
Этим прохладным днём я искал алгоритмы и реализации вычисления числа пи. Алгоритмов нашлось какое-то несметное множество, но тут нашёлся пост с описанием алгоритма и его реализацией на си.
Алгоритм подкупает своей скоростью, хоть и выдаёт hex представление, но так уж вышло, что мне нужен был вариант на js. Моментальная, практически, переработка на обычный js показала очень плохую статистику, работа при подсчёте 1000000-ого знака заняла… 48 секунд (4ГГц FF).
О том, как возился с asmjs и каких камней повстречал можно узнать под катом.
Читать полностью »
Метка «javascript» - 29
Сравнение эффективности минимизаторов CSS- и JavaScript-кода (Сентябрь 2013)
2013-09-12 в 21:37, admin, рубрики: Bundle Transformer, Closure Compiler, css, CSSO, javascript, JSMin, less, Microsoft Ajax Minifier, sass, UglifyJS, WebGrease Semantic CSS Minifier, YUI Compressor, Веб-разработка, Клиентская оптимизация, минимизация, метки: Bundle Transformer, Closure Compiler, css, CSSO, javascript, JSMin, less, Microsoft Ajax Minifier, sass, UglifyJS, WebGrease Semantic CSS Minifier, YUI Compressor, клиентская оптимизация, минимизация .png)
За прошедшие, с момента публикации предыдущего обзора, 3 месяца уже успели обновиться почти все рассмотренные алгоритмы минимизации (кроме, Packer`а). Кроме того в Bundle Transformer появился новый модуль-минимизатор на базе Clean-css — BundleTransformer.CleanCss.
При подготовке данного сравнительного обзора были учтены следующие пожелания читателей:
- В предыдущем обзоре в качестве исходных файлов использовались:
bootstrap.cssиbootstrap.jsиз Twitter Bootstrap 2.3.2, из-за чего достоверность результатов была низкой. В новом же обзоре размер выборки был увеличен: для сравнения были отобраны 7 JS-файлов и 5 CSS-файлов из 10 популярных Open Source-проектов. - Теперь в сравнении минимизаторов CSS-кода также участвуют встроенные средства минимизации препроцессоров LESS и Sass.
- Как известно, Bundle Transformer минимизирует каждый файл по отдельности и затем производит объединение минимизированного кода в один файл. Данный механизм сделан для того, чтобы предотвратить повторную минимизацию предварительно минимизированных файлов. Другие аналогичные библиотеки сначала объединяют код файлов, а затем минимизируют этот объединенный файл. Поэтому для полноты картины мы произведем 2 сравнения: сначала сравним эффективность минимизаторов на файлах, полученных путем объединения минимизированного кода, а затем на файлах, полученных путем минимизации объединенного кода файлов.
Как и в предыдущем обзоре, для минимизации файлов мы будем использовать модули Bundle Transformer, а для измерения размеров полученных файлов – расширение YSlow.
Читать полностью »
«Ускоряем» открытие тяжелого сайта
2013-09-12 в 10:42, admin, рубрики: javascript, onprogress, xmlhttprequest, метки: javascript, onprogress, xmlhttprequest На днях потребовалось ускорить открытие сайта. Проблема заключалась в том, что одни только JS-файлы, даже собранные в один и сжатые обфускацией, весили более 500kB, а ведь еше есть css тоже довольно крупный.
В связи с этим, пользователям, у которых файлы закешированы (например новый пользователь или после билда сменилась версия), с медленным интернетом приходилось ждать довольно долго, смотря на белый экран.
Читать полностью »
JavaScript: хорошие новости
2013-09-11 в 10:59, admin, рубрики: javascript, Блог компании Издательский дом «Питер», Читальный зал, метки: javascriptУважаемыее!
Сегодня и до следующей среды у нас проводится акция.
