В своем первом посте я описал почему выбрал именно вариант изучения JavaScript с выполнением поставленной себе задачи написать браузерное расширение. С того времени ни разу не посетила мысль о том, что все напрасно. По мере написания скрипта никуда не делись обязательные пункты обычного изучения — тематические статьи и обучающие материалы. Однако в данном случае был отличный катализатор — собственное воображение.
Так как я постоянно читаю Хабр, то какие-то, на мой скромный взгляд, шероховатости в юзабилити тут же находили место в списке непреодолимых желаний по улучшению.
Читать полностью »
Метка «javascript» - 30
Happy end моей истории со скриптом для комфортного чтения Хабра
2013-09-03 в 19:02, admin, рубрики: javascript, интерфейсы, я учусь, метки: javascript, я учусьRwpod. 25 выпуск 01 сезона. Паралельная инсталяция гемов через bundler, Memfs, Ember.js 1.0, Flipload.js и прочее
2013-09-03 в 12:22, admin, рубрики: javascript, ruby, rwpod, web-разработка, Веб-разработка, метки: javascript, ruby, rwpod, web-разработкаДобрый день уважаемые слушатели. Представляем новый выпуск подкаста RWpod. В этом выпуске:

Дэйв Мэтвин: jQuery создают личности
2013-09-03 в 9:51, admin, рубрики: javascript, jquery, метки: javascript, jqueryВ современном мире вряд ли найдется Frontend-разработчик, который никогда не пользовался библиотекой jQuery. Именно jQuery значительно упростила работу с JavaScript и позволила разработчикам не беспокоиться о кросс-браузерных вопросах.
Команда jQuery работает над проектом уже почти семь лет. Дэйв Мэтвин (Dave Methvin) – президент jQuery Foundation – прошёл долгий путь от участника сообщества до главного разработчика ядра. Сейчас Дэйв готовится к приезду на первую российскую конференцию, посвящённую библиотеке jQuery, #jQueryRussia.

Организатор конференции, компания ITmozg, задал Дэйву несколько вопросов о развитии библиотеки, сообщества и основных трендах Frontend-разработки.Читать полностью »
В поисках лазеек: гид по DOM Based XSS
2013-09-03 в 7:59, admin, рубрики: javascript, xss, Блог компании Журнал Хакер, информационная безопасность, уязвимости и их эксплуатация, метки: javascript, xss, уязвимости и их эксплуатация 
XSS неспроста стоит в верхней части списка опасностей OWASP TOP 10. Любой толковый программист о них знает. Но это не мешает статистике: восемь из десяти веб-приложений имеют XSS-уязвимости. А если вспомнить личный опыт пентестов банков, то более реальной представляется картина «десять из десяти». Кажется, тема изъезжена от и до, однако есть подвид XSS, который по разным причинам потерялся. Это — DOM Based XSS. И как раз о нем я сегодня пишу.
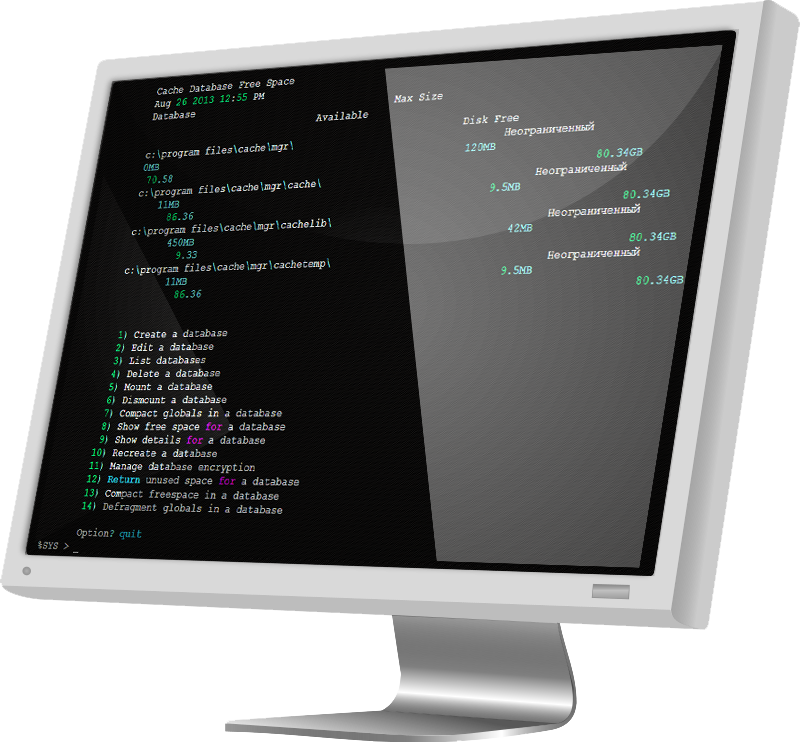
Терминальный доступ к СУБД Caché – теперь и в браузере
2013-09-03 в 5:26, admin, рубрики: cache, intersystems cache, javascript, websockets, Администрирование баз данных, базы данных, Блог компании InterSystems, Веб-разработка, субд Caché, метки: cache, InterSystems cache, javascript, terminal, utility, websockets, базы данных, субд Caché 
С развитием веб-технологий в окне браузера появляется всё больше полезных сервисов, приложений, программ и даже игр. Пришло время и для терминала СУБД Caché.
