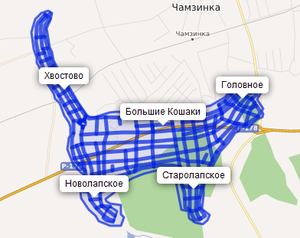
 Программисты — редкие люди. Мы можем сделать абсолютно всё, но интернет отвечает на это зияющей пустотой, где нужно делать абсолютно всё. Особенно если живёшь в непрофильных сообществах. Запросы со всех сторон, тут нужно подлатать, там плагинчик дописать, и никто, кроме тебя. Эта история — про один из таких пробелов, который я надеялся закрыть за неделю, и та неделя всё продолжается. В программе: дорожное строительство и велосипедисты, сайт для обмена картами лучше яндекса, осмеры без осма, архитектура плагинов в форумных движках и интерактивные карты прямо в хабре.
Программисты — редкие люди. Мы можем сделать абсолютно всё, но интернет отвечает на это зияющей пустотой, где нужно делать абсолютно всё. Особенно если живёшь в непрофильных сообществах. Запросы со всех сторон, тут нужно подлатать, там плагинчик дописать, и никто, кроме тебя. Эта история — про один из таких пробелов, который я надеялся закрыть за неделю, и та неделя всё продолжается. В программе: дорожное строительство и велосипедисты, сайт для обмена картами лучше яндекса, осмеры без осма, архитектура плагинов в форумных движках и интерактивные карты прямо в хабре.
Метка «javascript» - 15
Карты для всех, даром
2013-12-26 в 13:48, admin, рубрики: javascript, Leaflet, OpenStreetMap, phpbb, vbulletin, карты, Социальные сети и сообщества, форумы, метки: javascript, Leaflet, OpenStreetMap, phpbb, vbulletin, карты, форумыПоздравляем победителей конкурса «Мессенджер Вконтакте для Tizen»!
2013-12-26 в 10:48, admin, рубрики: c++, html5, javascript, mobile development, Samsung, tizen, tizen sdk, vk.com, Блог компании Samsung, Вконтакте, конкурс, мобильная разработка, метки: c++, html5, javascript, mobile development, Samsung, tizen, tizen sdk, vk.com, Вконтакте, конкурс, мобильная разработкаПривет!
Настало время подвести итоги двух месяцев напряженной работы конкурса Samsung: «Мессенджер ВКонтакте для Tizen». Жюри оценило все созданные приложения и определило победителей.
jQuery State form или простой контроль за формой
2013-12-25 в 15:40, admin, рубрики: javascript, jquery, jquery plugins, web-разработка, метки: javascript, jquery plugins, web-разработкаДоброго времени %username%!
Хочу представить на суд общественности один интересный плагин для контроля за состоянием формы. Читать полностью »
Регистрация на сайте: c начала и до обеда
2013-12-25 в 8:57, admin, рубрики: javascript, jquery plugins, web, Веб-разработка, метки: javascript, jquery plugins, web  Привет!
Привет!
Я работаю в области web-разработки и на днях у меня появилась интересная задача – необходимо было создать сложную форму регистрации, на которой будет расположено двадцать два (22!) текстовых поля и один большой список с чекбоксами.
Я всегда руководствовался принципом, что большое количество полей на форме регистрации очень неприятно для пользователей, даже если они будут получать материальные бонусы по завершению. Поэтому я всегда старался сделать форму максимально простой, максимум в 4 поля, если это было возможно со стороны бизнеса (заказчика). И даже пренебрегал полем с капчей, использовав вместо нее скрытую js-капчу, или вовсе отказывался от нее. Но все попытки донести это заказчику были безуспешны.
Под хабракатом я попытаюсь создать максимально универсальное решение подобных задач
Новогодние Подарки As A Service
2013-12-24 в 7:35, admin, рубрики: AngularJS, javascript, mongodb, new year, node.js, sass, yeoman, я пиарюсь, метки: AngularJS, javascript, mongodb, new year, node.js, sass, yeoman  Привет, {{ читатель }}!
Привет, {{ читатель }}!
Помнишь свои детские ощущения на Новый Год? Предвкушение чуда, приятное волнение перед чем-то новым, запах ёлки? Меня родители просили написать письмо Деду Морозу. Я подходил к этому занятию со всей серьёзностью. Маленький копирайтер во мне должен был решить, что он хочет получить (это простая часть). И убедить Деда Мороза в том, что он это действительно заслужил (это уже сложнее). Главное, мои старания никогда не были напрасны.
