Все началось с того, что мне понравилась одна группа, где регулярно выкладывали музыку. Но так как музыку я слушаю в основном с плеера, возник вопрос о скачивании песен к себе на ПК. Хотелось сделать довольно таки большой плейлист и выбросить не понравившееся. По одной песне качать- это мазохизм. Всяким приблудам из сети не доверяю. Как я это сделал? Читать полностью »
Метка «jquery» - 21
Выкачиваем музыку с контакта. Geek way
2012-05-06 в 20:00, admin, рубрики: jquery, Вконтакте, музыка, Песочница, метки: jquery, Вконтакте, музыкарасширение для jQuery: Execute Object
2012-04-27 в 10:06, admin, рубрики: ajax, javascript, jquery, метки: ajax, jqueryДелюсь с аудиторий написанным накануне небольшим плагином, который может оказаться полезным и вам. К описанию на гитхабе добавить нечего, поэтому я его просто перескажу.
Плагин позволяет передавать команды манипуляции ДОМом в одном объекте, то есть заменить много вызовов методов одним вызовом функции.
Использование
$.executeObject({"#my_div": ["text", "новый текст"]}) // можно передать объект
$.executeObject('{"#my_div": ["text", "новый текст"]}') // а можно и JSON
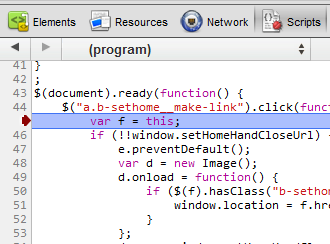
Внутренности jQuery. Поиск кода, выполняемого по событию
2012-04-26 в 20:01, admin, рубрики: chrome, Events, find, Google Chrome, javascript, jquery, метки: chrome, Events, find, javascript, jquery  Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Клиентского кода в веб-приложениях с каждым годом действительно становится все больше. Подчас это десятки файлов с сотнями функций. И что делать, когда нам нужно поменять код, выполняемый по событию (например, клик по ссылке). Как его найти? Задавшись решением этой задачи, я придумал несколько разных вариантов. Каждый из них имеет свои плюсы и минусы. И в конце статьи я предлагаю метод, который мне кажется оптимальным.
Читать полностью »
Лица .тостер {javascript}: Ральф и Ян
2012-04-26 в 14:16, admin, рубрики: .тостер, ajax.org, cloud9, javascript, jquery, node.js, Блог компании .тостер, метки: .тостер, ajax.org, cloud9, javascript, jquery, node.jsПривет, любители .тостов!
Вместе с вами мы с нетерпением ждем наступления пятницы 25-го мая, когда на одной сцене сойдутся одни из лучших javascript-ориентированных программистов со своими мыслями о настоящем и будущем.
А пока остается почти месяц до события, которое мы стремимся сделать лучшим кодо-ориентированным событием до летних каникул — продолжим знакомиться со спикерами .тостер {javascript}.

Знакомьтесь: миловидный мужчина в правой части фотографии — Ральф Уитбэк, со-автор подкаста Official jQuery и senior developer в компании appendTo, по-совместительству — участник jQuery Foundation. Здесь опубликованы наиболее интересные отрывки нашего разговора с Ральфом о технологиях, работе и разработке:
Условно-бесплатный курс Building ASP.NET MVC Apps with EF Code First, HTML5, and jQuery
2012-04-25 в 13:03, admin, рубрики: .net, ASP.NET, dependency injection, EF Code First, html5, jquery, mvc, Pluralsight, unity, метки: ASP.NET, dependency injection, EF Code First, html5, jquery, mvc, Pluralsight, unity 
Pluralsight предоставляет условно-бесплатную подписку на данный курс в течение одного месяца. Для того, чтобы получить подписку, необходимо выполнить следующие действия:Читать полностью »
jQuery плагин для проигрывания музыки с youtube
2012-04-23 в 12:15, admin, рубрики: jquery, YouTube, музыка, плагин, плеер, метки: jquery, youtube, музыка, плагин, плеер Как известно, youtube является крупнейшим видеохостингом в мире.
Помимо прочего, здесь хранится как огромное музыкальных клипов, так и просто песен. Дело в том, что ютуб очень часто используют и как хостинг для аудио композиций, видимо потому что в интернете не существует специализированного аудиохостинга. Таким образом возникла идея сделать аудио плеер на основе музыкальных роликов из ютуба…
Читать полностью »
Всплывающие модальные и диалоговые окна
2012-04-14 в 10:26, admin, рубрики: jquery, MooTools, Веб-разработка, всплывающие окна, подсказки, метки: jquery, MooTools, всплывающие окна, подсказки 
Приветствую Вас, читатели хабра.
В своих разработках, я часто нуждаюсь в использовании модальных и диалоговых окон. В этом посте я собрал, на мой взгляд, самые удобные из них.Читать полностью »
Cache + jQuery. Быстрый старт
2012-04-12 в 22:46, admin, рубрики: ajax, cache, framework, intersystems, jquery, zen, Блог компании InterSystems, Веб-разработка, метки: ajax, cache, framework, InterSystems, jquery, zenВ статье показывается способ применения jQuery для работы с базой данных Caché, в результате чего реализуется простой функционал по вставке и удалению данных в ajax веб-приложении.
Предполагается, что читатель обладает средним уровнем знаний HTML, CSS и Javasсript и имеет минимальный опыт работы с Intersystems Cache. Загрузить последнюю версию Caché можно здесь. Начальный опыт работы с Caché можно обрести тут.
Читать полностью »
jQuery-плагин корзины интернет-магазина
2012-04-11 в 10:36, admin, рубрики: javascript, jquery, интернет-магазин, метки: javascript, jquery, интернет-магазин При разработке интернет-магазинов мне часто приходилось посредством javascript (а конкретнее его фреймворком — jQuery) проделывать некоторые повторяющиеся от проекта к проекту вещи. Например, добавление товаров в корзину, обновление информации о количестве товаров и общей сумме на странице, удаление товаров из корзины по одному, изменение их количества и полная очистка всех товаров из корзины. И все это, разумеется, без перезагрузки страницы.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
Читать полностью »
Простой parallax эффект для промо-сайта
2012-04-10 в 14:45, admin, рубрики: javascript, jquery, jquery plugins, parallax, Веб-разработка, метки: javascript, jquery, jquery plugins, parallax  В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере.
Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
Читать полностью »
