
Я таки решился и собрал все свои статьи из серии "jQuery для начинающих" в одном учебнике, который и хочу представить на суд общественности.
Читать полностью »

Я таки решился и собрал все свои статьи из серии "jQuery для начинающих" в одном учебнике, который и хочу представить на суд общественности.
Читать полностью »
Не так давно я уже писал о визуальном(WYSIWYG) редакторе ББ кодов — WysiBB. С момента написания той статьи было проделано много работы по доработке редактора. WysiBB был переписан с нуля. Изменился внешний вид редактора и самое главное было проделано множество улучшений для более простой и тонкой настройки WysiBB. В частности добавление своих ББ кодов стало намного проще.
Но на этом останавливаться я не был намерен и настало время создания удобного и полноценного мода для форума phpBB3. Почему именно phpBB3? Ну во первых, официальный форум работает именно на этом движке и уже поэтому его легче всего было тестировать, он очень популярен и не имел хорошего WYSIWYG редактора.
Читать полностью »
Здравствуйте!
Хочу поделиться опытом автоматизации отдельно взятого бизнес-процесса на платформе Sharepoint 2010.
Думаю, эта статья будет интересна в первую очередь тем пользователям, кто по какой-то причине не хочет писать код в Visual Studio. Она о том, как можно обойти ограничения штатного функционала SharePoint, используя различные подручные решения.
Читать полностью »
Меня всегда интересовало, почему при разработке сайтов, так редко в системе навигации используется Ajax? Ведь преимущества по-моему очевидны! Сайт на аякс работает в разы быстрее любого обыкновенного сайта, и даже если учитывать кэш браузера, это заметно.Читать полностью »
jQuery-плагин для создания слайдера с очень красивым 3D-эффектом.

Посмотреть демонстрацию плагина, скачать исходники.
Читать полностью »
Совсем недавно я начал изучать JavaScript, затем JQuery, и теперь потихоньку перехожу к плагинам и фреймворкам построенным на основе вышеупомянутых технологий. Параллельно с изучением JS верстаю небольшие сайты-визитки, и вот у меня возникла необходимость сделать “карусель” из картинок. Оказалось, есть уже готовые решения, и об одном из них я хочу вам рассказать. Данная статья является выдержками с оригинального сайта фреймворка RounAbout.Читать полностью »
С каждым днём во мне крепнет осознание того, что JavaScript стремится играть ту же роль (занять ту же нишу), которая была свойственна Бейсику лет тридцать или двадцать пять тому назад.
Иными словами, JavaScript становится простым и распространённым языком, далеко переросшим своё первоначальное предназначение, и на нём теперь можно сочинить почти какое угодно приложение (и клиентское, и серверное, и консольное… и даже с GUI, как я недавно убедился).
Создаются целые операционные системы (Firefox OS, Google Chrome OS, Open webOS), для которых JavaScript является не менее «родным», чем Си для UNIX в своё время.
Появляются языки, транслируемые в JavaScript (можно вспомнить CoffeeScript, Dart, новорождённый TypeScript, и так далее).
Заметив это, уместно тотчас же порадоваться тому, что к джаваскрипту предъявляют, по крайней мере, меньше серьёзных претензий, чем некогда к Бейсику, который по справедливости невзлюбили за его GOTO и поощрение «макаронного кода». Притом джаваскрипт гораздо лучше переносится и с платформы на платформу, и из браузера во браузер.
Кроме того, многие существующие проблемы джаваскрипта не имеют особенного значения, потому что устраняются широко распространёнными средствами с открытым исходным кодом. Так, нестрогость синтаксиса устраняется строгою проверкою исходного кода (JSLint, например). Нехватка средств обработки данных (массивов, объектов) и функций устраняется подключением Underscore, а строки помогает обработать Underscore.string, а даты — moment.js, например. Сложность употребления методов DOM (в которой, впрочем, повинен не язык JavaScript, а браузеры и их разнобой) преодолевается с помощью jQuery. И так далее. Это входит в привычку у программистов.
Я начал писать этот плагин в феврале этого года просто для себя, потому что на тот момент я не нашел ничего похожего. Сейчас уже читательу известно про такие инструменты, как PixelPerfect и X-Precise, однако у каждого из них есть свои плюсы и минусы, как и у моего.
Итак, что же особенного в pixLayout?
Читать полностью »
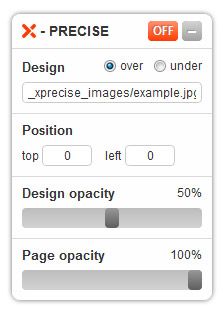
Существует множество способов тестировать верстку. Большинство из них были описаны в статьях или комментариях хабра. Упоминаний данного способа я не нашел.

Утилита разработана командой xhtmlized.
Совместима со всеми браузерами, потому как подключается в виде плагина jQuery.
Для тестирования верстки вам нужно подключить jQuery, а за ним XPrecise
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="_xprecise/xprecise.min.js"></script>