Когда я задумался о написании Web приложения с использованием Go, я преследовал лишь желание попробовать нечто новое для себя. В последствии я понял, что Web оболочку можно использовать как кросплатформенную GUI библиотеку, чем и воспользовался в своем проекте[1].
Читать полностью »
Метка «html» - 8
Написание своего Web-приложения на Go
2013-08-24 в 17:31, admin, рубрики: html, web, Веб-разработка, Программирование, метки: html, webОсобенности парсинга блочного HTML-кода программами экранного доступа
2013-08-24 в 14:52, admin, рубрики: accessibility, html, Веб-разработка, верстка, вспомогательные технологии, метки: accessibility, html, верстка, вспомогательные технологииСеть Интернет объединяет множество совершенно разных людей, в том числе и таких, о наличии которых среди пользователей своих сайтов многие разработчики даже и не подозревают или просто не задумываются. В частности речь идёт о людях с отсутствующим или значительно ослабленным зрением.
Поскольку сайт в своём стандартном представлении является подборкой графических материалов, то и разработка его, как правило, ведётся именно с учётом визуального восприятия представленных данных и зрительного контроля результатов разработки. Тем не менее, для незрячего пользователя, две совершенно идентичные с визуальной точки зрения страницы могут выглядеть по-разному, что, в значительной степени, обуславливается порядком блоков в исходном коде.
Читать полностью »
9 интересностей и полезностей для веб-разработчика
2013-08-15 в 15:59, admin, рубрики: cms, css, html, javascript, JS, Веб-разработка, метки: cms, css, html, Веб-разработкаВсем доброго времени суток. Как-то так получилось, за последнее время я увидел много интересных и полезных инструментов/библиотек/событий, которыми я хотел поделиться на Хабре. Все эти темы по отдельности, на мой взгляд, не заслуживали целой статьи. Но каждая из них достойна внимания и может кому нибудь пригодиться. В итоге получился небольшой дайджест:
Prepros

Великолепное приложение препроцессор для CSS, JS. Компилирует файлы следующих типов: LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml. Минифицирует JS на лету, при каждом изменении файла. Оптимизирует изображения. Доступен для Windows и Mac, а также как расширение для Chrome. Плюс ко всему создает HTTP сервер, для тестирования сайта на разный устройствах. Бесплатная замена CodeKit'у и Ghostlab'у вместе взятых, что в сумме позволит Вам сэкономить $75.
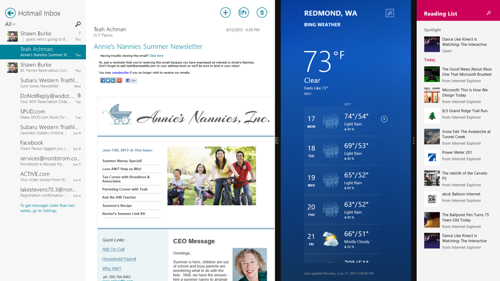
Build 2013 для HTML/JS-разработчиков под Windows 8.1 и обзор полезных докладов
2013-08-13 в 4:32, admin, рубрики: html, javascript, windows, Windows 8, Windows 8.1, winjs, Блог компании Microsoft, метки: html, javascript, Windows 8, Windows 8.1, winjsПродолжаем нашу серию обзоров новинок в мире Windows-разработки и материалов конференции Build. Ранее в серии:
- Материалы для разработичков
- Материалы для дизайнеров и проектировщиков
- Материалы для разработчиков под Windows Phone

