В мире новых технологий ни одна компания не может себе позволить стоять на месте. По мере того как выходят новые фреймворки и языки программирования, ReSharper старается успевать их поддерживать. Собственно, поэтому мы рады объявить об открытии EAP-программы ReSharper 8 и, в связи с предстоящим релизом, представить вашему вниманию обзор тех возможностей, которые появятся в ReSharper 8.
Читать полностью »
Метка «javascript» - 51
Доступен для скачивания ReSharper 8 EAP
2013-03-11 в 17:02, admin, рубрики: .net, css3, javascript, ReSharper, resharper 8, Visual Studio, Блог компании JetBrains, метки: .net, c++, css3, javascript, ReSharper, resharper 8Пошаговое создание виджета для сайта
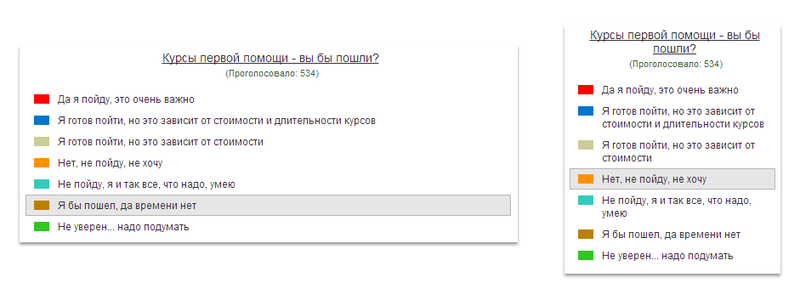
2013-03-11 в 15:56, admin, рубрики: javascript, php, Веб-разработка, виджеты, опросы, метки: javascript, PHP, виджеты, опросыВ этой статье я расскажу как создать с нуля виджет для сайта (на примере виджета опросов). Т.к. основной темой статьи все-таки является создание виджета, то создание самого опроса будет рассмотрено поверхностно.
Запись и модификация звука в браузере
2013-03-11 в 14:28, admin, рубрики: Action Script, actionscript, javascript, Работа со звуком, метки: actionscript, javascript Недавно решил for fun сделать сайт, на котором будет происходить запись и модификация звука. А ещё хотелось какой-нибудь соответствующей анимации. Как работать со звуком на С++ или C# я знаю, опыт есть, однако ни разу не делал этого в браузере.
Немного погуглив, выяснилось что не так уж и много возможностей записать звук. Самая широко распространенная — использование Flash. У меня нет опыта во Flash, к тому же весь UI и функционал я хотел сделать на JavaScript + HTML, поэтому нужно было как-то обойтись без Flash или с минимальным его участием. В итоге, я нашел jQuery плагин jRecorder для записи звука, который внутри себя в итоге использует Flash, а точнее ActionScript код. Но так как работа со звуком была обёрнута в JavaScript, то такой вариант мне подошел.

Читать полностью »
Пишем приложение для firefox os и размещаем его в Marketplace
2013-03-09 в 9:00, admin, рубрики: Firefox OS, html, javascript, мобильная разработка, Песочница, метки: Firefox OS, html, javascript, мобильная разработка 
Приветствую, читатель!
Как многие знают недавно mozilla выпустила свою firefox os, уже появилось несколько смартфонов на этой платформе. Никаких статей, и реальных примеров по написанию приложений я не нашёл. Поэтом покопавшись на MDN я решил восполнить этот недостаток.Читать полностью »
Tern — умное редактирование JavaScript с выводом типов
2013-03-07 в 15:34, admin, рубрики: IDE, javascript, Веб-разработка, метки: IDE, javascript Разработчик замечательного in-browser-редактора CodeMirror Marijn Haverbeke написал движок вывода типов Tern для JavaScript, предназначенный для интеграции с редакторами кода. Tern производит анализ исходных текстов на лету по мере их изменения, используя для этого алгоритм (pdf), применяемый в движке Mozilla SpiderMonkey.
Читать полностью »
Вышел WebStorm 6 с поддержкой новейших технологий веб-разработки
2013-03-07 в 6:06, admin, рубрики: coffeescript, dart, emmet, javascript, less, webstorm, Блог компании JetBrains, Веб-разработка, метки: coffeescript, dart, emmet, javascript, less, webstormКоманда разработчиков WebStorm постаралась в очередном выпуске IDE собрать самые востребованные возможности для самых свежих технологий. Что появилось нового?
Поддержка TypeScript, CoffeeScript, Dart, LESS и Sass
В новой версии Webstorm появилась базовая поддержка TypeScript: подсветка кода, проверка соответствия типов, навигация по коду, обнаружение ошибок по ходу редактирования и автодополнение. Поддержка TypeScript, CoffeeScript и Dart включает компиляцию в Javascript на всех платформах, поддерживаемых в WebStorm. Аналогично поддерживаются LESS и Sass.
