Добрый день хабр.
После моей статьи о test.it прошла вечность неделя. И как я не планировал растянуть этот срок хотя бы на месяц, но пришло время для новой публикации.
Картинка для привлечения внимания:

С того времени библиотека (во многом благодаря хабравчанам) обросла новым функционалом.
А ввиду того, что синтаксис, приведённый в прошлой статье, в текущей версии работает не полностью, откладывать эту статью ещё на 3 недели у меня нету права.
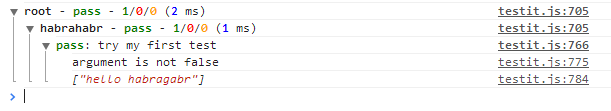
Кто не любит много слов — Сайт на котором можно увидеть код в действии, GitHub, Wiki
Читать полностью »