SlickGrid – небольшой javascript-компонент для отображения таблиц. Отличительной чертой этого компонента является концентрация на порядке отображения информации, а не работе с ее (информации) источником. Другой отличительной чертой SlickGrid является весьма скудная документация, в том числе описание того, что касается работы через AJAX.
Читать полностью »
Метка «javascript» - 73
SlickGrid documentation improvement
2012-09-18 в 13:01, admin, рубрики: javascript, Веб-разработка, метки: javascriptWeb Workers работа с Canvas
2012-09-18 в 12:32, admin, рубрики: canvas, html, html5, javascript, web workers, метки: Canvas, html5, javascript, web workersОсновная идея
Много кто в процессе изучения Web Workers сталкивался с проблемой работы с canvas-ом. В основном это происходит из-за того, что в web worker нельзя передать элементы DOM. Решением может быть использование getImageData(). Внимание! Статья не рассчитана для новичков. Для изучения данного материала рекомендую ознакомиться с основами canvas и webworker.
Я попытаюсь продемонстрировать вам работу с getImageData() на примере создания асинхронно работающего сложного фильтра размывания изображений — blur. Для этого нам понадобится 2 файла: index.html и filter_worker.js
Читать полностью »
Создаем самогенерирующийся CSS
2012-09-18 в 10:02, admin, рубрики: css, javascript, генерация, метки: css, javascript, генерацияСегодня я расскажу о том, как можно быстро и легко сделать стили, которые генерируются сами по себе. Итак начнем.
Yate: Яндекс.Почта перешла на новый шаблонизатор
2012-09-18 в 9:41, admin, рубрики: javascript, json, template engine, xsl, yate, Блог компании Яндекс, Веб-разработка, почта, метки: javascript, json, template engine, xsl, yate, почта  Некоторое время назад мы писали, что в Яндекс.Почте появился новый интерфейс, в котором используется шаблонизация данных в браузере. Немногие крупные сервисы отваживались на это, но мы и сейчас считаем такое решение наиболее удачным. Оно не только ускорило работу интерфейса, но и позволяет экономить трафик пользователя и эффективнее расходовать процессорное время серверов.
Некоторое время назад мы писали, что в Яндекс.Почте появился новый интерфейс, в котором используется шаблонизация данных в браузере. Немногие крупные сервисы отваживались на это, но мы и сейчас считаем такое решение наиболее удачным. Оно не только ускорило работу интерфейса, но и позволяет экономить трафик пользователя и эффективнее расходовать процессорное время серверов.
Тогда в качестве шаблонизатора мы использовали XSL, а данные передавали в формате XML. Переведя проект на новый интерфейс, мы начали искать другие способы ускорения работы интерфейса Яндекс.Почты.
Недавно мы перевели всю Почту на JS-шаблонизатор и JSON-данные.
Читать полностью »
ECMAScript Harmony и Node.js
2012-09-18 в 9:10, admin, рубрики: ecmascript harmony, harmony, javascript, node.js, метки: ecmascript harmony, harmony, javascript, node.js Начну издалека. С браузеров. Новинками браузеростроения интересуюсь не так уж и часто, но вот однажды, со скуки, решил посмотреть, что javascript грядущий нам готовит и что с этого нам могут предложить современные браузеры. Речь идет, само собой, не об ECMAScript 5, а уже о ECMAScript 6 ECMAScript Harmony. Через пару минут серфинга я наткнулся на такую вот сводную табличку. Не самая актуальная — Chrome, например, довольно давно поддерживает Proxy. Само собой, разброд оказался еще тот. В браузере это использовать пока не реально.
В браузере. А на сервере? На сервере нет необходимости поддерживать зоопарк различных браузеров. Node.js использует V8 — тот же javascript движок, что и Chrome, соответственно, он должен поддерживать те же новые возможности языка.
Читать полностью »
Простой способ загрузить скрипт асинхронно
2012-09-18 в 8:29, admin, рубрики: async, javascript, метки: async, javascriptЛюди еще с древних времен загружают скрипты, используя тег script. При этом специалисты по JavaScript утверждают, что этот способ имеет массу недостатков и что есть способы, которые эти недостатки тем или иным путем устраняют. У меня есть своя идея по загрузки скриптов — использовать новый XMLHttpRequest Level 2 с использованием Blob.
Почему использовать динамические стили иногда полезнее чем встроенные стили элемента?