Объявлена скидка 20% на книгу
JavaScript: сильные стороны
Дугласа Крокфорда
Нужны ли в JavaScript классы? часть 2
2013-09-10 в 5:11, admin, рубрики: __proto__, javascript, prototype, Веб-разработка, Программирование, метки: __proto__, javascript, prototypeсм. Часть 1
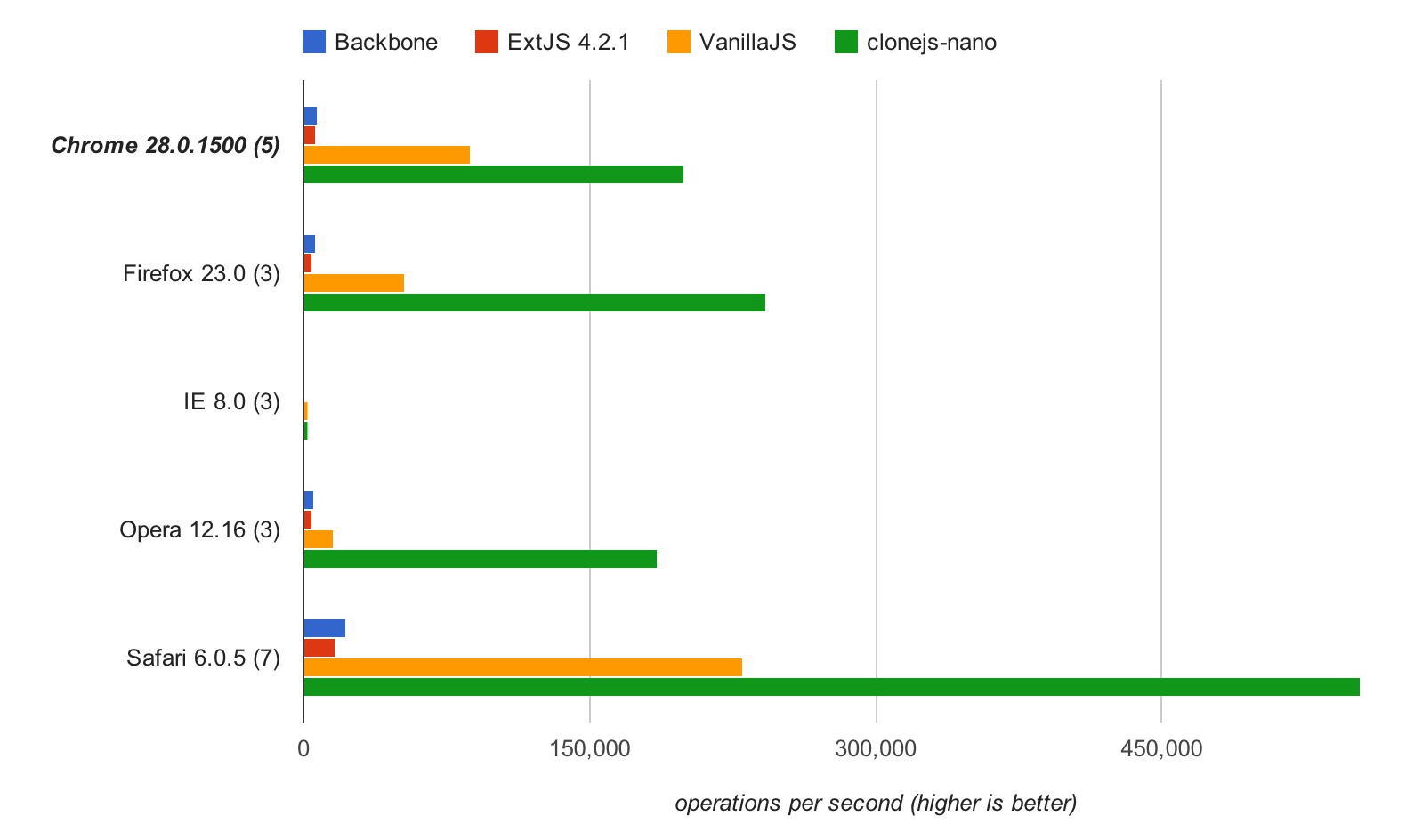
Производительность: создание классов через __proto__

По производительности Object.create к сожалению не дает больших результатов (в особенности со вторым аргументом — дескрипторами). В отличии от использования __proto__ напрямую, который оказался даже быстрее связки функции–конструктора с оператором new — см. jsPerf. Отмечу также, что использование дескрипторов не особо удобно.
