Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «jquery» - 14
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №31 (10 — 16 ноября 2012)
2012-11-16 в 20:16, admin, рубрики: css, Google, html, jquery, JS, mozilla, nokia here, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, Google, html, jquery, mozilla, nokia here, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиjQuery-сниппеты и плагины для iPad
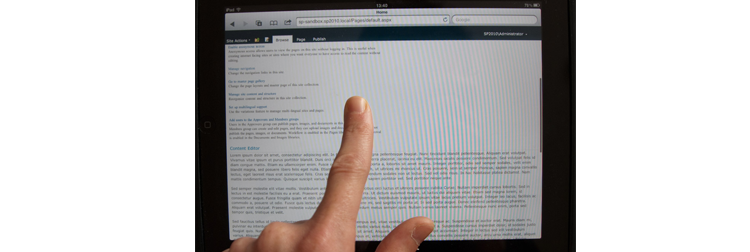
2012-11-14 в 5:18, admin, рубрики: ipad, jquery, touch, Веб-разработка, сниппеты, метки: iPad, jquery, touch, сниппетыПодборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать сайт для отображения на iPad. Некоторые подойдут и для других тач-устройств.
Вышла версия 1.0.0 кросс-браузерного фреймворка для создания расширений Kango
2012-11-01 в 10:43, admin, рубрики: chrome, Extensions, Firefox, javascript, jquery, opera, safari, метки: chrome, Extensions, firefox, javascript, jquery, opera, safari 
Спустя полтора года разработки вышел финальный релиз фреймворка Kango.
С помощью Kango можно создавать расширения сразу под 5 браузеров (Chrome, Firefox, Opera, Safari, Internet Explorer) используя общий JavaScript код.
Читать полностью »
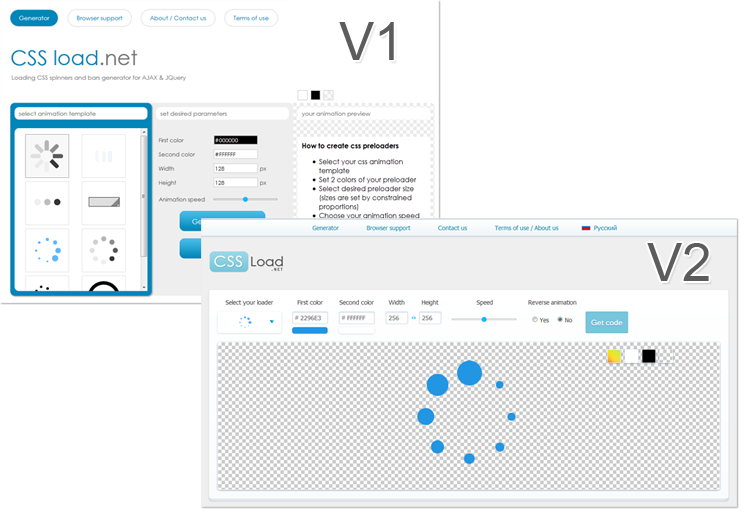
Генератор CSS анимации CSSLoad.net V2 запущен
2012-10-29 в 9:28, admin, рубрики: ajax, css, css animation, jquery, веб-дизайн, Веб-разработка, загрузка, метки: ajax, css animation, jquery, preloader, загрузка 
Немало комментариев от хабра получили мы при запуске проекта CSSLoad.net. Мы обещали много и сделали практически все… Правда не сразу. Причиной тому была постоянная зачистка, доработка и добавление шаблонов наш генератор анимированных GIF и APNG для AJAX — Preloaders.net (опять же по запросам хабра). Но, собравшись с силами, мы наконец взялись и за CSSLoad.
Итак что же мы сделали:
Читать полностью »
Определение поддержки background-position-XY
2012-10-26 в 2:45, admin, рубрики: css3, feature detection, jquery, modernizr, scss, Веб-разработка, метки: css3, feature detection, jquery, modernizr, scss Недавно встала задача определить поддержку background-position-x(y) в браузере.
Для чего? Для того, чтобы применить css transition там,
где браузер не поддерживает анимацию background по определенной оси.
Вот сниппет для jQuery:
(function($){
// Проверяем поддержку background-position-x
var bgx = (function(el){
return typeof el.css('backgroundPositionX') !== 'undefined';
}(/* Ваш элемент */));
}(jQuery));
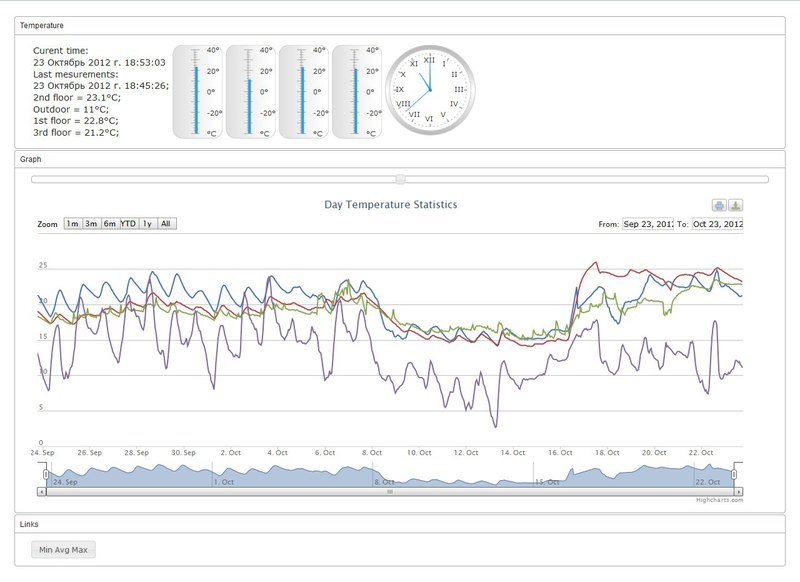
Интернет термометр или телеметрия загородного дома
2012-10-24 в 10:10, admin, рубрики: diy или сделай сам, DS18B20, highstock, jquery, термометр, метки: DS18B20, highstock, jquery, термометрПостроил я «загородный» домик, поскольку в нем не живу, столкнулся с проблемой определения температуры. На стройке живет теща. Вода в систему отопления набрана. Опытным путем определено, что при +8 в доме, трубы на стенах за гипсокартоном начинают промерзать, а при +18 теща болеть. Вот и возникла идея мониторить температуру удаленно.
После поисков в интернетах, было закуплено 2 девайса: отечественного производства ВМ1707 и китайский termoHID. Софт к обоим прилагался. Китайское творчество было наляписто, но по функцианалу немного превосходило наше, но к нашему девайсу можна подключать до 10 датчиков DS18B20. Этот аргумент был решающим.
Сейчас в системе 4 датчика, улица, 1-й этаж, 2-й этаж и чердак. Накоплено год статистики. Фронт выглядит вот так:

