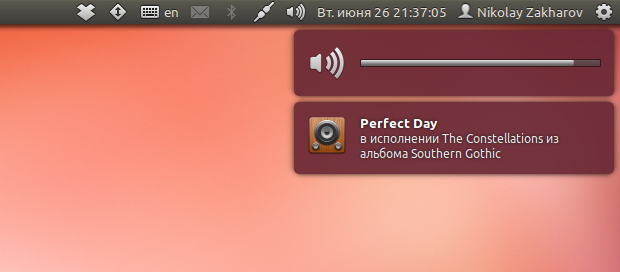
В идеале, будет возможность по-умолчанию делать как-то так:

Что есть сейчас — оценивать сложно, потому что в проекте сейчас явно присутствуют предложения по доработке функционала (они перечислены в самом конце поста). Но с другой стороны, именно поэтому я и пишу. Я делаю ставку на то, что большинству читателей не чуждо понятие «community» и надеюсь получить фидбэк о том, насколько это вообще кому нужно, а также Ваши замечания, предложения и тому подобные штуки. А теперь к делу.Читать полностью »