Доброе утро.
на досуге посетило меня вдохновение о разработке нового 2d движка для игр. Однако с одной уникальной особенностью. Хочется сделать его реально удобным для разработчиков разного уровня.
Как этого добиться?
Сначала мы придумаем и напишем 2-3 типовых игры на «идеальном» движке, т.е. сначала будет создано само приложение, а уже потом под его код будет писаться движок.
Метка «javascript» - 61
just2d — создаем «идеальный» игровой движок. Шаг 1
2012-12-22 в 9:11, admin, рубрики: canvas, game development, game engine, javascript, метки: Canvas, game development, game engine, javascriptВведение в разработку WinRT-приложений на HTML/JavaScript. От шаблона к приложению с данными
2012-12-21 в 6:31, admin, рубрики: javascript, windows, Windows 8, WinRT, Блог компании Microsoft, метки: javascript, Windows 8, winrtЭтой статьей мы открываем серию материалов, посвященных азам разработки WinRT-приложений на HTML/JS для Windows 8. Мы последовательно пройдем путь от стартового практически пустого шаблона к полноценному приложению с серверной частью и живыми плитками.
Первая часть посвящена созданию простой версии приложения, читающего внешние данные через RSS-каналы на базе стандартного шаблона. В результате должен получиться работающий прототип приложения, способный показывать новости из нескольких RSS-потоков и отображать их на трех типах страниц: хаб (первая страница), группа и детали.
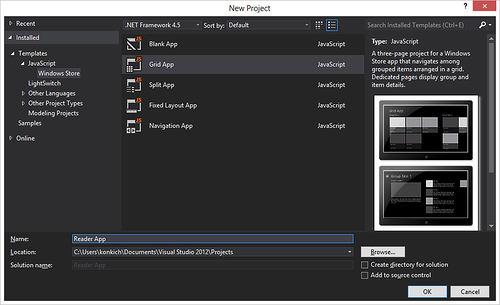
Создание приложения из шаблона
Откройте Visual Studio 2012, выберите создание нового проекта (File -> New -> Project…). Далее в шаблонах выберите проект на JavaScript -> Windows Store. Укажите, что будете использовать шаблон Grid App.
Своя игра с JavaScript и Canvas
2012-12-20 в 17:21, admin, рубрики: canvas, game development, html5, javascript, метки: Canvas, game development, html5, javascript  Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего
Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего
способа, чем написать простейший 2D платформер. Помимо удовольствия от разработки игрушки и улучшения навыков в использовании JavaScript, в ходе развлечения кропотливой работы был накоплен определенный опыт и эмпирическим путем были найдены основные грабли, на многие из которых мне пришлось наступить. В этой статье я попробую кратко и с примерами резюмировать то, что вынес для себя из проделанной работы. Желающих создать свое высокопроизводительное JavaScript приложение, эффективно работающее с графикой, прошу под кат.
Читать полностью »
Javascript: Рисуем с помощью кривых Безье
2012-12-20 в 10:10, admin, рубрики: canvas, javascript, метки: Canvas, javascript Доброго времени суток, читатели!
Мне очень нравятся барочные элементы. В очередной раз встретив подобный узор на одном из сайтов, представил, как бы он чудесно смотрелся в анимации, картинка бы ожила. Тем более с приходом html5 оживление должно стать гораздо проще в реализации. Но как по точкам нарисовать кривую? Тут как раз кстати вспомнилась кривая Безье!
На уроках векторной графики я люто ненавидел кривые Безье. Принцип ее работы казался магическим, непостижимым и, как бы не сказать грубее, нелогичным. Складывалось ощущение, что сама кривая не знает как извернуться, и как наглый котяра растягивалась как ей удобнее, а не как мне надо.
На самом деле, как всегда, надо было лишь уделить немного времени теории. Все оказалось просто и довольно интересно. В итоге получилась реализация кривых на яваскрипте с использованием canvas.
Кому интересно как строится эта извилистая бестия добро пожаловать под кат!
Читать полностью »
Mozilla — разработчикам: «если не хотите платить 30%-й налог, Firefox OS вам понравится!» Включите в свои планы открытую альтернативу iOS и Android!
