 Каждый, кто разрабатывает экранный интерфейс, наверняка задается вопросом его дружественности по отношению к конечному пользователю (юзабилити). И наверняка вы предполагаете, что Ваш продукт будет пользоваться популярностью не только ваших знакомых программистов, которые понимают значения стереотипных пиктограмм, но и совсем обычных людей, которые с вычислительной техникой на ВЫ. А если затрагивается локализация продукта на территории пост-советского пространства, проблемы начинают расти как снежный ком. Так-как по мнению автора
Каждый, кто разрабатывает экранный интерфейс, наверняка задается вопросом его дружественности по отношению к конечному пользователю (юзабилити). И наверняка вы предполагаете, что Ваш продукт будет пользоваться популярностью не только ваших знакомых программистов, которые понимают значения стереотипных пиктограмм, но и совсем обычных людей, которые с вычислительной техникой на ВЫ. А если затрагивается локализация продукта на территории пост-советского пространства, проблемы начинают расти как снежный ком. Так-как по мнению автора хороший приемлемый интерфейс = оттестированный интерфейс, следует что без тестов не обойтись. Созывать консилиумы, создавать фокус группы и давать попробовать друзьям и коллегам конечно просто замечательно, но не всегда возможно по тем или иным причинам. За этим мы и попытаемся создать модель рядового пользователя экранного интерфейса. Пользователь экранного интерфейса (далее ПЭИ.)
Читать полностью »
Метка «интерфейсы» - 9
Рядовой пользователь экранного интерфейса: кто он?
2013-02-06 в 11:41, admin, рубрики: биоинформатика, интерфейсы, искусственный интеллект, Песочница, социология, философия, метки: интерфейсы, социология, философияВидео лекций всего курса первой Школы разработки интерфейсов Яндекса
2013-02-05 в 11:57, admin, рубрики: web-разработка, Блог компании Яндекс, Веб-разработка, интерфейсы, разработка интерфейсов, Учебный процесс в IT, школа разработки интерфейсов, яндекс, метки: web-разработка, интерфейсы, разработка интерфейсов, школа разработки интерфейсов, яндексРазработка интерфейсов — одно из важнейших направлений в Яндексе, сервисами которого пользуются миллионы людей. А ни один российский вуз, к сожалению, не готовит разработчиков интерфейсов. Все знания, которые необходимы современному верстальщику или фронтенд-программисту, приходится черпать из статей в Интернете, книг, докладов на конференциях. Но зачастую этого бывает недостаточно. Почти каждого нового разработчика интерфейсов, которого мы принимали на работу, приходилось многому обучать.
За долгое время работы в Яндексе нам удалось систематизировать все наши знания и огромный опыт в создании фронтенда веб-сервисов. Результатом этого осмысления и длительной работы стала первая Школа разработки интерфейсов, занятие которой шли в московском офисе Яндекса. Вся практическая часть обучения проходила в реальных проектах Яндекса. Теоретическая же состояла из лекций, которые читали ведущие разработчики интерфейсов Яндекса: veged, mishanga, doochik, azproduction и другие.

Сегодня мы выкладываем видеозаписи каждой из них. Весь курс систематизирован и поделен на пять блоков: инструменты разработки, технологии в разработке интерфейсов, языки программирования, фреймворки, дизайн.
Яндекс.Картинки: путь интерфейсного решения от идеи до реализации
2013-01-25 в 9:13, admin, рубрики: web-разработка, Блог компании Яндекс, Веб-разработка, интерфейсы, поиск по изображению, яндекс, яндекс.картинки, метки: web-разработка, интерфейсы, поиск по изображению, яндекс, яндекс.картинкиКартинки — один из самых высоконагруженных сервисов Яндекса. Его ежедневная аудитория приближается к 6 миллионам человек, а количество просмотров изображений составляет почти 120 миллионов. Чтобы сделать его более быстрым и удобным, одновременно с полным редизайном в сентябре мы значительно обновили технологическую составляющую. Обновление интерфейса мы продолжаем и сейчас, для чего постоянно проводим новые эксперименты и тестируем родившиеся идеи.
Про то, как появляются и какой путь проходят идеи перед тем, как попасть в интерфейс массового сервиса, я и хочу рассказать сегодня.