Читать полностью »
Опыт работы с GruntJS
2013-09-09 в 15:05, admin, рубрики: grunt.js, gruntjs, javascript, node.js, метки: grunt.js, gruntjs, javascriptПривет. Мы, наконец, закончили работу над одной интерактивной книгой, и сейчас очень хочется рассказать об одном из самых интересных инструментов, из тех, что мы использовали — о GruntJS.
Немного о проекте
Собственно, делали мы интерактивную книгу одного популярного российского писателя. Книжка написана на JS, шаблонах ECT-JS и LESS. Сборкой, конкатенацией, минификацией и деплоем занимается Grunt, книжка работает на iPad’е под Phonegap.
Технически, мы делали прототип — мы активно изучали и применяли различные технологии. С чем-то получилось круто, с чем-то не очень. Как бы то ни было, книга работает, и ее даже можно скачать в App Store.
Думаю, что этого достаточно. Теперь можно перейти к GruntJS…
БЭМ on Rails
2013-09-08 в 19:34, admin, рубрики: css, html, javascript, ruby on rails, templates, БЭМ, шаблонизаторы, метки: css, html, javascript, ruby on rails, templates, БЭМ, шаблонизаторы 
Здравствуй, <%= habrauser %>!
Я очень люблю фреймворк Ruby On Rails, он правда очень и очень крут. Он позволяет в кратчайшие сроки реализовать твои замыслы. Раньше я много писал на нем, но сегодня я front-end разработчик. Когда я узнал о методологии БЭМ, я был в полном восторге, потому что так или иначе ты сам приходишь к чему-то подобному. Хорошо, когда дзен-процесс сокращается в разы. О том, что такое БЭМ можно прочитать тут и тут. Недавно прошедший BEMup окончательно расставил все на свои места. Мне были просто необходимы инструменты для работы с БЭМ в рамках проектов на Ruby on Rails. Конкретных решений не существовало, а bem-tools не подходит по вполне понятным причинам. Я решил написать bem-tools на Ruby.
Читать полностью »
Обзор Tizen SDK. Web
2013-09-06 в 10:48, admin, рубрики: html5, javascript, mobile development, tizen, tizen sdk, web-разработка, Блог компании Samsung, мобильная разработка, метки: html5, javascript, mobile development, tizen, tizen sdk, web программирование, web-разработка, мобильная разработкаПривет!
Самые любопытные из вас успели познакомиться с ОС Tizen, посмотреть на Tizen в действии и даже поковыряться в SDK с помощью наших образов Tizen SDK Live на основе Ubuntu.
Наблюдая все те слухи, которые витают вокруг Tizen, многим уже стало понятно, что официальный анонс первых Tizen-устройств совсем не за горами и сейчас самое время начать разработку или портирование своего мобильного приложения под эту платформу. Если вы относитесь к этим многим (или ещё раздумываете), добро пожаловать под кат, где мы познакомим вас с Tizen SDK и его инструментарием.

Начнём мы сегодня с web-части.
Читать полностью »
Стартовал предзаказ Tessel
2013-09-05 в 12:07, admin, рубрики: crowdfunding, javascript, микроконтроллеры, Программинг микроконтроллеров, метки: crowdfunding, javascript, микроконтроллерыЯ уже краткий пост про Tessel, микроконтроллер, программируемый на JavaScript.
Сегодня Technical Machine (так называется компания, создавшая Tessel) начала сбор предзаказов, посредством кампании на Dragon Innovations (crowdfunding-платформа для hardware-проектов).
Ценник, как по мне, далёк от демократичного — получить Tessel с одним модулем можно получить заплатив от $89 $99.
Более подробно об опциях кампании и ценах вы можете узнать под катом, для самых нетерпеливых cсылка на кампанию
Читать полностью »
HTML5 и drag & drop нескольких объектов
2013-09-04 в 7:03, admin, рубрики: html, html5, javascript, Веб-разработка, метки: drag and drop, html5, javascriptПеретаскиванием объектов на HTML5 никого уже не удивишь, но все же попробую рассказать кое о чем интересном, а именно, как сделать красивое перетаскивание нескольких объектов, используя только HTML5.
На странице есть набор элементов типа А, которые можно по одному или группой перетащить в элемент типа Б. Пользователь должен видеть, перетаскивает он один элемент или несколько. Перетаскивать один элемент просто, достаточно присвоить свойству draggable значение true, наверняка, все это делали. Читать полностью »

