Решил собрать в одну небольшую статью наиболее популярные заблуждения о HTML5, встречающиеся в обсуждениях на Хабре, на форуме htmlbook.ru и на css-live.ru. Если вы считаете, что для HTML5 обязательно нужен доктайп , что HTML5 будет (или не будет) готов к 2022 году, что HTML5 поддерживается (или не поддерживается) какими-то браузерами, что на HTML5 можно перейти (а можно не переходить) в любое время — возможно, вам окажется интересно и полезноЧитать полностью »
Метка «html5» - 28
Несколько популярных мифов о HTML5
2012-03-17 в 13:16, admin, рубрики: html, html5, Веб-разработка, мифы, метки: html5, мифыDecoding HTML5
2012-03-12 в 12:16, admin, рубрики: canvas, ebook, geolocation, history api, html5, html5 forms, web storage, метки: Canvas, ebook, geolocation, history api, html5, html5 forms, web storageДоброго времени суток!

Несколько дней назад в свет была выпущена книга под названием "Decoding HTML5", в которой, как вы уже могли догадаться речь идёт о нововведениях, которые появились с приходом HTML5. Не сказал бы, что книга была очень интересна мне, т.к. об этих новых рюшечках нововведениях не писал только ленивый, но всё-таки повторить и закрепить материал было полезным делом. Тем более, что книга написана небезызвестным Джефри, а это значит, что читать её будет легко и приятно. Но хватит расхваливать автора, а перейдём к краткому содержанию книги:
Читать полностью »
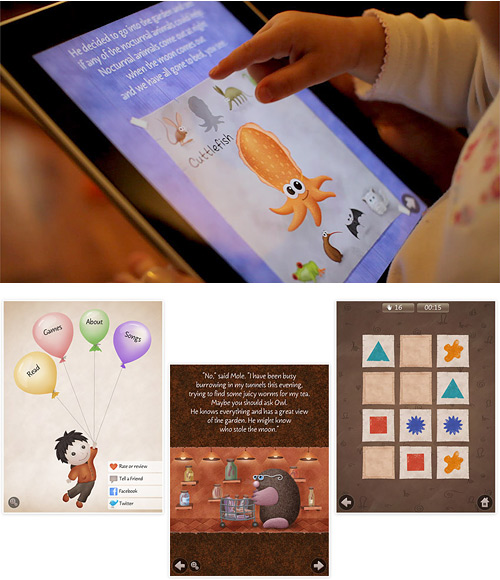
Разработка под Apple iOS / Кто Украл Луну? — интерактивная книжка для iPad… на HTML?
2012-03-06 в 3:27, admin, рубрики: html5, ipad, javascript, phonegap, webkit, детские игры для ipad, интерактивная книга, метки: html5, iPad, javascript, phonegap, webkit, детские игры для ipad, интерактивная книгаДобрый день! Мы — Windy Press, молодая компания, выросшая из группы энтузиастов, объединенный общей идеей — создания высококлассных интерактивных электронных книг для детей и взрослых. С момента основания компании в конце 2010 года нашими принципами являются… бла-бла-бла… нет, про это вы прочитаете в пресс-релизе :-)

С чего же начать?
Вначале было слово
А точнее, небольшая сказка, которую несколько лет назад написала для своего двухлетнего сына англичанка Хелен Страттон-Вуд. Далеко от нее, в Сибири, живёт молодой дизайнер Влад ГерасимовЧитать полностью »
HTML5 / [Из песочницы] HTML-атрибуты data-* для хранения параметров и получения их в js
2012-03-01 в 14:25, admin, рубрики: css, html, html5, javascript, jquery, плюшки, метки: css, html, html5, javascript, jquery, плюшки В HTML 5 были введены такие атрибуты тегов, как data-*.
Про них вы наверняка слышали или видели в разных проектах.
Например, их используют такие модные товарищи, как Twitter Bootstrap и jQuery Mobile.
Раньше использовали классы, ради сохранения информации в HTML, с целью последующего использования в js.
Например, для сохранения уникального номера блока часто пишут так:
<div class="items">
<div class="item1">...</div>
<div class="item3">...</div>
<div class="item6">...</div>
<div class="item1">...</div>
...
