Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «jquery» - 13
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №36 (15 — 21 декабря 2012)
2012-12-21 в 23:22, admin, рубрики: 2012, css, Firefox, Google, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, css, firefox, Google, html, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДайджест интересных новостей и материалов из мира айти за последнюю неделю №35 (8 — 14 декабря 2012)
2012-12-14 в 22:28, admin, рубрики: 2012, css, Firefox, Google, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, итоги года, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, css, firefox, Google, html, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, итоги года, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Подбор маски ввода по телефонному номеру
2012-12-13 в 19:15, admin, рубрики: javascript, jquery, валидация данных, список, телефонный номер, метки: javascript, jquery, валидация данных, список, телефонный номер Данный плагин для jQuery позволяет автоматически подбирать подходящую маску ввода на основе введённого начала телефонного номера. Это позволяет сделать ввод номера телефона на странице web-cайта более быстрым и безошибочным. Кроме того, разработанный плагин может быть использован в других областях, если правила ввода возможно представить в виде нескольких масок ввода.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №34 (1 — 7 декабря 2012)
2012-12-07 в 20:44, admin, рубрики: css, Firefox, Google, html, jquery, JS, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, firefox, Google, html, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №33 (24 — 30 ноября 2012)
2012-11-30 в 20:15, admin, рубрики: css, Firefox, Google, html, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, firefox, Google, html, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
JavaScript библиотека для работы с формами списков SharePoint (NewForm.aspx, DispForm.aspx, EditForm.aspx)
2012-11-29 в 20:20, admin, рубрики: codeplex, javascript, jquery, sharepoint, sharepoint 2013, метки: codeplex, javascript, jquery, sharepoint, sharepoint 2013Вместо предисловия
var field = new Igotta.StandartListFormsUtility.ListField('Title');
field.setValue('TEST');
Краткое описание
JavaScript библиотека SPListFormUtility предназначена для управления стандартными формами списков SharePoint 2010 и SharePoint 2013:
- NewForm.aspx
- DispForm.aspx
- EditForm.aspx
SPListFormUtility может:
- читать/устанавливать значения полей
- скрывать поля
- делать поля не активными
- упростить модификацию HTML-кода форм
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №32 (17 — 23 ноября 2012)
2012-11-23 в 19:50, admin, рубрики: css, Firefox, Google, html, Jolla SailFish, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, firefox, Google, html, Jolla SailFish, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиНесмотря ни на что, предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Экспериментальный проект, зиждущийся на технологиях html5 и css3 – DI Gallery
2012-11-23 в 4:47, admin, рубрики: 3d graphics, 3d графика, css3, html5, jquery, jquery plugins, php5, веб-дизайн, Веб-разработка, галерея изображений, интерфейсы, сиськи, метки: 3d graphics, 3d графика, css3, html5, jquery, jquery plugins, php5, галерея изображений, сиськи 
Кажется, что стоит отодвинуть монитор, и этот куб будет жить своей жизнью прямо в трёхмерном пространстве.
Минусы тоже есть! Показал галерею своим друзьям — так вместо разглядывания моих работ (и восхваления автора!;)), они занялись самой галереей, играя её мобильными блоками!
Bogdan Mylove
Любите статичные картинки времён 90-х, плоские изображения и стандартные решения? Этот скрипт — не для вас!
DI Gallery – эффектная и компактная, как коробок спичек. Всё гениальное — просто!

Данная статья призвана помочь начинающим разработчикам jQuery. Сам я – новичек, поэтому хотелось бы поделиться опытом с такими же людьми, как я.
Передо мной стояла задача создать «Плавающее» меню на сайте очередного клиента, так как CMS под проект была выбрана не лучшая (Joomla 1.5), а найти адекватный готовый модуль и подстроить его под свои нужды казалось невероятно трудоемким занятием, было решено написать свой «плагин»(именно в кавычках, результат с трудом можно назвать плагином) для плавающего меню.
Читать полностью »
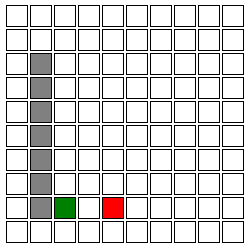
Поиск пути: алгоритм для новичков
2012-11-20 в 8:06, admin, рубрики: javascript, jquery, алгоритм, логика, поиск пути, метки: javascript, jquery, алгоритм, логика, поиск путиПоиск пути — неотъемлемая часть игр, встречающаяся в большинстве современных игровых жанров. Наиболее часто задача поиска пути возникает в стратегиях, в которых игрок дает команды игровым юнитам двигаться через область карты, которая содержит препятствия. Игры постоянно усложняются, а поиск пути эволюционирует и развивается вместе с ними.
Алгоритмы поиска пути не всегда эффективны, но их изучение помогает понять, как решаются различные проблемы, одной из которых является обход препятствий.
Наиболее простым, но достаточно известным и популярным алгоритмом поиска пути является алгоритм Астар (или A*), данная статья основана на данном алгоритме и содержит реализацию на JavaScript.

Читать полностью »

.png)
.png)
.png)
.png)
.png)