К сожалению, в Петербурге майские праздники выдались не самые солнечные и теплые, однако тем, кто принял участие в JetBrains EdTech Hackathon было совсем не обидно провести 3 дня с пользой.
Метка «инструменты»
JetBrains EdTech Hackathon результаты
2014-05-19 в 13:01, admin, рубрики: education, Hackathon, jetbrains, MOOC, stepic, tools, Блог компании JetBrains, Блог компании Stepic, инструменты, образование, Программирование, метки: education, Hackathon, jetbrains, stepic, tools, инструменты, образованиеJetBrains EdTech Hackathon
2014-04-04 в 9:33, admin, рубрики: education, Hackathon, jetbrains, MOOC, stepic, tools, Блог компании JetBrains, Блог компании Stepic, инструменты, образование, Программирование, метки: education, Hackathon, jetbrains, MOOC, stepic, tools, инструменты, образование 
Привет, читатели!
Обычно в первом абзаце пишут всякие мудрости жизни, про собственные грабли и о положении вещей в целом. Поэтому:
- мудрость жизни: – Учиться хорошо! А хорошо учиться еще лучше!
- собственные грабли: не было раньше никаких курсер и туториалов, приходилось читать умные книги и слушать умных людей. Умных книг мало, не все умные люди хорошо рассказывают, других вариантов учиться и не было.
- о положении вещей в целом: сейчас есть куча платформ для MOOC, ооочень много различных курсов и множество инструментов для образования.
Цель:
Поэтому мы решили провести хакатон и сделать еще много хороших инструментов для образования.
Читать полностью »
Приложение на Express.js + Sass/Compass + CoffeeScript + Haml
2014-03-13 в 13:09, admin, рубрики: node.js, web-разработка, верстка, инструменты, метки: web-разработка, верстка, инструменты Добрый день!
Решил поделиться опытом перехода с Middleman (Ruby) на Express.js (Node.js) в качестве инструмента front-end разработчика.
Сам я занимаюсь back-end, так что статья может выйти не слишком актуальной, но, надеюсь, полезной хотя бы кому-нибудь.
Итак, задача: сделать приложение на Node.js с поддержкой компиляции Sass(Compass), CoffeeScript и Haml «на лету» при редактировании соответствующих файлов. Для этого будем использовать Express и Grunt для запуска веб-сервера и выполнения задач компиляции соответственно.
Читать полностью »
SWD Page Recorder: Записывает PageObject-классы для Selenium WebDriver
2013-08-29 в 7:08, admin, рубрики: page object, Selenium WebDriver C#, selenium-webdriver, webdriver, автоматизация тестирования, инструменты, открытый исходный код, тестирование, метки: page object, Selenium WebDriver C#, selenium-webdriver, webdriver, автоматизация тестирования, инструменты, открытый исходный код, тестирование  Уверен, что бывалые автоматизаторы из мира веб-тестирования на Selenium WebDriver, уже успели попробовать на вкус все достоинства использования паттерна PageObject в своем ремесле. Да, это и сокращение времени на обслуживание кода автоматизации, и более читабельный простой и надежный код. К сожалению, всё еще тратится слишком много рутинных усилий на создание новых PageObject-классов и поддержку существующих.
Уверен, что бывалые автоматизаторы из мира веб-тестирования на Selenium WebDriver, уже успели попробовать на вкус все достоинства использования паттерна PageObject в своем ремесле. Да, это и сокращение времени на обслуживание кода автоматизации, и более читабельный простой и надежный код. К сожалению, всё еще тратится слишком много рутинных усилий на создание новых PageObject-классов и поддержку существующих.
К счастью, есть инструменты, которые помогут сократить этот рутинный «ручной труд» автоматизатора.
SWD Page Recorder – это попытка создать один из таких инструментов.
Читать полностью »
Чехарда технологий и инструментов
2012-10-27 в 14:33, admin, рубрики: инструменты, разработка, технологии, метки: инструменты, технологии 
Когда-то давно, когда сегодняшние программисты, аналитики, и, наверное, даже менеджеры учились в ВУЗах, им рассказывали про мудрый принцип – сначала определяется задача, потом пишутся требования к продукту, а только потом выбирается технология. Так почему же получилось так, что в огромном количестве крупных проектов, разрабатываемых серьезными компаниями, встречаются технологии и инструменты, которые, мягко говоря, там не к месту? Неужели толпа хороших, высокооплачиваемых специалистов забыла один из основных принципов разработки?
Нет, все это помнят и понимают, но начинают играть роль нюансы, о которых при обучении никто не говорит.
Читать полностью »
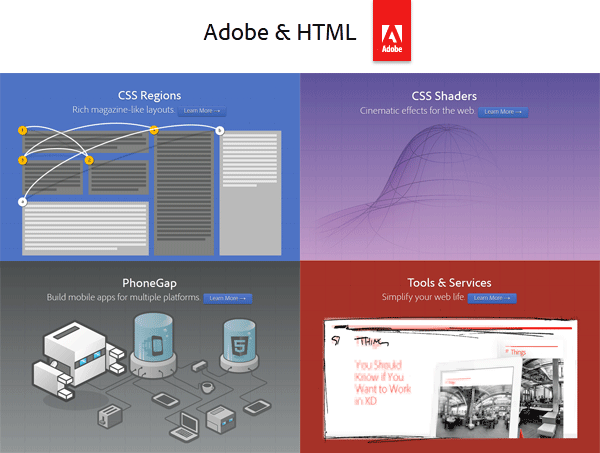
Adobe & HTML
2012-04-24 в 22:41, admin, рубрики: adobe, css, html, Веб-разработка, инструменты, сервисы, ссылки, метки: adobe, css, html, Веб-разработка, инструменты, сервисы, ссылки Несколько дней назад компания Adobe представила свой новый сайт html.adobe.com, посвященный HTML, CSS и другим инструментам веб-разработки.

На данный момент сайт заполнен не до конца, кое-где красуется «coming soon», однако уже имеющийся контент представляет немалый интерес.
Читать полностью »

