Те, кто занимается созданием сайтов, в какой-то момент сталкиваются с необходимостью проверки заполнения пользователем полей формы, размещённой на сайте. Для этого создаётся какой-то вариант проверки пустых полей, который используется в своих проектах. Но для каждого случая количество полей, которые необходимо проверить, может быть разным. Это приводит к тому, что созданный вариант проверки необходимо изменять в зависимости от конкретных условий, и в дальнейшем у нас появляется уже несколько его модификаций.
Читать полностью »
Метка «html»
Проверка пустых полей формы: универсальный способ
2017-05-07 в 2:32, admin, рубрики: html, javascript, метки: html, js, проверка полей формыАдаптивные изображения с помощью javascript
2017-03-14 в 21:08, admin, рубрики: css, html, javascript, метки: css, css3, css3 transition, html, html-верстка, img, javascript, адаптивная вёрстка, адаптивная графика, адаптивный дизайн, адаптивный сайт, версткаЯ думаю с вопросом адаптивных изображений все верстальщики часто встречались. Большинство статей, которые я прочитал, мне не подошли. В каждом случае были свои минусы. Приходилось писать дополнительные стили css или загружать разные изображения на определенных разрешениях. Почему-то универсального метода я не нашел. Это было похоже на то, как сделать блоки одинаковой высоты. Вроде бы можно сделать это несколькими способами, но лучший способ — это js.
Да, изображения. С панели администратора постоянно заливались изображения не той ширины или высоты. И в на страницах смотрелось очень криво. А если одно и тоже изображение будет на разных страницах и в разных блоках.

В общем я решил эту задачу с помощью доброго старого js.
Читать полностью »
Адаптивные изображения с помощью javascript
2017-03-14 в 21:08, admin, рубрики: css, html, javascript, метки: css, css3, css3 transition, html, html-верстка, img, javascript, адаптивная вёрстка, адаптивная графика, адаптивный дизайн, адаптивный сайт, версткаЯ думаю с вопросом адаптивных изображений все верстальщики часто встречались. Большинство статей, которые я прочитал, мне не подошли. В каждом случае были свои минусы. Приходилось писать дополнительные стили css или загружать разные изображения на определенных разрешениях. Почему-то универсального метода я не нашел. Это было похоже на то, как сделать блоки одинаковой высоты. Вроде бы можно сделать это несколькими способами, но лучший способ — это js.
Да, изображения. С панели администратора постоянно заливались изображения не той ширины или высоты. И в на страницах смотрелось очень криво. А если одно и тоже изображение будет на разных страницах и в разных блоках.

В общем я решил эту задачу с помощью доброго старого js.
Читать полностью »
Генерирование PDF в ASP.NET Core
2017-03-14 в 12:30, admin, рубрики: .net, ASP, C#, метки: .net, .net core, ASP, asp.net core, c++, html, html to pdf, PDFДолго ли, коротко ли, вместе с новой Visual Studio 2017 в релиз вышел ASP.NET Core. Тулинг лишился приставки preview, как и все инфраструктурные сборки, поставляемые Microsoft'ом. На мой взгляд, фреймворк получился отличным, а история с cjproj=>xproj=>project.json=>csproj и поломанная совместимость при переходе с RC1 на RC2 — это всё же разумная плата за скорость развития. Ну да ладно, опустим дела минувших дней, и вернёмся к текущим реалиям.
А реалии таковы, что есть задачи, и есть инструменты которые их решают. В частности, передо мной встала задача генерирования PDF-документов средствами ASP.NET Core. «Хмм… Наверняка уже есть что-то готовое...», — подумал я. Как бы не так. Вернее готовые библиотеки для этого есть, но платные, а вот чего-то OpenSource'ного нет. «А как же iText?», — спросите вы. «AGPL», — ответит вам страничка с лицензией на гитхабе. Для OpenSource проектов бесплатно, а для коммерческого использования, извольте заплатить. Ну что ж, раз нет инструмента, решающего мою задачу, значит я сделаю его сам.
Читать полностью »
О скромном DOMParser замолвите слово
2015-01-24 в 15:21, admin, рубрики: Песочница, метки: html, svg, XML, парсинг Данная статья посвящена одному из объектов Web API Interfaces, а именно — DOMParser.
Поиск на Хабре выдаёт 7 статей, где он упоминается лишь вскользь. Мне кажется, это требует исправления.