Читать полностью »
JavaScript / Обертка для api асинхронного IndexedDB
2012-02-27 в 20:45, admin, рубрики: html5, indexeddb, javascript, метки: html5, indexeddb, javascriptВ эти выходные я имел удовольствие разбираться с асинхронными api IndexedDB.
Поле разбора примера от mozilla мне показалось, что код не так хорош, как мог бы быть.
И я решил для развития своих псионных навыков работы c IndexedDB написать обертку к его асинхронному api.
Если честно, то я не любитель писать статьи, потому что мне всегда было лень читать слова, я люблю читать код, поэтому в моих статьях его как правило много ))).
Если вы тоже любите код, то я выложил его на github
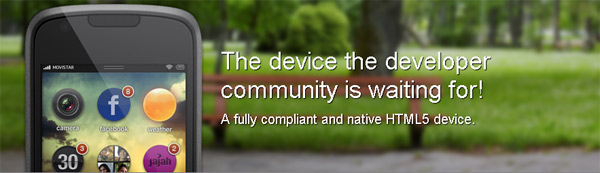
HTML5 / Open Web Device — смартфон на платформе HTML5
2012-02-27 в 16:54, admin, рубрики: html5, javascript, mozilla, метки: html5, javascript, mozilla 
Оператор сотовой связи Telefónica совместно с Mozilla разработали концепт смартфона нового поколения, который они назвали Open Web Device. Это устройство полностью совместимо с HTML5, не имеет операционной системы в традиционном понимании этого слова. Все приложения — телефонная книга, SMS, контакты, настройки телефона — сделаны на Javascript и работают через интерфейс и стек Boot2Gecko.
Boot2Gecko — полностью открытая платформа на базе ядра Linux. Кто угодно может участвовать в разработке,Читать полностью »
HTML5 / Решение проблемы importScripts() в Opera
2012-02-25 в 12:37, admin, рубрики: html5, метки: html5 Доброго всем времени суток! Буквально сегодня при использовании Web Workers столкнулся с проблемой в функции importScripts(), которая заключается в том, что Opera(использую версию 11.61) по каким-то своим внутренним причинам при повторном создании объекта Worker отказывается исполнять внутри него функцию importScripts()(проблема возникает только в опере, остальные браузеры ведут себя адекватно).
Небольшой пример:
var str = "http://" + document.domain + "/classes/js/workers/worker.js"; var worker = new Worker(str); worker.onerror = function(e) { alert([ 'ERROR: Line ', e.lineno, ' in ', e.filename, ': ', e.message].join('')); } worker.onmessage = function (obj) { alert(obj['data']); } worker.postMessage(); Копирайт / Google, Microsoft и Netflix хотят добавить DRM в HTML5
2012-02-24 в 6:37, admin, рубрики: drm, Google, html5, microsoft, netflix, метки: drm, Google, html5, microsoft, netflix 
Несколько недель назад W3C был представлен черновик предложения о введении системы ограничений использования видео и аудио тегов в HTML5. Авторами данного предложения являются David Dorwin из Google, Adrian Bateman из Microsoft и Mark Watson из Netflix.
В данном предложение идет речь о создании некоего медия расширения в рамках HTML5, которое позволит приложению контролировать контент. Контроль будет осуществляться так называемым «сервером лицензий» на основе ключей полученных от самого приложения. Цель такого контроля конечно же понятна — защита копирайта, которую так желают многие компании. Хотя в самом документеЧитать полностью »
Обработка изображений / Пиксельные искажения с билинейной фильтрацией в HTML5 canvas
2012-02-21 в 16:31, admin, рубрики: canvas, fisheye, html5, image processing, javascript, zoom, обработка изображений, метки: Canvas, fisheye, html5, image processing, javascript, zoom, обработка изображений 
В данном посте я хочу описать простую методику пиксельного искажения изображения на «чистом» javascript в 2D-Canvas без использования специальных библиотек и шейдеров, путём прямого доступа к пикселям изображения. Надеюсь, это будет интересно и полезно как для общего развития, так и для решения каких-то задач.
Canvas и пиксели
Я не буду описывать полностью объект Canvas, для этого есть документация. Остановимся на том, что нам нужно. Во-первых, это получение 2D-контекста:
var context = canvas.getContext('2d'); Этот контекст умеет многое делать сЧитать полностью »