2012-12-19 в 16:04, admin, рубрики: Firefox OS, html5, javascript, mobile development, mozilla, будущее здесь, Мобильный веб, операционные системы, смартфоны, экосистемы, метки: Firefox OS, html5, javascript, mozilla, будущее здесь, смартфоны, экосистемы 
На Хабре уже несколько раз упоминалась Firefox OS. Сегодня мне попались несколько интересных англоязычных статей о том, зачем она была создана, о возможном будущем, а также инфографика Mozilla о результатах 2012 года. Надеюсь, материал будет интересен.
Недавно Mozilla сделала заявление, что скоро сделает Firefox OS доступной для пользователей мобильных устройств, и что ей нужны разработчики из iOS и Android. Mozilla создаёт мобильную ОС с открытым исходным кодом, которая бы бросила вызов Apple и Android.
Читать полностью »
Sencha объявила конкурс HTML5 приложений с призовым фондом более 20 000 долларов
2012-12-19 в 2:24, admin, рубрики: extjs, html, html5, javascript, sencha, Веб-разработка, метки: extjs, html5, javascript, senchaЧерные дыры при разработке Веб проекта
2012-12-17 в 16:27, admin, рубрики: benchmark, javascript, mysql, php, Веб-разработка, метки: benchmark, javascript, mysql, PHPРечь пойдет о PHP,JavaScript и MySQL как стартовой точке. Я также приведу некоторые цифры тестов производительности и потери времени, которые могут убить проект, на примере одного из продуктов, которые мне пришлось недавно вскрыть на предмет поиска проблемных мест, и покажу как можно в три шага убить проект.

Предисловие.
Недавно мне была поставлена задача, помочь найти проблемы в одном из веб проектов, созданных как обычно на PHP+MySQL, и все это кроме того завернуто в Symfony Framework. База данных начала сильно расти, так-как люди собирали эвенты поведения (допустим автопарка) которые вливались буквально каждые 5 минут. Естественно таблица эвентов выросла, и дабы MySQL с ней хоть как то справлялась, ее разбили на партиции. В итоге все это сводилось к разного рода выборкам и отчетам, т.е. аналитике. В итоге, даже простая выборка за период, плюс небольшой подсчет, занимали от 11 сек и выше. Видимо поэтому и было принято решение, ограничивать выбираемый период в днях.
Вышло обновление JavaScript шаблонизатора ECT
2012-12-17 в 7:55, admin, рубрики: javascript, node.js, template engine, шаблонизатор, метки: javascript, node.js, template engine, шаблонизаторРовно три месяца назад я представил хабрасообществу JavaScript шаблонизатор ECT. Вчера для него вышло обновление, о котором я хочу рассказать в этой статье.
Вы знакомы с ECT?
ECT это JavaScript шаблонизатор со встроенным CoffeeScript синтаксисом (отсюда и название: Embedded CoffeeScript Templates). ECT изначально разрабатывался с упором на максимальную производительность и при этом он предоставляет разработчику богатый набор функций.
Что нового?
Мысли по процессу разработки игры REFLECT
2012-12-17 в 5:30, admin, рубрики: html5, javascript, метки: html5, javascriptДоброго времени суток, пользователи хабрахабра. В ответ на инициативу по разработке игры REFLECT мне захотелось выразить несколько мыслей по поводу происходящего на текущий момент, так как разработчики сами сказали, что ратуют за здоровую критику.
Я узнал о проекте в обед в воскресенье, когда 1-й день разработки уже прошел, и начался 2-й. Посмотрев текущую версию, я сходу не понял, в чем была задумка игры, поэтому пришлось возвращаться на главную и вчитываться, что же все-таки планируется сделать.
Поясню. На тот момент результатом был квадрат, с вращающимся вокруг него прямоугольником, управляемым мышкой, и wasd, перемещающие квадрат (игрока) по территории с фоном.
Читать полностью »
Помни о расширениях или история одного бага
2012-12-16 в 21:49, admin, рубрики: javascript, расширения, метки: javascript, расширенияПредыстория
Пришло однажды нам на почту письмо пользователя недовольного. «Не загружаются у меня на сайт ваш фотографии», говорил пользователь и прикладывал к письму скриншот. На скриншоте был слой с картинкой, а вместо картинки — обрезки от тега <img />.

(слева — у обычных пользователей, справа — у гневного)
Читать полностью »