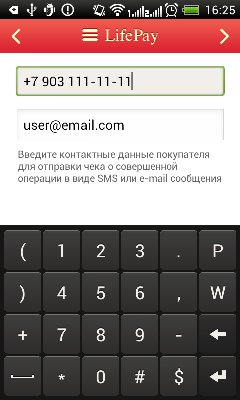
Клиент выбрал наличку: вводим в появившееся поле, сколько денег отдал клиент, если больше, чем надо, сдача посчитается автоматически. Далее вводим контакты клиента, куда отправляется слип-чек. Отправка чека — исключительно учётная функция для удобства клиентов, чтобы они могли в личном кабинете (и в выгрузках из него) видеть операции, совершенные не только по картам, но и с наличными. Естественно, никаких запросов в банк при приёме наличных не происходит. Комиссия НЕ удерживается.



Операция с наличными
Подпись при оплате наличными не требуется. В полученном чеке будет сумма и назначение платежа вместе с контактами клиента.
Читать полностью »
Вот ваша пицца. Оплатите картой или наличными?
2013-08-21 в 6:06, admin, рубрики: POS, Блог компании Life-Pay, интернет-магазин, карта, курьер, оплата, прием платежей, транзакция, управление проектами, метки: POS, terminal, интернет-магазин, карта, курьер, оплата, прием платежей, транзакция 
Процесс оплаты картой на месте
Мы сделали железку, которая подключается к телефону и позволяет проводить оплаты картой на месте. Теперь клиент просто проводит картой по железке, приложение делает процессинг, а телефон нужен как платформа связи.
Это мечта многих интернет-магазинов — чтобы оплата пластиком делалась сразу по факту доставки. Ещё так работать мегаудобно и с точки зрения поиска сдачи, и по бухгалтерии, и по контролю средств от курьеров. Читать полностью »
Карта с проекциями из Proj4js на Canvas
2013-07-19 в 18:59, admin, рубрики: canvas, egaxegax, html5, javascript, map, proj4js, projection, Веб-разработка, карта, проекции, метки: Canvas, egaxegax, html5, javascript, map, proj4js, projection, карта, проекцииИдея
Решил написать пост о популярном нынче Canvas из HTML5 и о своем проекте dbCartajs, его использующем. Почему Canvas? Немного истории. Прежде для создания изображений, иллюстрирующих различные расчетные модели (например, вывод окружности по радиусу и центру в координатах, вывод многоугольника с количеством вершин N и площадью S, вывод окружности на сферу и т.д.), я и мои коллеги по работе в институте использовали различные элементы управления из разных сред разработки: PictureBox их VB6, QPainter и QCanvas из Qt, Canvas из Tk и, наконец, создание изображений по mapfile из MapServer. Позже после знакомства с возможностями HTML5 я решил перейти на использование Canvas и Web-разработку с JavaScript. Удобно — для отладки и разработки нужен лишь браузер. Собравшись с силами и вооружившись документацией от W3C, я переписал часть функционала компонентов, которые мы используем в работе, на JavaScript, оформив это в проект dbCartajs на GitHub. Код реализован в виде объекта dbCarta, чтобы использовать его как виджет на страницах без копирования частей исходного кода.
Читать полностью »
Новое в жизни приложения
2013-05-16 в 11:47, admin, рубрики: android, apple, iOS, maptrix, акции, Блог компании Maptrix, геолокация, карта, концепция, маптрикс, маркетинг, приложение, проект, сервис, метки: android, apple, iOS, maptrix, акции, геолокация, друзья., карта, концепция, маптрикс, маркетинг, приложение, проект, сервисПроцесс реализации любой идеи от задумки до прямого ее воплощения в жизнь всегда не так прост, как это может показаться на первый взгляд. У любой идеи есть определенный жизненный цикл – зарождение, облечение в форму, развитие… На каждом этапе сама идея может что-то терять и приобретать что-то новое. Жизненный цикл мобильного приложения, несмотря на всю его техничность, ничем не отличается от других более духовных и эфемерных проектов. Мир растет и меняется вокруг, и если хочешь быть успешным — меняйся вместе с ним.
Что конкретно может повлиять на принятие решения о необходимости смены концепции мобильного приложения или даже внесении некоторых коррективов в существующий продукт?
Читать полностью »
OpenStreetMap с помощью MkMapKit
2013-03-22 в 6:59, admin, рубрики: apple, ios development, iOS разработка, maptrix, open street map, геолокация, карта, маптрикс, разработка под iOS, метки: apple, ios development, iOS разработка, maptrix, open street map, геолокация, карта, маптрикс Привет!
В этой статье я постараюсь описать как мы (разработчики Maptrix) победили Apple карты и заменили их картами от OpenStreetMap.