Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «html» - 7
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 75 (15—22 сентября 2013)
2013-09-22 в 17:24, admin, рубрики: css, css3, CyanogenMod, html, html5, ios7, iPhone 5S, jquery, JS, responsive, rwd, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, CyanogenMod, html, html5, ios7, iphone 5s, jquery, responsive, rwd, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиСравнение HTML5 фреймворков
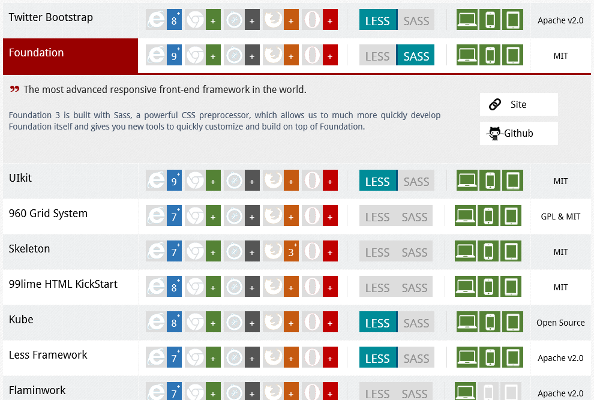
2013-09-20 в 9:06, admin, рубрики: css, frameworks, html, метки: css, frameworks, front-end, htmlАвтор блога www.peterprovost.org/ Peter Provost, разрабатывая свой блог, очередной раз задался вопросом выбора HTML5 фреймворка.

Google представил Coder
2013-09-16 в 19:55, admin, рубрики: css, Google, html, node.js, Raspberry Pi, Веб-разработка, обучение, метки: css, Google, html, node.js, Raspberry Pi, обучение Компания Google представила Coder – проект, превращающий ваш Raspberry Pi в Web-сервер для обучения программированию на HTML, CSS и Javascript.
Coder спроектирован для создания, изменения и запуска простых web-приложений. Приложения созданные с помощью Coder использую стандартные для web инструменты: HTML, CSS и Javascript и могут быть запущены прямо в браузере. Проект представляет из себя видоизменённый образ Raspbian, предоставляемый под лицензией Apache 2. Код проекта написан на JavaScript, а серверная часть выполняется с использованием Node.js.
Читать полностью »
Несколько интересностей и полезностей для веб-разработчика (выпуск 3)
2013-09-13 в 20:33, admin, рубрики: css, html, javascript, php, Веб-разработка, метки: html, javascript, PHPДоброго времени суток уважаемые читатели. С прошедшим вас днем программиста. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Cloudconvert
Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
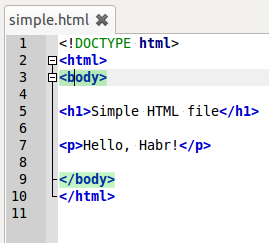
Встречайте новый плагин для Geany IDE — PairTagHighlighter
2013-09-12 в 11:19, admin, рубрики: geany, html, linux, Веб-разработка, плагин, Программирование, метки: geany, html, плагинВсем привет!
Неожиданно для себя я узнал, что Geany IDE не умеет подсвечивать парные HTML/XML теги. Т.е. ставим курсор в середину тега, должен подсветиться этот тег и его пара (открывающая или закрывающая). Гугление показало, что фичи действительно нет, и она присутствует в виш-листе.
Не долго думая, я решил добавить такую возможность. Если Вам интересно узнать подробности, обсудить/покритиковать результат, принять участие в опросе, а также посоветовать, что добавить, пока не вышла Geany 1.24, добро пожаловать под кат!
БЭМ on Rails
2013-09-08 в 19:34, admin, рубрики: css, html, javascript, ruby on rails, templates, БЭМ, шаблонизаторы, метки: css, html, javascript, ruby on rails, templates, БЭМ, шаблонизаторы 
Здравствуй, <%= habrauser %>!
Я очень люблю фреймворк Ruby On Rails, он правда очень и очень крут. Он позволяет в кратчайшие сроки реализовать твои замыслы. Раньше я много писал на нем, но сегодня я front-end разработчик. Когда я узнал о методологии БЭМ, я был в полном восторге, потому что так или иначе ты сам приходишь к чему-то подобному. Хорошо, когда дзен-процесс сокращается в разы. О том, что такое БЭМ можно прочитать тут и тут. Недавно прошедший BEMup окончательно расставил все на свои места. Мне были просто необходимы инструменты для работы с БЭМ в рамках проектов на Ruby on Rails. Конкретных решений не существовало, а bem-tools не подходит по вполне понятным причинам. Я решил написать bem-tools на Ruby.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 73 (1—7 сентября 2013)
2013-09-07 в 18:38, admin, рубрики: android, css, css3, html, html5, jquery, JS, kit-kat, microsoft, nokia, samsung gear, smart watch, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: android, css, css3, html, html5, jquery, kit-kat, microsoft, nokia, samsung gear, smart watch, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Если бы языки программирования были детскими конструкторами
2013-09-02 в 14:13, admin, рубрики: c++, html, Pascal, рассказ, Читальный зал, метки: c++, html, Pascal, рассказ 
Всем привет! Как то случайно года 3 назад представил язык Pascal как детский конструктор, и написал об этом заметку. Показал друзьям, они заценили. Позже добавил C#, C++, HTML и Ассемблер. Надеюсь,ам понравится. Приятного чтения!
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №72 (24 — 31 августа 2013)
2013-08-31 в 19:08, admin, рубрики: animations, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: animations, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Несколько интересностей и полезностей для веб-разработчика
2013-08-31 в 3:53, admin, рубрики: html, javascript, JS, веб-дизайн, Веб-разработка, метки: html, веб-дизайнДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
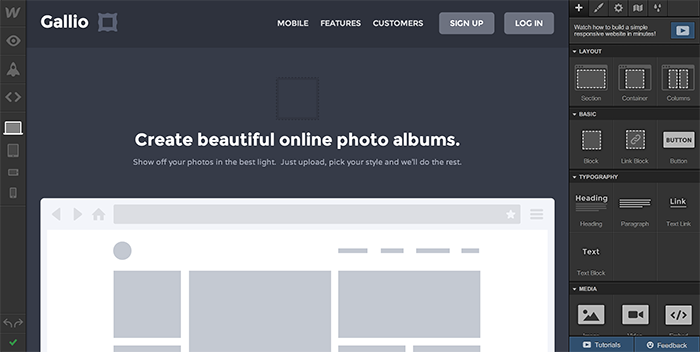
Webflow

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе как для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.

.png)
.jpg)

.jpg)
.jpg)