Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «html5» - 13
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №51 (30 марта — 5 апреля 2013)
2013-04-05 в 19:28, admin, рубрики: Blink, css, css3, Facebook Home, HTC First, html, html5, jquery, JS, mozilla, servo, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: Blink, css, css3, Facebook Home, HTC First, html, html5, jquery, mozilla, servo, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПервоапрелськие CSS снипеты
2013-04-01 в 7:44, admin, рубрики: css, css3, html, html5, javascript, метки: css, css3, html, html5Предлагается вот такой вот комплект CSS снипетов, которыми можно раскарсить первое апреля.
/*
Turn every website upside down
*/
body {
/*-webkit-transform: rotate(180deg);
transform: rotate(180deg);*/
}
/*
blur every website for a split second every 30 seconds
*/
body {
/*-webkit-animation: blur 30s infinite;*/
}
/*
Spin every Website
*/
body {
/*-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;*/
}
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №50 (23 — 29 марта 2013)
2013-03-29 в 20:17, admin, рубрики: css, css3, html, html5, jquery, JS, spamhaus, WebRTC, windows blue, YouTube, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, Часы, метки: css, css3, html, html5, jquery, retina, spamhaus, WebRTC, windows blue, youtube, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на сми, ЧасыПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Игры с физикой благодаря HTML5 и JS. Программист симулирует движение ткани
2013-03-29 в 0:09, admin, рубрики: canvas, css, html, html5, javascript, метки: Canvas, css, html5, javascriptПрограммист, именующий себя Stuffit, опубликовал исходный код на портале Codepen. Код симулирует физику ткани. Использует HTML5, Canvas, CSS и JavaScript, приблизительно 300 строчек кода. Ткань без текстуры, простая сетка, но демонстрационным целям служит отлично.
Есть возможность испытать код прямо на Codepen
Если потянуть мышкой очень сильно, полотно может и порваться. Впечатсяет простота кода, которому для работы нужен только браузер. Дает представление о том, в каком направлении будут развиваться веб-игры. Staffit Читать полностью »
Обновление Windows Azure: Hadoop, Dropbox, Mercurial, PhoneGap
2013-03-25 в 10:12, admin, рубрики: big data, DropBox, Hadoop, hdinsight, html5, Mercurial, phonegap, windows azure, метки: DropBox, Hadoop, hdinsight, html5, mercurial, phonegap, windows azure18 марта Скотт Гатри в своем блоге анонсировал очередные нововведения в облачную платформу Windows Azure. Представленный новый функционал включает в себя:
- HTML5-клиенты (CORS) для Windows Azure Mobile Services, включая доступ из поппулярной библиотеки PhoneGap;
- улучшенная поддержка Windows Phone 7.5, новые библиотеки и пакет Nuget;
- поддержка размещения веб-сайтов из Mercurial (Bitbucket, Codeplex) и Dropbox;
- новые шаблоны в Web Sites;
- публичный доступ к сервису HDInsight – облачной платформе Hadoop как сервис.
Ниже о этих нововведениях чуть подробнее.
Поддержка HTML5/JS-клиентов и PhoneGap в Mobile Services
Windows Azure Mobile Services предлагает облачную инфраструктуру для всех популярных мобильных платформ: Windows 8, Windows Phone, iOS и Android. В текущем обновлении к поддержке мобильных платформ добавилась поддержка веб-клиентов на HTML5/JS, в частности популярной библиотеки PhoneGap. Теперь вы можете получить доступ ко всем данным сохраненным из мобильных клиентов через код написанный на HTML5/JS.
Читать полностью »
Drupal + Omega + Bootstrap: быстрое создание полностью кастомных тем оформления без верстки (Часть 2. Bootstrap)
2013-03-25 в 2:08, admin, рубрики: Bootstrap, drupal, html5, веб-дизайн, метки: bootstrap, drupal, html5В первой части статьи я рассказал о прекрасном фреймворке Omega для Drupal, который позволяет создавать собственные темы оформления, основанные на сетке (grid), произвольно настраивать и менять расположение и размеры регионов без каких-либо модификаций HTML-кода шаблонов. На этом можно было бы и остановиться, но существует прекрасный мощный CSS-фреймворк Bootstrap, имеющий собственную реализацию сетки, большое количество готовых CSS и JS компонентов, которые очень легко стилизовать, а также огромное сообщество, благодаря которому мы получаем наиболее качественный и «вылизанный» код по сравнению с конкурентами.
В этой части статьи я расскажу, как привязать Bootsrap к Omega. Но если вас по какой-либо причине не устраивает Bootstrap, то подобным образом можно прикрутить к Omega любой другой фреймворк на ваш вкус. Как и в первой части статьи, я не претендую на какую-то уникальность, просто описываю те вещи, которые можно почерпнуть из документации. Здесь будет много кода и мало картинок.
Читать полностью »
Page Visibility API и побочный эффект предотрисовки страниц
2013-03-18 в 12:56, admin, рубрики: chrome, Google, html5, javascript, page visibility api, prerender, веб-аналитика, Веб-разработка, метки: chrome, Google, html5, page visibility api, prerenderСперва, небольшой эксперимент
Чтобы сделать эту небольшую статью намного интереснее, я предлагаю просто открыть результаты поиска Google и сразу вернуться к чтению под катом.
Универсальный код C# под .NET и JavaScript
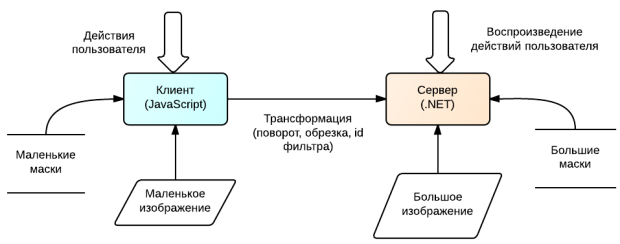
2013-03-17 в 8:02, admin, рубрики: .net, Gfranq, html5, image processing, javascript, метки: .net, c++, Gfranq, html5, image processing, javascript, scriptВведение
Приветствую вас, читатели. В данном топике я хотел бы осветить подробности разработки на C# под разнородные целевые платформы, в первую очередь такие как .NET и браузер (JavaScript). В качестве примера желающие могут изучить веб-сервис по обработке фотографий gfranq.com, в котором реализована клиентская и серверная обработка фотографий с помощью фильтров, а также функциональность коллажей на основе материала, описанного в данной статье.
Так как я не умею подбирать картинки для привлечения внимания, то она будет по теме:

Дайджест интересных новостей и материалов из мира айти за последнюю неделю №48 (9 — 15 марта 2013)
2013-03-15 в 22:33, admin, рубрики: css, css3, galaxy s4, google reader, html, html5, jquery, JS, адаптивный дизайн, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, оптимизация, ресурсы, ссылки, ссылки на сми, юзабилити, метки: css, css3, galaxy s4, google reader, html, html5, jquery, адаптивный дизайн, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, оптимизация, ресурсы, ссылки, ссылки на сми, юзабилитиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
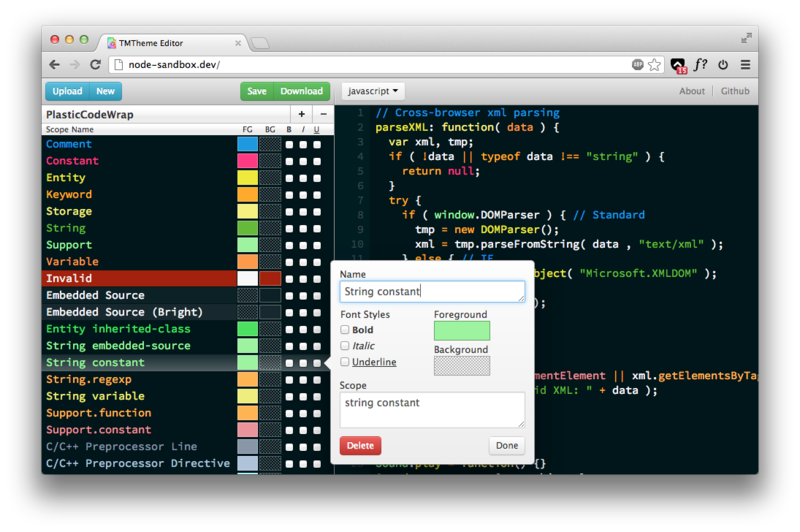
Редактор цветовых схем для SublimeText 2
2013-03-15 в 19:56, admin, рубрики: Google Chrome, html, html5, javascript, будущее здесь, метки: Google Chrome, html5, open source, sublime-text-2 В середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.

Читать полностью »

.png)
.png)

.png)