Доброго времени суток уважаемые читатели. Хочу представить вашему взору свой маленький плагин реализованный на jQuery. Плагин призван универсализировать создание всплывающих подсказок (tooltips).
Ранее я находил множество кодов для решения проблем с подсказками и ошибками при валидации, но все они были тяжеловесными и не очень универсальными. Это привело к тому, что я занялся разработкой своего плагина в обход существующим.
Главной задачей, было сделать так, чтобы выводом подсказок можно было управлять, но при этом не лезть в сам JS код.
Второй задачей было впихнуть в код столько функционала, чтобы подсказки могли выводится как слева/справа/снизу/сверху, так и была прилеплена к курсору мыши.
Третей задачей (зачем вообще было реализовывать на JS) было центрирования подсказки, относительно наведенного объекта.
Читать полностью »
Метка «html» - 5
Универсальные подсказки на jQuery
2013-11-26 в 8:06, admin, рубрики: css, html, jquery, jquery plugins, tooltip, метки: html, jquery, jquery plugins, tooltipВерстка для самых маленьких. Верстаем страницу по БЭМу
2013-11-24 в 16:20, admin, рубрики: bem, css, html, БЭМ, верстка, метки: bem, html, БЭМ, версткаНедавно читатель Mirantus написал статью Как сверстать веб-страницу, в которой рассказывал о том, как же сверстать веб-страничку. В его статье было подробно рассмотрено, как выделить отдельные элементы из заданного шаблона, подобрать шрифты и т.п. Однако его подход к написанию, собственно, веб-страницы мне показался не очень хорошим, о чем я написал в комментариях.
В данной статье я хочу рассказать, о том, как можно сверстать «хорошо» (по крайней мере структурировано ;), а заодно рассказать и о методологии, которая может «упростить жизнь» при верстке. Структура поста будет следующей:
- BEM
- Собственно пример — как сверстать страницу
Generating HTML reports for dynamic table-structures
2013-11-21 в 11:16, admin, рубрики: dynamic sql, html, reports, sql, sql server, t-sql, XML, метки: dynamic sql, html, reports, sql server, t-sql, XMLВ относительно недавнем прошлом, возникла задача автоматизировать процесс генерации и рассылки HTML отчетов руководству по продажам за текущий месяц. Так уж вышло, что для каждого руководящего лица создавались отдельные таблицы с необходимой только им информацией.
Поскольку, для каждого отчета, все делалось вручную, для начала мы решили воспользоваться возможностями dbForge, который позволял делать экспорт группы таблиц в HTML формат.
Однако, рассылку по-прежнему приходилось формировать вручную, что, мягко говоря, было нерациональным.
Было решено генерировать HTML со стороны сервера базы данных и через Database Mail формировать рассылку путем выполнения команды sp_send_dbmail.
Большинство примеров создавали разметку вручную — это было не слишком эффективным подходом. При этом я не нашел универсального решения, позволяющего работать с таблицой имеющей произвольную структуру.
Чтобы заполнить этот пробел предлагаю на рассмотрение мой вариант решения.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 83 (10 — 16 ноября 2013)
2013-11-16 в 20:20, admin, рубрики: api, chrome, css, css3, flexbox, grunt, html, html5, ie11, jquery, JS, sass, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: .тостер, api, chrome, css, css3, flexbox, grunt, html, html5, ie11, jquery, sass, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 82 (3 — 9 ноября 2013)
2013-11-09 в 19:10, admin, рубрики: api, css, css3, Firefox, grunt, html, html5, ie11, jquery, JS, sass, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: api, css, css3, firefox, grunt, html, html5, ie11, jquery, sass, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиДайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 81 (27 октября — 2 ноября 2013)
2013-11-02 в 18:46, admin, рубрики: api, css, css3, Firefox, grunt, html, html5, ie11, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: api, css, css3, firefox, grunt, html, html5, ie11, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиЧто не хватает в COLT/JS, чтобы начать его использовать?
2013-10-28 в 14:55, admin, рубрики: codeorchestra, COLT, html, javascript, livecoding, Блог компании CodeOrchestra, метки: codeorchestra, COLT, html, javascript, livecodingМы хотим сделать продукт лучше и естественно хотим больше пользователей.