В сентябре мы запустили новый интерфейс Яндекс.Картинок, в котором отказались от просмотра изображения на отдельной странице. Врезку предпросмотра, которая стала «раздвигать» картиночную выдачу, мы внутри команды назвали «распашонкой».Читать полностью »
Иконкомания или боязнь неиспользования иконок
2013-01-22 в 20:02, admin, рубрики: usability, Дизайн в IT, иконки, интерфейсы, метки: иконки, интерфейсы «И эти дурацкие иконки! Пиктограмма — это знак, который ни на одном человеческом языке невозможно объяснить. Не зря же появилась речь!»
Джеф Раскин.
Сегодня, какой бы продукт не проектировался, почти всегда уместно или нет — используются иконки. Заказчики требующие использования иконок в интерфейсе настолько свыклись с ментальностью повсеместного использования иконок, что это обстоятельство можно принимать за культурный феномен. Того же принципа придерживаются почти все разработчики.
Почему так получилось? Что в иконках не так? Можно ли без них обойтись?
Давайте попробуем разобраться.
Три способа поддержать вставку картинок в поле ввода от разработчиков Яндекс.Почты
2013-01-17 в 10:37, admin, рубрики: javascript, Блог компании Яндекс, Веб-разработка, интерфейсы, котики, Яндекс.Почта, метки: javascript, интерфейсы, котики, Яндекс.Почта 
Не так давно мы подробно рассказывали новые аттачи в Яндекс.Почте. В декабре в у нас появился новый просмоторщик картинок. Работать с изображениями в Почте благодаря этим нововведениям стало действительно проще и удобнее.
Тем не менее, оставалась ещё одна сложность: в связи с браузерными ограничениями изображения нельзя было вставлять прямо в тело письма. Картинку нужно было сохранить на своём компьютере и уже оттуда прикрепить к письму, как любой другой файл.
Мы долго думали над этой проблемой. Можно было использовать java-апплет или flash, но у этих решений были существенные ограничения. Например, при использовании java-апплета нужно будет обязательно разрешать выполнение апплета в браузере. В итоге мы решили использовать новые возможности современных браузеров, такие как Clipboard API, File API и Drag n Drop.
Читайте в нашем посте о том, как вставлять в письмо картинки из буфера обмена или по публичному URL и как добавлять их в тело письма простым перетягиванием с рабочего стола.
Найти идею: идеальность объекта
2013-01-14 в 9:08, admin, рубрики: usability, Дизайн в IT, интерфейсы, методология, творчество, ТРИЗ, метки: интерфейсы, методология, творчество, ТРИЗ Описывая один из компьютеров Power Mac, Айв рассказывал: «Мы хотели избавиться от всего, без чего можно было обойтись. Для этого требовалось абсолютное взаимопонимание между дизайнерами, разработчиками, инженерами и изготовителями. Мы без конца возвращались к исходному пункту. Нужна ли эта часть? Может ли она выполнять функции остальных четырёх?»
Уолтер Айзексон, «Стив Джобс. Биография».
В ТРИЗ (Теория Решения Изобретательских Задач), разработанной советским изобретателем Генрихом Альтшуллером есть одно из базовых понятий — понятие идеального объекта.
Формулируется понятие очень просто — идеальный объект — когда объекта нет, а функция его выполняется.
Читать полностью »
Android. Побеждаем фрагментацию
2013-01-08 в 13:33, admin, рубрики: android, gamedevelopment, интерфейсы, Песочница, метки: android, gamedevelopment, интерфейсыПри разработке под Android многие новички сталкиваются с трудностями, возникающими из-за огромного разнообразия устройств, на которых установлена эта операционная система. В этом посте будет рассказано о том, как устранить большинство проблем, связанных с фрагментацией по разрешению экрана, производительности, физическому размеру и версии Андроида.

