В данной статье будет рассмотрено управление изображением с помощью Javascript и HTML тега canvas. Статья является переводом. Оригинал на phpied.com.
Читать полностью »
Метка «html5 canvas» - 2
Манипуляция пикселями на холсте с использованием Javascript
2012-08-27 в 10:52, admin, рубрики: css, html, html5 canvas, javascript, перевод с английского, метки: html5 canvas, javascript, перевод с английскогоBart Chalkboard Generator
2012-08-14 в 22:36, admin, рубрики: canvas, html, html5, html5 canvas, images, javascript, Веб-разработка, метки: Canvas, html5, html5 canvas, images, javascript Здравствуйте.
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».
Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking bump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
Читать полностью »
Bomberman Online и хабраэффект — 450 игроков на одной карте. Отчёт и детали игрового движка
2012-06-08 в 11:43, admin, рубрики: bomberman, fun, game development, GWT, html, html5 canvas, java, jetty, nodejs, online, websockets, метки: bomberman, fun, GWT, html5 canvas, java, jetty, nodejs, online, websockets 
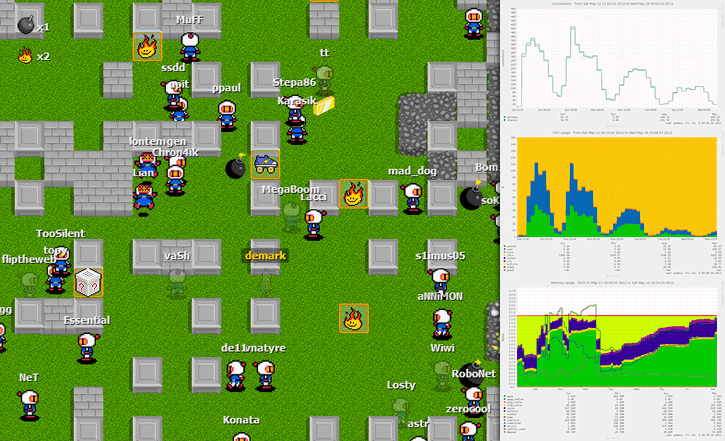
Как и обещали в топике-анонсе нашей игры, выкладываем отчёт о хабраэффекте и детали игрового движка.
Читать полностью »
Bomberman Online — HTML5 мультиплеер онлайн игра от хабраюзеров. Тестируем нагрузку!
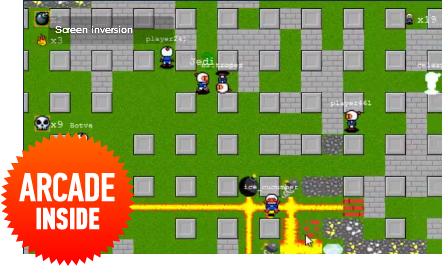
2012-05-12 в 9:44, admin, рубрики: bomberman, fun, game development, GWT, html, html5 canvas, java, jetty, nodejs, online, websockets, метки: bomberman, fun, GWT, html5 canvas, java, jetty, nodejs, online, websockets  Bombermine Online — результат последних двух недель тестирования и подготовки движка для большого кол-ва игроков онлайн.
Bombermine Online — результат последних двух недель тестирования и подготовки движка для большого кол-ва игроков онлайн.
Движок написан на Java + Jetty (бекэнд). Фронтэнд — HAProxy + Nginx + Node.js. Клиентсайд — GWT, который транслируется в HTML5/canvas + javascript + websockets. Хостится всё в облаке.
На данный момент рекорд — 50 игроков онлайн. Настроен весь необходимый софт для мониторинга нагрузки. После хабраэффекта обещаем выложить отчёт. Ждём гостей :-)
«Паскалевская графика на HTML5» или «Что Opera сделала с Rainbow Dash»
2012-04-11 в 18:03, admin, рубрики: html, html5 canvas, javascript, my little pony!, turbo pascal, ненормальное программирование, метки: html5 canvas, my little pony!, turbo pascalУвидел на тематическом сайте, посвящённом сериалу My Little Pony код на Turbo Pascal, использующий старинный модуль Graph и рисующий нескольких персонажей.
Код содержал только вызовы функций и комментарии, javascript отлично его парсил. Осталось только дописать свои графические функции.
Интерактивная визуализация данных Envision.js
2012-04-03 в 20:36, admin, рубрики: Flotr2, html5 canvas, javascript, Веб-разработка, графики, диаграммы, метки: Flotr2, html5 canvas, графики, диаграммыEnvision.js библиотека для создания быстрых динамических и интерактивных визуализаций данных на HTML5.

Возможности:
1) Визуализация в реальном времени.
2) Временная шкала
3) Визуализация валют ( как на яндексе прям )
4) Поддержка Ajax в интерактиве.
5) Можно побаловаться фракталами.
Читать полностью »
HTML5 / flotr2 — графики и диаграммы на HTML5
2012-02-07 в 6:34, admin, рубрики: Flotr2, html5 canvas, метки: Flotr2, html5 canvas
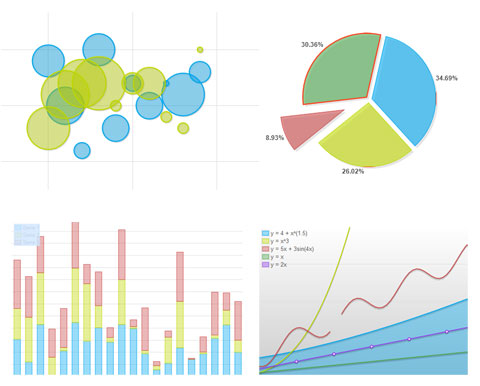
flotr2 — это библиотека с открытым кодом для построения HTML5 графиков и диаграмм. Flotr2 — так как стала ответвлением от Flotr, но уже без привязки к Prototype JS и с множеством усовершенствований.
Преимущества:поддержка мобильных устройств;
фреймворк-независима;
расширяемость с помощью плагинов;
пользовательские типы диаграмм;
поддержка браузерами на уровне FF, Chrome, IE6+, Android, iOS
поддерживает линии, бары, свечи, пироги, пузыри.
Настраивать можно заголовки, подзаголовки, цвета и много другое для каждой переменной.
Надеюсь, чтоЧитать полностью »
