Сейчас мы с вами немного поговорим о том, как недавнее появление нового инструмента и связанных с ним возможностей открывает перед современными веборазработчиками возможность достаточно быстро эволюционировать, переходить на новые уровни, обретать новые профессиональные навыки, осваивать новые области созидательного труда. Таким инструментом является Node.js и растущая вокруг него инфраструктура.
 Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится с Node.js и тотчас же постигает, что ему теперь достаточно воспользоваться знанием джаваскрипта и изучить довольно простой API Node, чтобы немедленно получить возможность сочинять не одни только скрипты для сайтов, но также и консольные приложения, и даже серверные (в частности, вебсерверные).
Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится с Node.js и тотчас же постигает, что ему теперь достаточно воспользоваться знанием джаваскрипта и изучить довольно простой API Node, чтобы немедленно получить возможность сочинять не одни только скрипты для сайтов, но также и консольные приложения, и даже серверные (в частности, вебсерверные).
Однако только у Node мы видим и достаточно быстрый движок (V8), и кросс-платформенность, и простой API, и превеликое множество дополнительных модулей. Сочетание этих достоинств делает Node удачным и удобным.
Второй шаг эволюции веборазработчика совершается тогда, когда знание языка JavaScript (а также других веботехнологий — прежде всего CSS и HTML или XML) становится можно применять для разработки ещё и приложений с графическим интерфейсом пользователя — то есть с GUI.
Фонд Мозиллы придумал сперва XUL и XULRunner, а затем и целую операционную систему — Firefox OS.
«Хьюлетт-Паккард» выпустил webOS (с недавних пор — Open webOS).
Google придумал Google Chrome OS.
Ещё можно вспомнить, что у Qt есть основанный на JavaScript язык разметки GUI — QML называется.
Развиваются PhoneGap, Appcelerator Titanium, Adobe AIR и другие средства вебоподобного программирования кросс-платформенных приложений.
Часть вышеперечисленных решений родилась на свет увесистою (например, когда для запуска вебоподобного приложения требуется крупная виртуальная машина или даже новая операционная система). Большинство из них также потребует от программиста выучить некоторый API, иногда довольно корявый и страшный (например, XPCOM для XULRunner), но даже когда такой API достаточно изящен, то всё же изучение его требует усилий. Чем больше он умеет, тем более обширным окажется API.
Между тем, если на первом шаге своей эволюции веборазработчик успел выучить API от Node.js — нет ли возможности опереться на это знание и не учить в дальнейшем ничего лишнего?
 Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику движок Node.js.
Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику движок Node.js.
В частности, если воспользоваться AppJS, то тогда объектная модель (DOM) демонстрируемой «страницы» содержит под именем window.node глобальный объект Node.js, и мы можем без труда прочесть в window.node.process.versions.node версию Node, в window.node.process.arch — архитектуру процессора, в window.node.process.platform — платформу, и вывести какое-нибудь такое сообщение в окне нашего графического приложения:
![Node.js + Chromium = AppJS: один из перспективных вариантов второго шага эволюции веборазработчика [скриншот]](https://www.pvsm.ru/images/Node-js -Chromium -AppJS-odin iz perspektivnyh-variantov-vtorogo shaga-evolyucii-veborazrabotchika-3.png)
(Понятно, что аналогичным образом можно употреблять и другие возможности Node.js — сетевые, файловые и так далее.)
Что же такое AppJS?





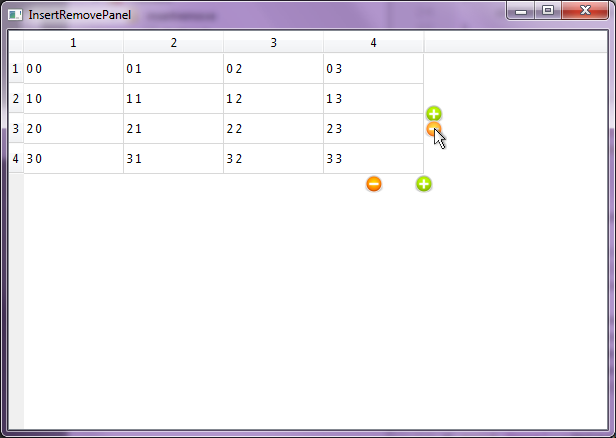
![[Почти] MVC подход к реализации пользовательского интерфейса в Delphi. Часть 3. Объекты [Почти] MVC подход к реализации пользовательского интерфейса в Delphi. Часть 3. Объекты](https://www.pvsm.ru/images/-pochti-MVC-podhod-k-realizacii-polzovatelskogo-interfeisa-v-Delphi-chast-3-obekty.png)
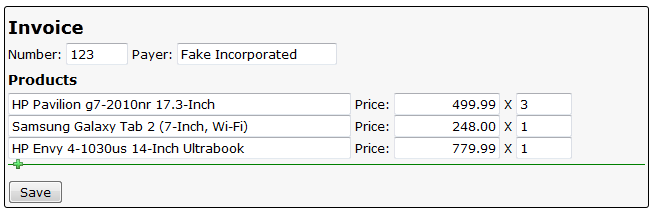
![[Не совсем] MVC подход к разработке пользовательских интерфейсов в Delphi. Часть 2. Списки [Не совсем] MVC подход к разработке пользовательских интерфейсов в Delphi. Часть 2. Списки](https://www.pvsm.ru/images/-ne-sovsem-MVC-podhod-k-razrabotke-polzovatelskih-interfeisov-v-Delphi-chast-2-spiski.png)