Несмотря на то, что HTML5 всё ещё находится в процессе разработки, он уже появляется в веб-интерфейсах. Одним из основных нововведений этой версии HTML стал элемент Canvas, который используется для отрисовки двухмерной графики. Например, всё, что вы видите и с чем взаимодействуете в игре MMORPG от компании Mozilla или старом-добром Command and Conquer, отрисовывается и обрабатывается с помощью Canvas. Самые изощрённые умы даже реализуют полноценные формы на Canvas. Или интерактивную модель солнечной системы.
Несмотря на то, что HTML5 всё ещё находится в процессе разработки, он уже появляется в веб-интерфейсах. Одним из основных нововведений этой версии HTML стал элемент Canvas, который используется для отрисовки двухмерной графики. Например, всё, что вы видите и с чем взаимодействуете в игре MMORPG от компании Mozilla или старом-добром Command and Conquer, отрисовывается и обрабатывается с помощью Canvas. Самые изощрённые умы даже реализуют полноценные формы на Canvas. Или интерактивную модель солнечной системы.
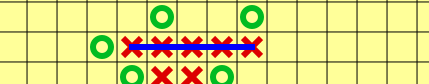
Фреймворки для работы с этим элементом растут как грибы после дождя; про то, как начать программировать, используя Canvas, написано огромное количество статей. Но есть один пункт, о котором, по-видимому, из-за узкой специфики говорят редко и мало. Речь идёт о тестировании приложений на Canvas. В каком-то смысле оно становится проблемой для инженера по тестированию, который привык обращаться к элементам на странице по их css или xpath селекторам, а затем выполнять с объектом какие-то действия. С Canvas такой подход не работает, ведь DOM элемент один, а объектов в нём — много.

Под катом на примере автоматизации тестирования API Яндекс.Карт я расскажу вам о том, как мы решили эту проблему в Яндексе.
Читать полностью »