Сайт тут.
Читать полностью »
Следим за фигурой не отрываясь от компьютера
2012-10-23 в 4:06, admin, рубрики: bookmarklets, fun, jquery, букмарклеты, Веб-разработка, метки: bookmarklets, fun, jquery, букмарклетыС вашего позволения, публикую топик от имени моего безвременно read-only друга и коллеги Terion. Возможно, мы промахнулись с хабом – сообщите нам об этом.

Нет, речь в посте пойдет не о гипножабе, которая через монитор закодирует вас на похудение, или еще о чем-то таком. Речь пойдет о счетчике потраченных за компьютером калорий. Точнее, потраченных на сайтах. А также о некоторых tips-n-tricks с анимацией.
Мы давно хотели сделать нечто подобное, а тут подвернулась возможность и мы с радостью принялись за дело. И получился тренажерный зал онлайн LazyS. Конечно, никто не претендует на абсолютную точность и, безусловно, это фановая игрушка, но цифры взяты и не с потолка. К тому же, там довольно забавные тренажеры.
Как это работает
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №27 (13 — 19 октября 2012)
2012-10-19 в 17:54, admin, рубрики: css, Google, html, ie10, jquery, JS, microsoft, mozilla, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, полезная информация, ресурсы, ссылки, ссылки на сми, метки: css, Google, html, ie10, jquery, microsoft, mozilla, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, полезная информация, ресурсы, ссылки, ссылки на сми Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
.png)
Читать полностью »
PFold — очень необычный лайтбокс на jQuery
2012-10-18 в 21:18, admin, рубрики: jquery, веб-дизайн, Веб-разработка, метки: jqueryИзучаем jQuery. 2-е изд
2012-10-18 в 13:29, admin, рубрики: javascript, jquery, web-разработка, Блог компании Издательский дом «Питер», Веб-разработка, издательство, книги, перевод с английского, метки: jquery, web-разработка, издательство, книги, перевод с английского 
Автор: Э. Каслдайн, К. Шарки
Перевод книги: Вадим Черник
Автор рецензии: Алеся Серада (журналист, редактор www.dev.by).
Дата выхода: 23/07/2012
Вот еще одна книга нашего издательства, мимо которой сложно пройти. Если раньше у JavaScript была не очень хорошая репутация, то сейчас наступила новая эра во Всемирной сети для этого языка. Первые ниндзи «Изучаем jQuery» вышли в начале прошлого года и зарекомендовали себя очень положительно (отзывы на ozone.ru). Поэтому мы с радостью летом выпустили обновленное издание «Изучаем jQuery. 2-е изд.». Книгу можно приобрести как в печатном, так и в электронном виде.

.png)