Читать полностью »
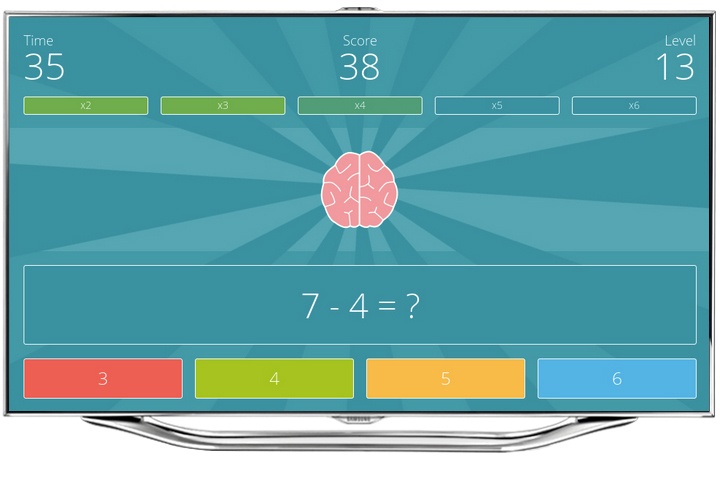
Как я создавал приложение для Samsung SmartTV
2015-01-16 в 4:35, admin, рубрики: Песочница, метки: css, game, html, javascript, mathematica, Samsung, smarttvПривет! Хочу поделиться с Вами своим опытом в разработке приложений для Samsung SmartTV.
Предыстория
Друг писал свой личный блог и попросил посмотреть. Помимо кучи дыр я обнаружил в исходном html следующую конструкцию:
<img src="<? echo '/img/'.$image[1].'jpg';?>">
$image-выборка аватарок из базы данных. Пользователи могли загружать свои фотки на аватар. Фотографии сохранялись в папку img с своим же именем.
И тут мне пришла в голову идея.
Читать полностью »
Отправка большой формы без заморочек
2014-12-26 в 5:04, admin, рубрики: Песочница, метки: form, html, jquery, формы Добрый день, дорогие друзья!
Может эта тема и поднималась уже, но я мысленно искал это решение несколько лет, и, буквально этой ночью, меня осенило.
Стояла задача отправить клиенту заполненную анкету на сайте. Задача травиальная, но было две проблемы:
1) Количество заполняемых полей больше пятидесяти
2) Сама анкета на бассурманком языке
Первой мыслью было стандартное присвоение каждому полю уникального названия, после чего копипаст формы в шаблол письма с заменой полей на переменные вида $_POST['value_name']
Но, там же еще и чекбоксы с радио-инпутами… Их тоже как-то надо проверять… Кароче, че-то мне эта затея не понравилась и написал простой, но полезный скриптик, который может кому-то пригодится:
function sendForm()
{
$("input[type=text]").each(function(){
$(this).replaceWith('<span style="color:green;">'+$(this).val()+'</span>');
});
$("textarea").each(function(){
$(this).replaceWith('<span style="color:green;">'+$(this).val()+'</span>');
});
$("input[type=checkbox]:checked").each(function(){
$(this).replaceWith('<span style="color:green; font-weight:700;">X</span>');
});
$("input[type=radio]:checked").each(function(){
$(this).replaceWith('<span style="color:green; font-weight:700;">X</span>');
});
return $('form').html();
}
Если кому-то не нравится буква «Х» то можно заменить ее на 
Смысл скриптика, думаю, понятен — заменяем все введенные данные на значения, а потом возвращаем ВСЮ форму. Что дальше с ней делать уже зависит от конкретной задачи — отправлять письмом или заносить в базу, но таким образом можно сэкономить кучу времени. Буду рад, если кому-то пригодится мое решение.
Читать полностью »
Как сверстать тему для WordPress
2014-07-03 в 4:28, admin, рубрики: css, html, wordpress, Веб-разработка, верстка, метки: css, html, wordpress, версткаВведение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.
Читать полностью »
Get & Check — доставляем контент и шлём push уведомления на мобильные устройства
2014-07-01 в 14:45, admin, рубрики: community, css, html, JS, mobile, push notifications, wow, я пиарюсь, метки: community, css, html, mobile, push notifications, wowВступление
Давным давно, когда я администрировал сервер WoW (эмулятор), была у меня идея — доставлять информацию о сервере на мобильные устройства игрокам. А еще было бы круто им слать push уведомления. Все закончилось тогда на развернутом окружении для разработки под android. А еще и про iOS разработку почитал, что там не все так просто.
Года идут, сервер WoW давно закрыт, случилась другая ситуация — организация конференции. И раз конфа — надо расписание на мобильные устройства. Из плюсов — что сейчас уже появилось множество средств для того, чтобы это приложение сделать со знанием только js/html/css. Но опять — публикация в сторах, заморочки, модерация и т.п. Да и факт — push уведомления то слать хочется!
И я все искал сервис — где бы просто «запушать» свой контент (html/js/css), который бы просто кэшировался & рендерился на разных устройствах у пользователей. Да, push уведомления все также бы хотелось слать. Так ничего и не найдя — родился сервис http://getandcheck.com, в т.ч. благодаря моим друзьям со студенческой скамьи, которые написали клиенты-приложения для iOS (Андрей Ковалев), Android (Иван Лебедев) и WinPhone coming soon (Андрей Поляков)
Читать полностью »