В основном релизе IDE теперь есть полноценная отладка CoffeeScript, TypeScript и Dart с использованием source maps. Нам особенно приятно порадовать коллегу pietrovich, который поднимал этот вопрос в ветке обсуждения в одном из прошлых постов.
Читать полностью »
Очень маленький фреймверк или как написать собственный Angularjs в 200 строк
2013-03-06 в 11:11, admin, рубрики: AngularJS, framework, javascript, templates, Веб-разработка, Песочница, метки: AngularJS, framework, javascript, templates, web componentsНе так давно в одном из уже практически написаных проектов возникла необходимость в использовании подобия вэб-компонентов. Хочу расказать что у нас получилось, постараюсь кратко:
Цель:
Начать использовать компонентный подход в HTML верстке(новую семантику), а именно вэбкомпоненты.
Под компонентом я подразумеваю — “независимый модуль программного кода, предназначенный для повторного использования и развертывания”. К примеру в другом проекте.
Тут хочу сделать небольшое отступление и внести ясность – речь пойдет о компонентах, а не о виджетах(функционально обособленных единицах приложения, объединяющих в себе представление, логику и/или данные, конкретного приложения — javascript+html+css).
Разница, по моему мнению, состоит в том что компонент не подвязывается к конкретной модели данных или логике конкретного приложения – и вы можете его без труда перенести в другое приложение. А виджет – это единица конкретного приложения тесно связанная логикой или данными, и перенести его куда либо без внутреннего изменения самого виджета у вас не получится.
В качестве примеров компонента могу привести селект, аккордеон или табки, а виджетов – панель состояния или окно отображения сообщений в чате.
Зачем:
Реюзабельный код и удобство верстки с помощью возможности расширения HTML синтаксиса.
Как сказано в доке к одному известному фреймверку:
“Directives is a unique and powerful feature available only in Angular. Directives let you invent new HTML syntax, specific to your application.”
— я хочу показать, что это возможно и без angularjs.
И потому, что я хочу использовать компонентный подход(аналог angularjs директив) с виджет-ориентированной архитектурой или с теми шаблонизаторами к которыми мне удобно работать.
Вобщем использовать ту архитектуру приложения или фреймверк которые мне удобны в конкретном случае.
И описанное далее это ни в коем случае не MV* фреймверк, и никогда не задумывался как онный.
Читать полностью »
Прототипы JavaScript — программистам на C/C++/C#/Java
2013-03-05 в 14:35, admin, рубрики: javascript, prototype, Веб-разработка, Программирование, метки: javascript, prototypeJavaScript отличается от многих других «объектно-ориентированных» языков программирования тем, что в нём объекты есть, а классов — нет. Вместо классов в JavaScript есть прототипные цепочки и некоторые другие хитрости, которые требуют времени на осмысление. Перед профессиональными программистами в других языках при переходе на JavaScript встаёт проблема быстрого вхождения в его объектную модель.
Этот текст написан для того, чтобы дать начинающему или эпизодическому разработчику на JavaScript представление о способах создания объектов в JavaScript, от простого «структурного», как в языке C, к более «объектно-ориентированному», как в C++/C#/Java.
Статья может быть рекомендована как новичкам в программировании, так и профессиональным бэкенд-программистам, эпизодически вынужденным погружаться в JavaScript.
Читать полностью »
Расширения Google Chrome: делаем горячие клавиши
2013-03-05 в 8:17, admin, рубрики: Google Chrome, javascript, горячие клавиши, расширения, советы и рекомендации, метки: Google Chrome, javascript, горячие клавиши, расширения, советы и рекомендации Здравствуйте, уважаемые читатели.
Продолжаю серию постов с личным опытом и советами по разработке расширений для браузера Google Chrome.
В этом выпуске – «глобальные» горячие клавиши на уровне браузера.
Читать полностью »
Webrtc, Peer Connection — создание полноценного видео чата в браузере
2013-03-04 в 18:44, admin, рубрики: html, html5, javascript, jquery, python, WebRTC, Веб-разработка, метки: html5, javascript, python, WebRTC 
Введение
Webrtc на хабре уже неоднократно упоминался, хотелось бы рассказать немного про техническую часть реализации и осветить создание небольшого видео чата. Хочу сразу оговорится, что реализация webrtc постоянно меняется, в том числе названия функций api, их параметры.
Всем, кому просто хотелось бы посмотреть сразу как это все работает, сюда: apprtc.appspot.com демка от гугла все что нужно — это перейти по ссылке и послать её еще кому-нибудь уже с номером комнаты. В конце нужно поменять цифры если окажется что комната переполнена. Кому интересно как это все работает добро пожаловать под кат
Читать полностью »