В канун Нового Года мне пришло в голову напомнить себе и друзьям, как круто это было! И заодно дать волю внутреннему гику :) Я решил запустить сайт для сбора новогодних пожеланий.
Читать полностью »
Мурлыканье кошки на javascript
2013-12-20 в 3:49, admin, рубрики: javascript, Веб-разработка, котики, ненормальное программирование, метки: javascript, котики, ненормальное программирование Недавно появилась идея сгенерировать кошачье мурлыканье на javascript. Поискав в интернете эту тему — ничего не было найдено, значит надо реализовать!
Исследовав каким образом это вообще можно сделать — решил использовать такую замечательную вещь, как Web Audio API.
Современные браузеры уже более-менее нормально поддерживают эту технологию.Читать полностью »
Специальное предложение от Marmalade Technologies Ltd для разработчиков Tizen-приложений
2013-12-19 в 6:02, admin, рубрики: c++, cocos2d-x, game development, html5, javascript, Lua, marmalade, mobile development, Samsung, tizen, tizen sdk, Блог компании Samsung, мобильная разработка, метки: c++, cocos2d-x, game development, html5, javascript, lua, marmalade, mobile development, Samsung, tizen, tizen sdk, мобильная разработкаДоброе утро!
Если вы еще не в курсе, спешим сообщить, что у разработчиков приложений для Tizen есть уникальная возможность получить лицензию на Marmalade SDK сроком на полгода от компании партнёра Tizen Association — Marmalade Technologies Ltd, а также возможность получить денежное вознаграждение от appbackr.
Обзор литературы прочитанной за два года
2013-12-18 в 10:29, admin, рубрики: css, html, javascript, Блог компании i-Free, Веб-разработка, книги нужно читать, метки: css, html, javascript, книги нужно читатьПривет ! Когда я только начинал заниматься веб-разработкой, то даже не мог представить, сколько литературы нужно прочесть и какой объем знаний получить, чтобы стать нормальным специалистом. Кроме того, сфера постоянно меняется, и знания устаревают.
 Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.
Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.
Читать полностью »
Spy vs Spy на canvas и node.js
2013-12-15 в 9:28, admin, рубрики: canvas, game development, javascript, node.js, игра, метки: Canvas, javascript, node.js, игра 
Однажды решили мы с братом (brdsoft) создать браузерную игру. Опыта создания игр мы не имели, поэтому игра должна была получиться простой. Немного посовещавшись мы решили сделать копию NES игры Spy vs Spy с мультиплеером.
Данная статья будет состоять из двух частей:
1. Общие сведения и реализация сервера
2. Реализация клиента
Читать полностью »
AJL — компонент для загрузки JS и CSS файлов средствами JavaScript
2013-12-15 в 8:40, admin, рубрики: assets, css, html, javascript, loader, метки: assets, css, javascript, loaderПривет, Хабр!
Недавно сложившиеся ситуации подтолкнули меня на поиски простого и небольшого, по размерам, загрузчика ресурсов. Но все мои поиски приводили к require.js, который меня по некоторым причинам не устраивает (это тема для отдельной статьи).
Поэтому было принято решение написать свой велосипед и заодно попрактиковаться.
В итоге был реализован компонент, который занимает 6.28 Кб в uglify'цированном виде и 1.3 Кб в GZip.
Его ключевые «фишки»:
- Может загружать как *.js, так и *.css.
- Реализована пакетная система. У каждого пакета может быть отдельная конфигурация.
- Загрузка происходит пакетами. То есть достаточно вызвать метод load() у нужного пакета и он загрузит все файлы, которые в нем находятся.
- Может загружать как асинхронно, так и в режиме Lazy Loading (загрузка пакета осуществляется только после загрузки всей страницы).
- Есть встроенный менеджер пакетов, который упрощает базовые операции с пакетами. А именно: хранение, создание, удаление, загрузка.
- Реализованы namespace'ы (на самом деле, реализация очень простая и для небольших проектов это плюс).
Вот, собственно, описание его главных особенностей.
Под катом небольшой курс использования AJL и описание разработки некоторых составляющих.
Читать полностью »