Поэтому просим нам помочь понять, какие задачи нам делать сейчас, а какие отложить «на потом».
В опросе мы указали задачи, которые мы себе ставим на ближайший период. Может что упустили — то очень просим нам об этом подсказать в комментариях.
Ну и рекомендацию «Нафик это никому не нужно, идите делать сайты» тоже мы тоже примем.Читать полностью »
HTML-минимизация в Web Essentials 2013
2013-10-27 в 19:23, admin, рубрики: html, Visual Studio, visual studio 2013, Веб-разработка, Клиентская оптимизация, минимизация, минификация, метки: html, Visual Studio, visual studio 2013, клиентская оптимизация, минимизация 
Одним из наиболее существенных нововведений для веб-разработчиков в Visual Studio 2013 стал новый HTML-редактор. В отличие от старого редактора, который представлял из себя смесь из управляемого и неуправляемого кода (и даже использовал некоторые компоненты FrontPage), новый редактор был полностью переписан на управляемом коде (в качестве основы использовался HTML-редактор из WebMatrix).
Стоит отметить, что для ASP.NET Web Forms (файлы с расширениями
.aspx,.ascxи.master) по-прежнему используется старый редактор.
Помимо улучшенных средств для работы с HTML-кодом, в новом редакторе также реализована поддержка синтаксиса представлений KnockoutJS, AngularJS и Handlebars, и IntelliSense для специальных префиксов и META-тегов (Facebook, Twitter, Open Graph, Windows Phone, iOS и др.).
К сожалению, не каждая новинка из мира веб-разработки может попасть в Visual Studio в силу следующих причин:
- Многие современные веб-технологии и библиотеки являются Open Source-проектами (например, компиляторы LESS и CoffeeScript, верификатор JSHint и т.д.), и некоторые из этих проектов имеют лицензии, которые не позволяют включать их в состав коммерческих продуктов.
- Сейчас веб-технологии развиваются настолько быстро, что их поддержка средствами разработки может стать неактуальной в течение одной недели. Поэтому ни частые релизы Visual Studio (сейчас период между релизами сократился с двух лет до одного года), ни периодические обновления не позволяют поддерживать Visual Studio в полностью актуальном состоянии.
Для того, чтобы решить перечисленные выше проблемы сотрудником компании Microsoft Мэдсом Кристенсеном было создано VS-расширение Web Essentials. Исходный код Web Essentials опубликован на GitHub (доступны 2 версии: 2012 и 2013).
Ниже перечислены дополнительные возможности HTML-редактора из Visual Studio 2013, которые становятся доступными после установки Web Essentials 2013:
- Поддержка Zen Coding (более подробную информацию об использовании Zen Coding в Web Essentials можно прочитать в статье Джона Папа «Zen Coding in Visual Studio 2012») и генератор текста-«рыбы» Lorem Ipsum (например, если ввести
lorem10и нажать клавишу TAB, то в код будут вставлены 10 слов из трактата Цицерона «О пределах добра и зла»). - Команда Go To Definition для тегов
<a>,<style>и<script>. - HTML-минимизация выделенного фрагмента кода.
- Поддержка HTML-регионов (например,
<!--#region main--> Какой-то код… <!--#endregion-->).
Поскольку HTML-минимизация в Web Essentials 2013 была реализована средствами библиотеки WebMarkupMin, автором которой я являюсь, то в этой статье мы рассмотрим данную возможность более подробно.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 80 (20 — 26 октября 2013)
2013-10-26 в 19:17, admin, рубрики: css, css3, Google, html, html5, jquery, JS, nokia, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Google, html, html5, jquery, nokia, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиHTML Academy, Хабр и краудфандинг
2013-10-23 в 12:35, admin, рубрики: css, html, htmlacademy, Блог компании HTML Academy, Веб-разработка, краудфандинг, курсы, обучение онлайн, метки: css, html, htmlacademy, краудфандинг, курсы, обучение онлайнHTML Academy — это интерактивные онлайн-курсы по HTML и CSS. Проект существует уже более года, за который мы создали более 15 курсов, большая часть из которых бесплатна. Всё это время работа велась на чистом энтузиазме, однако, сейчас уже нужно выходить на новый уровень, чтобы делать курсы чаще, круче и полезнее. Для этого есть много путей, и один из них — народное финансирование.
Немного об HTML Academy
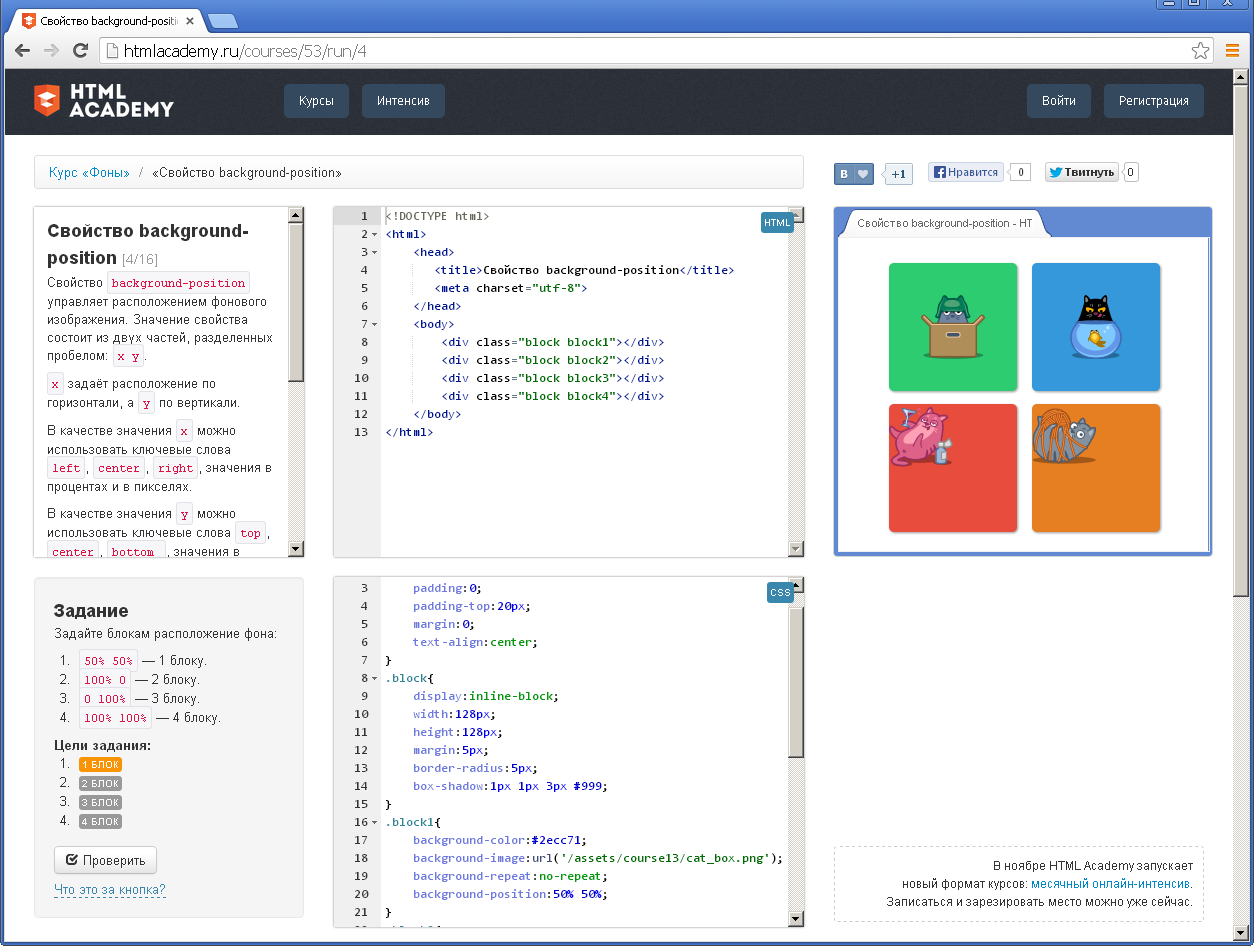
Всё обучение в академии происходит в практическом режиме. По сути, оно сводится к прохождению огромного количества практических заданий. Практическое задание выглядит вот так:

.png)
.png)
.png)
.jpg)