Под катом вы найдете описание всех прелестей приложения и историю его разработки.
Ещё один препроцессор для JavaScript
2013-09-02 в 20:35, admin, рубрики: javascript, препроцессор, метки: javascript, препроцессорИнтересна ли вам возможность писать в JavaScript вот такие штуки?
$ ('.btn-toogle').onclick (lambda $ (this).toggleClass ('active'));var chars = Array.prototype.forEach.call ('0123456789abcdef', lambda arg.charCodeAt (0));function fn (arg1 = 100, arg2 = 'test'){ ... }var html = h`
<div>
<a href="...">link</a>
</div>`;for (var key, value in object)
console.log (key + ' = ' + value);Тогда, возможно, вас заинтересует эта статья.
Читать полностью »
Строковая интерполяция. Сказка-быль
2013-08-31 в 16:57, admin, рубрики: javascript, интерполяция, Программирование, строки, метки: javascript, интерполяция, строкиПостановка задачи
Совершенно случайно я превратился из питониста в JS-разработчика, и на мою хрупкую детскую психику обрушился непосильный груз вещей, которых в JS нет. Например, нет удобного форматирования строк. На питоне можно написать:
'hello, %(thing)s' % {'thing': 'world'}
Или вот так:
'hello, {thing}'.format(**{'thing': 'world'})
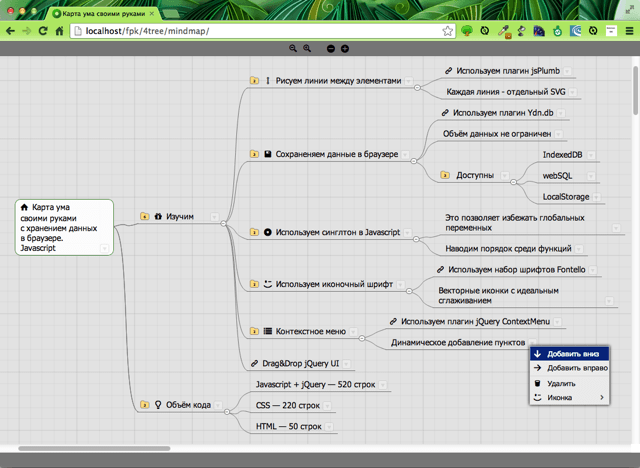
Делаем «карту ума» на Javascript с локальным хранением в базе данных браузера
2013-08-29 в 8:58, admin, рубрики: javascript, jquery, svg, Веб-разработка, контекстное меню, обучение, Программирование, метки: javascript, jquery, svg, контекстное меню, обучение 
Это небольшой учебный пример редактора карты ума. За счёт очень подробных комментариев и простого кода, понять его не составит проблем. Статья предназначена для знающих и изучающих Javascript.
Я опишу особенности создания редактора карты ума, который использует базу данных браузера. Причём, это будет не LocalStorage, который не может превышать 5 мегабайт. Объём данных сможет превысить 100-200 мегабайт, так как используется IndexedDB или webSQL, смотря что доступно в конкретном браузере.
Исходники выложены в открытый доступ на Github.
Мы уложимся в 520 строк кода, при этом в нашей карте можно будет перетаскивать узлы между собой, удалять, переименовывать и создавать новые. А также можно будет назначать одну из 120 иконок через контекстное меню.
Секрет минимализма в том, что мы будем использовать проверенные в бою плагины:
- Ydn.db — хранение информации в базе данных браузера с автоматическим выбором лучшего метода и единым API
- jQuery context menu — контекстное меню, которое можно наполнять динамически при помощи Javascript
- jsPlumb — расширение позволяющее рисовать линии между HTML элементами
- jQuery UI — Drag&drop — перетаскивание элементов между собой
PS: Также мы научимся создавать «синглтон», облегчать себе асинхронное программирование при помощи jQuery и встроенного объекта $.Deferred(), а также при помощи плагина LiveReload, сохраним краску на клавише F5 при изменении свойств CSS и кода в HTML и Javascript.
Читать полностью »
Дай человеку рыбу, и он будет сыт целый день. Предложи ему учиться программированию, и он…
2013-08-23 в 12:25, admin, рубрики: javascript, социальные проекты, учеба, Учебный процесс в IT, эксперимент, метки: javascript, социальные проекты, учеба, эксперимент 
Нью-Йоркский программист Патрик Макконлог проводит интересный социальный эксперимент. Каждый день, идя на работу по городу, он видит многочисленных бомжей, и поневоле задается вопросом: что если многие из этих людей — не на своем месте, и могли бы жить более достойно при других обстоятельствах? Он решил поставить опыт, что бы выяснить это.
Локализация шаблонов на клиенте в AngularJS
2013-08-22 в 15:52, admin, рубрики: AngularJS, javascript, l10n, Веб-разработка, локализация, перевод, метки: AngularJS, client-side, javascript, l10n, локализация, перевод 
При разработке мультиязычного веб-приложения на AngularJS вам скорее всего понадобится так или иначе решать вопрос с переводом. Сегодня я хотел бы поделиться одним из способов, с помощью которого это можно реализовать.
Читать полностью »

