Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
.png)
Читать полностью »
Метка «html» - 20
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №26 (6 — 12 октября 2012)
2012-10-12 в 18:42, admin, рубрики: css, html, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, полезная информация, ресурсы, ссылки, ссылки на сми, метки: css, html, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, полезная информация, ресурсы, ссылки, ссылки на смиЕщё семь фич HTML5, о которых вы могли не знать
2012-10-04 в 16:01, admin, рубрики: html, html5, Веб-разработка, Программирование, метки: html, html5, Веб-разработкаДоброго времени суток!
Все мы достаточно наслышаны об HTML5 и его возможностях. Например, элементы audio и video, которые у всех на слуху. Но несмотря на это, существует парочка тегов, о которых знают далеко не все, и о которых не знал я до недавнего времени. Итак, вот чем я хочу с вами поделиться.
Читать полностью »
На пути к замене HTML+JS
2012-09-24 в 13:14, admin, рубрики: css, html, javascript, JS, будущее интернета, Веб-разработка, метки: css, html, web программирование, будущее интернета 
Проблема
Большую часть моей роботы с технологиями большой тройки (HTML, CSS, JS) составляет создание простых страниц вроде документации к приложению, визитки для предприятия, и тд. Для таких мелких целей текущая тройка подходит почти идеально. Однако, что если подумать о современных сайтах вроде Facebook, VK, Google Docs, Twitter, Stack Overflow? Они являются скорее полноценными приложениями, чем страницами. В таком случае можно рассматривать эту тройку как тулкит для создания графических приложених, вроде GTK+ или Java AWT. Однаок если открыть код упомянутых выше веб-приложений, можно увидеть кашу из прямолинейного, повторяющегося HTML-кода, неясной JS логики и CSS хаков. Разве это сравнимо с ООП кодом, ответственного за отображение графики, в любом более менее нормальном desktop-приложении? В любом тулките создание меню — вопрос пары строк кода. Переиспользование одного и того же кода? Проще простого! А как насчет большой тройки? С этой точки зрения тройка не выдерживает никакой критики. Она не расчитана на веб-приложения, которые характеризуется нелинейной структурой экрана, высокой динамичностью содержания, требовательностью к ресурсам. Я считаю, что именно с веб-приложениями тройка справляется плохо. Эти технологии были созданы для простых, линейных, статических страниц.
Читать полностью »
Может ли обычный текст поглючить IE?
2012-09-19 в 22:16, admin, рубрики: bugs, css, html, Веб-разработка, верстка, ошибки на сайте, метки: bugs, css, html, верстка, ошибки на сайтеКаждый, кому приходилось заниматься разработкой сайтов, знает об ошибках браузеров.
Однако до сегодняшнего дня я думал, что нужно хотя бы использовать хитрые конструкции CSS, вложенные иерархии DIV-ов и таблиц, всякие float-ы и коллапсирующиеся margin-ы, чтобы налететь на реальную ошибку.
Я был уверен, что существует хотя бы одна ситуация, когда можно не опасаться никаких засад и приколов: мы всегда можем обернуть фрагмент обычного текста обыкновенным DIV-ом (display:block; и float:none;) и быть уверенными, что наш текст останется внутри него:
<DIV>
Этот текст никогда не выйдет за пределы обычного DIV-а!
</DIV>
Но на самом деле нет пределов в этом жестоком мире браузерного маразма…
Читать полностью »
Сниппеты для Twitter Bootstrap
2012-09-16 в 11:07, admin, рубрики: css, html, snippets, Twitter Bootstrap, метки: html, snippets, Twitter Bootstrap Фреймоврк Twitter Bootstrap уже давно стал одним из самых любимых средств ленивых сторонников быстрого прототипирования и разработки интерфейсов, а где популярность там много разных сторонних интересных штук.
На этот раз я случайно попал на пополняющуюся коллекцию сниппетов.
Думаю многим пригодится, сейчас там набор небольшой (23 штуки), но уже достаточно полезный чтобы поделиться.
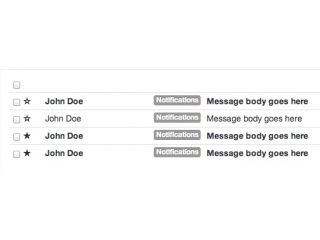
Кликабельные картинки:
Интерфейс аля gmail
Подсветка кода с Vi iMproved
2012-09-14 в 13:17, admin, рубрики: html, syntax highlight, vim, метки: html, syntax highlight, vim Случайно обнаружил интересную возможность консольного текстового редактора vim, — он умеет конвертировать открытый текст (с подсветкой синтаксиса) в статичные HTML страницы.
Просто откройте любой файл в vim, выполните команду :TOhtml и вы получите HTML код этой страницы.
Следом я написал скрипт для автоматизации (конвертация всех *.sh файлов).
#!/bin/bash
for file in *.sh; do
vim -f +"run! syntax/2html.vim" +"wq" +"q" $file
done
И в случае моих настроек vim, получилась такая симпатичная страница:
pastehtml.com/view/cbltj9tyn.html
Думаю, многие могут обойтись даже без JavaScript-хайлайтеров кода.
Коллекция паттернов поведения для элементов отзывчивого веб-дизайна
2012-09-12 в 10:41, admin, рубрики: css, html, javascript, media queries, mobile design, responsive design, responsive web design, Веб-разработка, Дизайн в IT, Мобильный веб, Отзывчивый веб-дизайн, метки: css, html, javascript, media queries, mobile design, responsive design, responsive web design, Отзывчивый веб-дизайн  Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчевого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчевого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Читать полностью »
О практических применениях свойства float
2012-09-12 в 9:39, admin, рубрики: css, float, html, Веб-разработка, верстка, метки: css, float, html, верстка 
Каждый хороший верстальщик скажет, что только безукоризненное знание собственной работы способно принести позитивные результаты. Собственные наблюдения привели меня к выводу, что не только начинающие верстальщики не совсем понимают сути применения свойства float. На Хабре просмотрел имеющиеся публикации на данную тематику. Появилось желание поделиться некоторыми замечаниями и практическими применениями данного свойства. Приведенные ниже разъяснения в большинстве своем могут стать полезными для начинающего верстальщика.
Читать полностью »
jQuery plugin для форм с динамической структурой
2012-09-08 в 17:30, admin, рубрики: forms, GUI, html, javascript, jquery, метки: forms, gui, html, javascript, jqueryХочу поделиться с обществом собственным плагином, который упрощает работу с динамическими формами и называется jqDynaForm. Под динамическими формами я подразумеваю формы, в которые при заполнении пользователь может добавлять по необходимости дополнительные поля или блоки полей. Разумеется, в каждом месте разрешено добавлять только заранее разрешенные виды блоков. Вот примеры подобных простейших форм:
1. Контактная форма, в которой есть поле «телефон». Пользователь может добавить еще несколько дополнительных полей для телефонов, если возникнет желание.
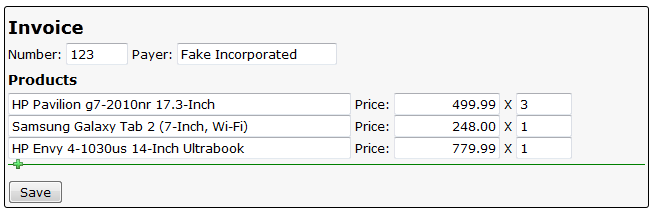
2. Счет на оплату. Есть фиксированный набор полей, таких как «имя плательщика» и «номер счета». Кроме того, есть таблица с позициями. Каждая позиция состоит следующих полей: «наименование», «количество», «цена». Пользователь может добавлять произвольное количество дополнительных позиций.
Давайте рассмотрим работу с jqDynaForm на примере такого счета. Вот пример такой формы:

HTML и CSS исходя из потребностей
2012-09-03 в 12:32, admin, рубрики: css, html, Веб-разработка, идеи, метки: css, html, идеиКогда продолжительное время занимаешься в какой-либо сфере, особенно связанной с разработкой, приходится постоянно выполнять одни и те же действия (дальше всё в контексте веб-верстки): сделать овальную кнопку, реализовать управление элементами и т.д. И большинство из этого удается реализовать, смешивая технологии или при помощи всякого рода «костылей».
В таких ситуациях у каждого припасены свои собственные методы работы. Одни начинают использовать Фреймворки, у вторых в наличие собственные «заготовки», используемые раз за разом. Но, думаю, рано или поздно каждый задумывался о том, что было бы неплохо, иметь нативные инструменты для решения подобных задач. Вот в этот момент обычно и появляется вопрос «А как бы сделал я?», и если дать волю фантазии (в разумных пределах), то можно получить весьма неплохие задумки. Перед вами сейчас, собственно, они и есть.