Статья рассчитана на пользователей только начинающих работать с jQuery UI и желающих на практике познакомиться с этой библиотекой.
Под Windows-подобностью интерфейса предполагаются такие основные свойства как — наличие окон, возможность их перетаскивания, возможность изменения размера окон, их свертывания/развертывания и т.д. Вот что должно получиться в итоге.
Итак, имеем желание создать пример интерактивного пользовательского Windows-подобного интерфейса и возможности использовать для этой цели jQuery UI – тогда, добро пожаловать под кат.
Читать полностью »
Метка «jquery» - 23
Создание Windows-подобного интерфейса при помощи jQuery UI. Часть 1
2012-03-22 в 16:12, admin, рубрики: html, jquery, jQuery UI, Веб-разработка, интерфейсы, метки: html, jquery, jQuery UI, интерфейсыjQuery File Upload
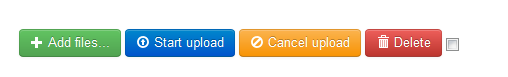
2012-03-21 в 13:16, admin, рубрики: jquery, jquery plugins, uploader, метки: jquery, jquery plugins, uploaderУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда кто берется что-то делать, то обычно смотрит, есть ли смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, Прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
Вывод и фильтрация больших таблиц данных с помощью плагина DataTables + ColumnFilter. Часть 2
2012-03-21 в 8:50, admin, рубрики: DataTables, DataTables Column Filter, jquery, jquery plugin, Веб-разработка, таблицы данных, метки: DataTables, DataTables Column Filter, jquery, jquery plugin, таблицы данных В первой части статьи рассказывалось об использовании плагина DataTables для вывода больших таблиц данных в режиме обработки данных на стороне сервера и применении дополнения Column Filter для индивидуальной фильтрации по столбцам
В этой части речь пойдет о более продвинутом использовании дополнения Column Filter, включающем:
- создание фильтров в виде списков с множественным выбором (т.е. с возможностью выбора нескольких значений);
- построение цепочек зависимых списков фильтрации.
Kartograph — фреймворк для создания интерактивных карт
2012-03-15 в 11:41, admin, рубрики: javascript, jquery, maps, Maps API, open source, Raphael, метки: jquery, maps, RaphaelKartograph — это новый фреймворк для создания интерактивных картографических веб приложений без использования Google Maps/Bing Maps или любого другого сервиса. Он создавался с учетом потребностей дизайнеров и журналистов.
Можно поглядеть на демки, чтобы узнать на что способен Kartograph. Читать полностью »
Вывод и фильтрация больших таблиц данных с помощью плагина DataTables + ColumnFilter. Часть 1
2012-03-13 в 1:18, admin, рубрики: DataTables, DataTables Column Filter, jquery, jquery plugin, таблицы данных, метки: DataTables, DataTables Column Filter, jquery, jquery plugin, таблицы данныхВеб-разработчики довольно часто сталкиваются с задачей отображения на странице данных в табличной форме с возможностью их сортировки, поиска/фильтрации, разбиения на страницы и удобной навигации по ним. Например, для меня это стало актуально при создании админки для одного сайта. Каждый разработчик решает эту задачу по-своему. Многие не сильно с этим заморачиваются и в результате получаются интерфейсы в стиле ранних версий phpMyAdmin, с полным обновлением страницы после любого клика мышью. Но сейчас уже не начало 2000-х, а значит, пора уже и админки переводить на AJAX и jQuery. Мне в этом очень помог замечательный плагин DataTables, который избавил меня от необходимости изобретать велосипед и писать тонны кода. С его помощью я смог в сжатые сроки придать админке современный вид. Теперь я хочу поделиться некоторым опытом, накопленным за время использования этого плагина.Читать полностью »
ikSelect — идеальный плагин для стилизации селектов
2012-03-11 в 14:39, admin, рубрики: jquery, jquery plugins, jquery select, метки: jquery, jquery plugins, jquery selectОколо года назад, я уже делал подробный обзор jQuery-плагинов для стилизации селектов. Итог остался неутешительным, у каждого из них были свои недостатки, и я так и не смог найти то, что хотел. В комментариях отписалось довольно много разработчиков, но все мы сошлись на том, что идеального плагина нет, и что над любым из них приходится хорошо поработать напильником.
Недавно на хабре проскакивал Selectik — довольно неплохой плагин, но не без недостатков. Работа над ним, судя по GitHub, ещё идёт, но покаЧитать полностью »
JavaScript / Красивые подсказки для jQuery Validation с помощью qtip
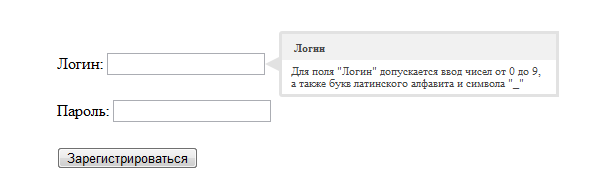
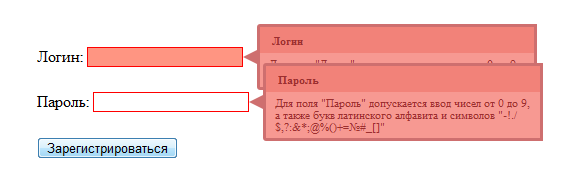
2012-03-03 в 18:00, admin, рубрики: javascript, jquery, validation, метки: javascript, jquery, validation Привет!
Хочу поделиться способом организации красивых подсказок для плагина валидации на jQuery. Для этих целей будем использовать еще один плагин создания красивых информационных сообщений — qtip.


Для работы нам понадобиться:
форма на которой будем настраивать валидацию
<form action="" method="post" id="register_form" name="form_reg"> Логин: <input title=""Читать полностью »jQuery / Morris.js: средство рисования красивых графиков при помощи jQuery и Raphaël
2012-03-03 в 8:06, admin, рубрики: jquery, Morris, Raphael, построение графиков, метки: jquery, Morris, Raphael, построение графиковВ позавчерашнем выпуске «Mozilla Hacks Weekly» увидал гиперссылку «Morris.js», пошёл по ней, почитал, порадовался — а теперь и вам поведаю.
Morris — это легковесный джаваскрипт (всего-то 3052 байта после миниатюризации) с открытым исходным кодом (распространяемым по упрощённой лицензии BSD), который для работы требует jQuery и Raphaël и строит с их помощью графики на простой сетке горизонтальных линий, наподобие такого:
