
Французский разработчик Julian Garnier представил реализацию шахмат в 3D с использованием HTML/CSS3/JS, причем вся 3D-анимация выполнена с помощью CSS3.
Читать полностью »

Французский разработчик Julian Garnier представил реализацию шахмат в 3D с использованием HTML/CSS3/JS, причем вся 3D-анимация выполнена с помощью CSS3.
Читать полностью »
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

Продолжение предыдущей подборки полезных CSS-сниппетов, которые помогут ускорить процесс разработки.Читать полностью »
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

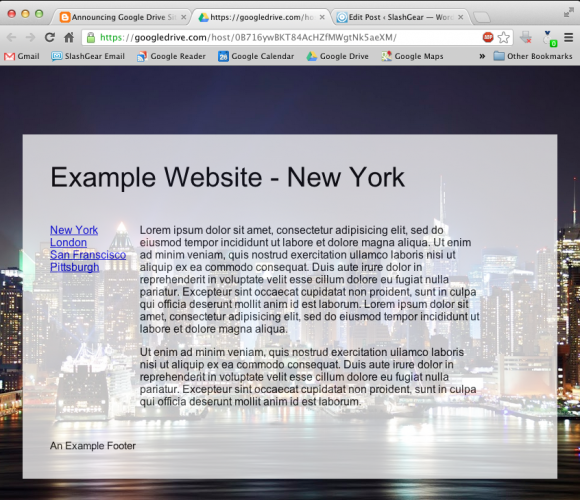
На Хабре не раз появлялись заметки о том, как можно использовать Dropbox для поддержания работы небольшого веб-сайта. Подобная функция теперь есть и у Google Drive, причем танцевать с бубном для настройки поддержания веб-содержимого вовсе не обязательно. По словам разработчиков, нужно просто загрузить HTML файлы и прочую информацию, выставить права, и все — сайт готов, работает.
Ответ на вопрос, скорее всего, будет отрицательным. И на это есть масса причин. Использование чего либо вроде retina.js в какой то мере облегчает процесс, но можно попробовать и более альтернативный способ.
Читать полностью »
Несмотря ни на что, предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Приветствую.
В работу поступила одна задача которая показалась мне интересной. Хотел бы поделиться решением с Хабросообществом.
Существует скрипт который автоматически подключается к каждой посещаемой пользователем странице, задача скрипта опустить весь контент страницы на N пикселей для отрисовки баннера в верхней части страницы. Основные требования были что бы скрипт был един для всех браузеров, а так же что бы верстка не ломалась. Ниже приведу сам скрипт, и некоторые умозаключения. Если интересно — добро пожаловать под кат.
Читать полностью »
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

В продолжение первой части отчета, я поделюсь своими заметками о втором дне лучшей конференции по клиентской разработке в Европе — Fronteers.
Плюс пару слов о Jam Session, который проходил за день до конференции.
Видео записи всех докладов уже доступны на Vimeo.
Открытый блокнот второго дня конференции.
(осторожно, под катом присутствует тяжелая графика)
Читать полностью »