2012-09-18 в 3:35, admin, рубрики: css, javascript, метки: css, javascriptВсе мы привыкли через JavaScript пользоваться встроенными стилями элемента. При этом люди не подозревают, что тем самым делают себе плохо в дальнейшем. Внешние стили (подключенные через элемент style) имеют значительно больше возможностей чем встроенные стили DOM элемента.
клон приложения «aelios weather» при помощи html5
2012-09-18 в 0:41, admin, рубрики: canvas, css, html, html5, ipad, javascript, Веб-разработка, метки: Canvas, css, html5, iPad, javascriptХочу поделиться с вами моим последним проектом.
Примерно год назад я скачал приложение Aelios Weather на iPad.
Оно задело мне глаз своей простотой и необычным интерфейсом.
Смотреть тут
Как всегда, мне было интересно, насколько продвинут HTML5, и можно ли создать что-нибудь такое же.
В основе интерфейса лежит кружок, который вроде как компас и часы в одном лице.
Компас можно крутить, дабы показать дни недели или время суток.
На нем же можно увидеть время закатов и рассветов.
Внутри кружка появляется стрелка, которая автоматически направляется на самый большой по населению пункт в данном радиусе.
ECT — новый JavaScript шаблонизатор со вкусом кофе
2012-09-17 в 5:29, admin, рубрики: coffee script, javascript, node.js, template, шаблонизатор, метки: coffee script, javascript, node.js, template, шаблонизаторECT — это логическое развитие существующих подходов к шаблонизации под соусом высокой производительности. В начале года я публиковал свою разработку — шаблонизатор JUST. ECT начинался как его развитие, но через некоторое время различие в них стало слишком большим, поэтому появился новый продукт.
Синтаксис
Во время работы с JUST, который использует EJS-совместимый синтаксис, пришло понимание, что это не очень удобно. Хотелось упрощения, хотя бы, для условных операторов и циклов. Я начал развивать код в этом направлении, но вовремя остановился. Я сам очень плохо отношусь к подобным велосипедам в плане синтаксиса. Когда добавляешь подобный синтаксический сахар в свою разработку, это кажется очень крутым и удобным нововведением. Но разработчик, который видит его впервые, скорее выберет знакомое ему и понятное решение, чем будет разбираться в новом синтаксисе.
Логичным решением в данной ситуации стало использование CoffeeScript в качестве встраиваемого языка.Читать полностью »
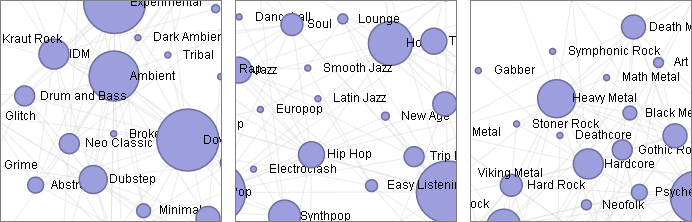
Карта музыкальных жанров
2012-09-13 в 8:17, admin, рубрики: javascript, статистика, метки: javascript, статистика 
Вступление
Люди всегда стремились систематизировать музыку, разбивая её на жанры и поджанры. Основным методом такой систематизации был и остаётся «исторический» метод, который можно описать так:
Есть исполнитель K, который играет музыку похожую на жанр L, но явно в этот жанр не вписывающуюся. Сам исполнитель или муз. критик, лейбл придумывают для такой музыки новый под жанр, жанра L – LL. и через R лет жанр LL становится каноническим. Или не становится, в зависимости от результатов «проверки временем». Таким образом, все музыкальные жанры можно соединить в граф, в котором жанр L ближе к корню, а LL – к листьям.
Этот метод является историческим, так как поджанры всегда появились позже основных жанров. Т.е. этот способ иллюстрирует развитие музыки, её эволюцию. Но такой граф не совсем корректно иллюстрирует связи жанров друг с другом, с плоской музыкальной точки зрения. Т.е. из двух совершенно разных музыкальных направлений, разных эпох могут появиться поджанры которые будут настолько близки, что значительное число музыкантов будут в качестве своей “лейбы” указывать оба жанра. Но в “историческом” графе они вряд ли будут рядом.
К тому же из-за высокой степени субъективности и сложности исторического метода, не существует “единого дерева жанров”. На сколько я осведомлён, существуют лишь отдельные успешные попытки построить такой граф на уровне отдельных групп близких жанров.
Читать полностью »

