Здравствуйте. Я хочу рассказать о решении достаточно простой задачи, с которой я столкнулся и не сразу получил нужный результат. Необходимо реализовать дерево, источником данных для которого выступает таблица вида
Id Parent
1 Null
2 1
3 2
4 1Читать полностью »
Метка «jstree»
Простой php-класс для реализации деревьев
2013-02-28 в 8:21, admin, рубрики: jstree, php, деревья, класс, метки: jstree, PHP, деревья, классJsTree — деревья это так просто
2012-09-11 в 9:01, admin, рубрики: javascript, jquery, jstree, tree, Веб-разработка, метки: javascript, jquery, jstree, treeПривет!
О плагине JsTree на хабре упоминалось лишь в далеком 2009 году. С тех времен все довольно сильно поменялось. Плагин активно развивается. Страница проекта на гитхабе.
Учитывая специфику проекта, над которым сейчас работаю(справочная система), этот плагин оказался просто незаменимым, и я использую 90% его функционала с превеликим удовольствием. И я до сих пор не видел такой же мощной альтернативы.

Если вам нужно отрисовать в брауезере просто дерево, то, конечно можно использовать и другие плагины, или вовсе написать это самому и лаконично, но для более широкого функционала — JsTree — просто отличный вариант.
Что мы имеем?
- Построение дерева на основе html разметки, json и xml формата
- Drag & drop с тонкой настройкой возможности перемещения нодов по дереву
- Динамическо добавление/удаление/изменение нодов
- Возможность построения нескольких деревьев на одной странице и манипуляция нодами между этими деревьями
- Возможность присвоения нодам произвольных типов (file, folder, drive, да какой угодно), и указать отдельное поведения для каждого
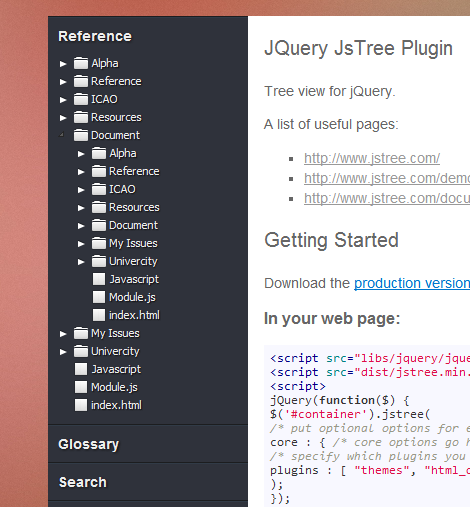
- Поддержка тем оформления (на скрине в начале статьи пример того, как это реализовал я)
- Управление с клавиатуры
- Использование нативных и кастомных чекбоксов
- AJAX подгрузка нодов, запоминание состояния дерева
- Плагин красиво и читабельно написан, позволяет писать дополнительные плагины к нему и без проблем кастомизировать.
- Удобная система байндингов для обработки событий
- Мультиязычность
- Управление анимацией раскрытия
- Поиск по дереву
- Кастомное контекстное меню
- Поддержка браузеров: IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome
- Мини-фича, которая меня особенно порадовала — плагин wholerow — выделения нода во всю ширину. А-ля mac style
