
Аннотация
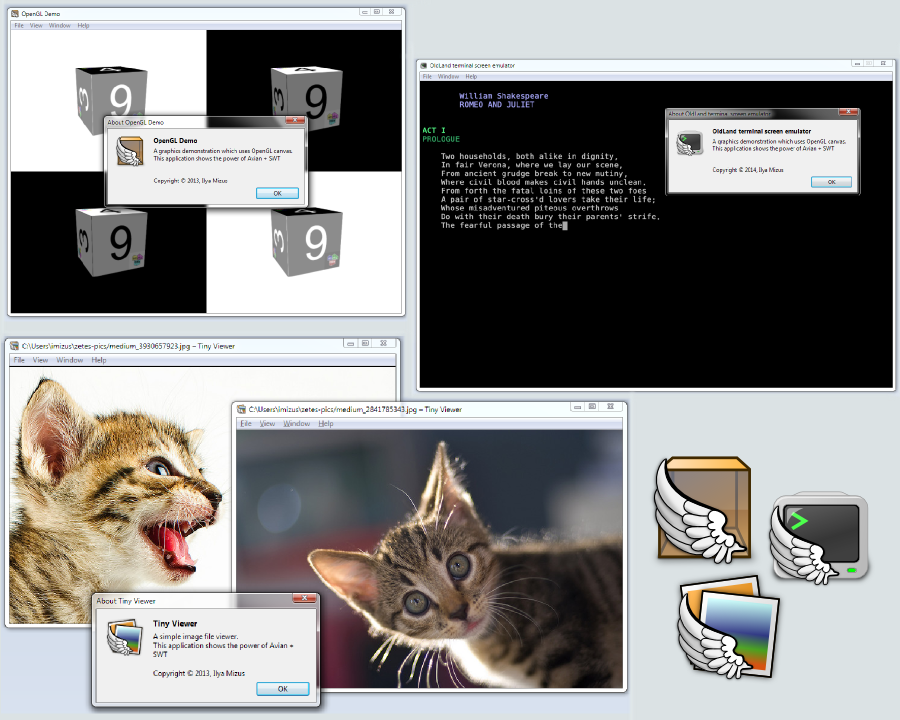
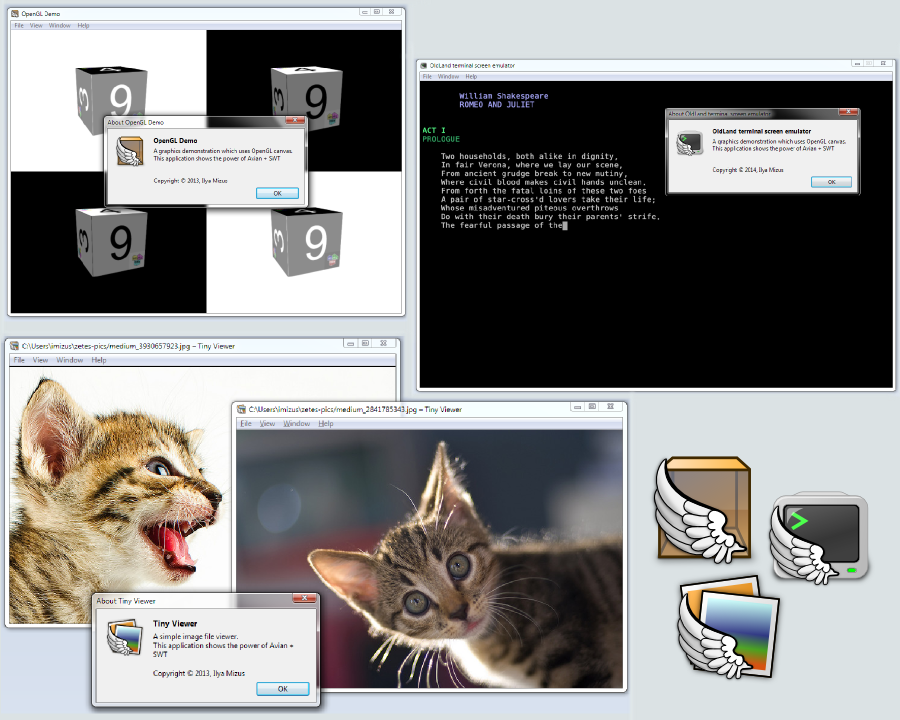
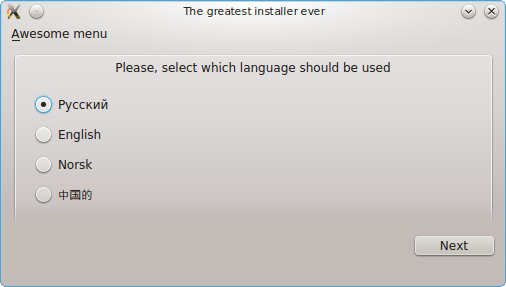
В статье описывается фреймворк, позволяющий создавать графические кроссплатформенные приложения, написанные на языке Java, но при этом абсолютно не зависящие ни от Oracle JRE, ни от OpenJDK. Основная идеология фреймворка — по возможности снять с разработчика заботы об обеспечении «родного» look and feel для приложения под каждой операционной системой.
Фактически, на выходе вы получите исполняемый файл, опирающийся только на системные API, на котором нигде не будет клейма «написано на Java».
Все компоненты фреймворка имеют либеральные лицензии (BSD либо Apache), что позволяет использовать их в любых (в том числе, коммерческих) разработках.
Фреймворк находится в стадии публичной alpha-версии, что означает некоторую его работоспособность, но непроверенность. Использование поощряется (я постараюсь прислушаться к жалобам на проблемы и помогу их решить), но работоспособность не гарантируется.
Готовая, собранная версия приложений, демонстрирующих работу фреймворка под всеми платформами, находится здесь.
Всех интересующихся подробностями милости прошу под кат.
Читать полностью »





-dlya-kommunikatorov-i-planshetnyh-pk.png)