Сегодня мы расскажем о том, что нового появилось в Windows 8.1 для разработчиков приложений на HTML/JS. И сразу отмечу, что обновленные примеры кода можно скачать в соответствующем разделе MSDN.
Читать полностью »
Тег — br
2013-08-08 в 12:11, admin, рубрики: css, html, браузеры, верстка, метки: css, html, браузеры, верстка Браузер firefox применяет к тегу
вертикальные отступы
Приступая к вёрстке сайта с нуля я прописываю в стилях сначала, так называемый «reset-css» и добавляю свои общие стили к тегам в соответствии с дизайнами макетов. И вот в одном моменте я допустил ошибку указав следующее:
h1, h1 * {margin-bottom: 20px; font-size: 20px; font-weight: normal; line-height: 24px;}
Читать полностью »
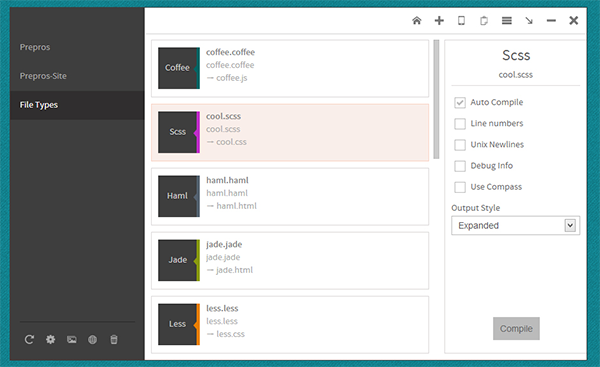
Prepros: open-source компилятор файлов для front-end разработки
2013-08-04 в 13:58, admin, рубрики: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open source, sass, scss, slim, stylus, web, web-разработка, Веб-разработка, препроцессор, метки: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open source, sass, scss, slim, stylus, web, web-разработка, препроцессор 
Здравствуйте, уважаемые читатели.
Данная статья посвящена фантастическому, на мой взгляд, open-source приложению Prepros, которое может облегчить рабочий процесс многим фронт-энд разработчикам.
Prepros умеет компилировать файлы LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml и Markdown, минифицировать и объединять в один JavaScript-файлы и это еще не все.
Под катом — более подробный обзор приложения.
PopulateJS: don’t repeat yourself в HTML-разметке
2013-07-20 в 18:36, admin, рубрики: api, css, html, javascript, layout, markup, sugar, метки: api, css, html, layout, markup, sugar Распространение LESS/SCSS, а также ожидаемые движения в мире браузеров и стандартов, появление jQuery, наконец, вернуло фан в вёрстку HTML-страничек и во фронт-энд разработку.
Но представьте, что вам требуется сверстать раздел в интернет-магазине, раздел блога, или целую главную страницу Хабра? Да, мы делим страницу на отдельные блоки и делаем для них разметку, порождаем множество вложенных блоков, делаем для них CSS/LESS/SCSS. Безусловно, существуют такие замечательные средства как Zen-Coding, шаблонизатор jQuery Templates, а для построения сеток (grids) — всевозможные CSS-фреймворки, наподобие Bootstrap или же Zurb Foundation.
Но часто хочется посмотреть как же ведет себя вёрстка списков, когда в них не один только что свёрстанный элемент, а множество элементов. Наверняка, вы копипастили хотя бы раз в жизни разметку блока, чтобы заполнить страницу контентом, особенно когда под рукой нет запущенной любимой CMS или веб-фреймворка с шаблонизатором. А потом удаляли копипасту. Или что хуже, вы из тех, кто получает «в нарезку» HTML'ки от тех, кто верстает, и вам необходимо удалять эту копипасту самим.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №62 (15 — 23 июня 2013)
2013-06-22 в 16:32, admin, рубрики: css, css3, DevTools, html, html5, Instagram, jquery, JS, loon, Pocket, Samsung, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, DevTools, html, html5, Instagram, jquery, loon, Pocket, Samsung, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
10 профессиональных советов для front-end разработчиков
2013-06-21 в 21:23, admin, рубрики: css, front-end, html, jquery, переводы, метки: css, front-end, html, jqueryПрофессиональный девелопмент — один из ключевых элементов процесса усовершенствования ваших навыков как front-end дизайнера или разработчика. В этой статье я поделюсь с вами нескольким советами, которые мне очень помогали в течение прошедших нескольких лет.
1. Наслаждайтесь своей работой. Если вам не нравится то, чем занимаетесь, будь то создание красивых интерфейсов или проектирование веб-сайтов, попробуйте свои силы еще в каком-либо поле деятельности. Жизнь слишком коротка, чтобы тратить ее на то, к чему не лежит душа.
2. Овладейте языками HTML, CSS и JavaScript от «тыла» к «фронту». Клиентам и компаниям неважно, кто вы — разработчик, дизайнер, архитектор информационных систем или кто-либо еще. Вам в любом случае следует владеть ключевыми технологиями, которые лежат в основе веб от «тыла» к «фронту». Всё построены на этих трёх китах.
Читать полностью »

.png)