1. Планшеты и телефоны. Планирование интерфейса
Одним из главных отличием девайсов на базе Android является физический размер. «Зоопарк устройств» содержит как и крохотные телефоны, так и огромные десятидюймовые планшеты. И про этот чрезвычайно важный момент многие начинающие разработчики часто забывают.
Коренное различие телефонов и планшетов состоит в том, как пользователь держит их:
Телефоны в портретной ориентации
Обычно держатся в одной руке. Нажатия осуществляются большим пальцем этой же руки. Палец достает везде, но интуитивно удобна нижняя половина экрана.


Читать полностью »
Уроки написания утилитки на $1 000 000
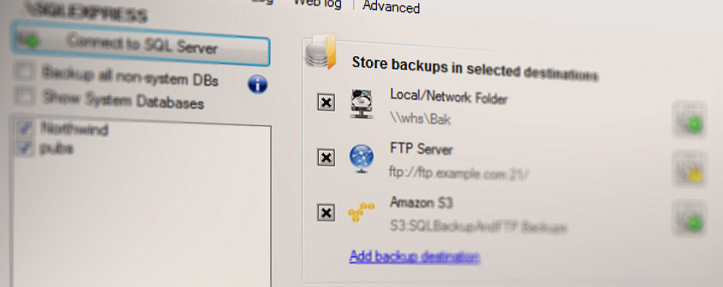
2012-12-27 в 8:44, admin, рубрики: business, sql, usability, Администрирование баз данных, интерфейсы, Софт, стартап, метки: business, sql, usability, интерфейсы, стартап 
Осенью 2008 года мы с приятелем потратили две-три недели свободного от основной работы времени, чтобы написать маленькую утилитку для бэкапа баз данных (MS SQL Server и потом MySQL). Сегодня она приносит нам около $230 000 в год и можно с уверенностью говорить, что в суммарно мы заработаем на ней больше $1 000 000.
Под катом я расскажу, как это получилось и какие уроки мы из этого извлекли. Вполне возможно, что нам просто глупо повезло и опыт этот целиком неверен и теории не соответствует и только навредит вашему начинанию — читайте на свой страх и риск.
Читать полностью »
Обзор свежих материалов, октябрь-декабрь 2012
2012-12-13 в 5:03, admin, рубрики: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2012.

Костя Горский: интервью о том, как мы проектировали дизайн Яндекс.Браузера
2012-12-06 в 9:23, admin, рубрики: usability, YaC, yac2012, Блог компании Яндекс, браузер, дизайн, дизайн интерфейсов, интерфейсы, яндекс.браузер, яузер, метки: YaC, yac2012, браузер, дизайн, дизайн интерфейсов, интерфейсы, яндекс.браузер, яузерГлавным событием Yet another Conference 2012 стала перезентация Яндекс.Браузера. В ней участвовал и его главный дизайнер Костя Горский. Он рассказывал о том, каким получился интерфейс браузера Yandex. А в интервью, которое мы успели взять у Кости перед началом его собственного доклада «Что разработчикам интерфейсов надо знать о дизайне», он рассказал, как принимались решения во время работы над интерфейсом Яндекс.Браузера и почему он получился таким, каким мы его теперь видим.
На презентации ты говорил о том, что когда мы начинали проектировать наш Браузер, то смотрели и на те, которые уже существуют и что так мы поняли, как слабо отличаются их интерфейсы. Казалось бы, если все выглядят одинаково, можно делать так же и это вроде бы простая задача. Почему нас это не устроило и мы всё равно решили подойти к дизайну серьёзно?
Ну, это бы было неинтересно. Они как бы выглядят одинаково — на самом деле это не так. То есть их интерфейсы построены по одинаковому формату, но есть очень много различий в нюансах. И есть множество мест, которые можно улучшать. Кроме того, мы наблюдали за тем, как люди работают, пытались подсмотреть, что ещё можно улучшить. И так пришли к идее о том, что браузер должен быть как можно более невидимым. То есть это просто такое окно в мир, и чем меньше там интерфейса, тем лучше. И стали копать в эту сторону.
Читать полностью »
