С недавних пор в Google Chrome появилась новая фича с названием оповещения. Время от времени, при непонятных обстоятельствах в системном трее появляется колокольчик, и всё. То есть если не настроить его вручную он там просто занимает место не выполняя никаких функций. А чтобы он там появился достаточно например развернуть на полный экран видео в ютубе, убрать его потом нельзя, только закрыть хром. Поиск способов как убрать его правильно успехом не увенчался. Способы вроде и работали но потом колокольчик снова появлялся в трее, и раздражал. В один вечер он сильно достал, и пришлось взяться за тяжёлую артиллерию.
Читать полностью »
Метка «Google Chrome» - 4
Убиваем «колокольчик» от Google Chrome в трее
2014-06-11 в 7:55, admin, рубрики: Google Chrome, HIEW, ida, метки: Google Chrome, HIEW, idaТо, что вам никто не говорил о z-index в статье «То, что вам никто не говорил о z-index»
2014-06-10 в 7:43, admin, рубрики: css, Firefox, Google Chrome, html, w3c, Веб-разработка, веб-стандарты, скандалы-интриги-расследования, метки: css, firefox, Google Chrome, w3c, веб-стандарты, скандалы-интриги-расследования 
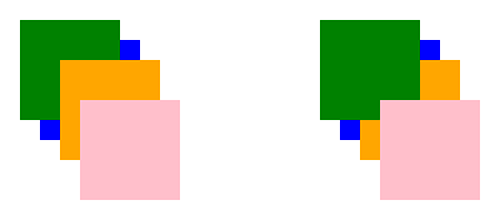
Почти два года назад вышла статья «What no one told you about z-index» (и её перевод на Хабре «То, что вам никто не говорил о z-index»), авторы которой рассказывают о малоизвестной (76% проголосовавших пользователей Хабра слышат об этом впервые), но документированной возможности создания нового контекста наложения указав opacity меньше единицы.
Что делать, если 2gis.ru — дополнительный шаг в выборе компании?
2014-05-15 в 7:33, admin, рубрики: api, chrome extension, Google Chrome, mozilla, opera, safari, Блог компании 2ГИС, браузеры, Веб-разработка, расширение Firefox, метки: 2ГИС, api, chrome extension, Google Chrome, mozilla, opera, safari, расширение FirefoxЗадача 2ГИС — сделать выбор фирм в городах быстрым, удобным и приятным. Но, надо признать, мы не способны решить 100% жизненных ситуаций. Зато способны немного помочь в их решении. Как? С помощью расширения для браузеров.
Ранние версии Google Chrome
2014-04-11 в 14:15, admin, рубрики: Google Chrome, браузеры, хром, метки: Google Chrome, хромНарод, кто тут переживал насчет отсутствия для скачивания ранних стабильных релизов Chrome? Их есть у меня! Google Chrome 28 stable, все работает, в сети найти практически нереально (в более ранних не работает синхронизация или перевод страниц) — ставить офлайн, отключить Google Update в модулях, потом удалить аналогичную папку в Program Files, перезапустить и проверить версию. Если выскакивает ошибка 3 ''Не удалось выполнить обновление'' — значит все ок, можно включить интернет обратно и наслаждаться.
Лично меня откатится на более раннюю версию Хрома побудили глюки (не)совместимости свежей 34 версии с QTranslate, а также доконала новая 'быстрая страница'.
Плагин к Sublime Text для публикации статей на Хабр
2014-03-26 в 10:58, admin, рубрики: Google Chrome, python, sublime text 3, Хабрахабр API, метки: Google Chrome, sublime text 3 
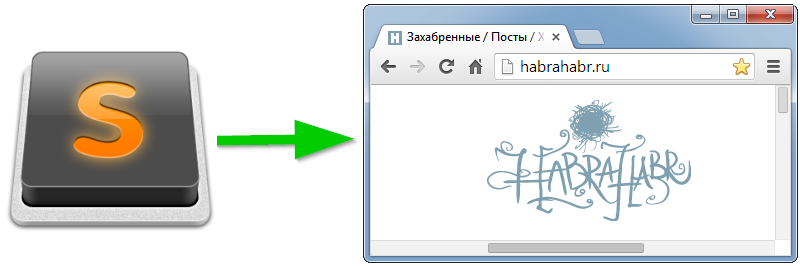
Для написания статей на Хабр я пользуюсь текстовым редактором Sublime Text. Почему это хороший редактор на Хабре уже много раз писали (например тут). Есть, однако, при написании статьи момент, когда её нужно переносить для публикации на Хабр, ну, знаете: Хабр->Добавить пост->Название, хабы, текст (Ctrl+C/Ctrl+V), метки, предпосмотр. В этот момент оказывается, что как-то текст с картинками сверстался на Хабре некрасиво, начинаются правки. Править в браузере? Неудобно и небезопасно. Править в Sublime и постоянно копипастить? Неудобно и надоедает.
Поэтому я сделал для себя небольшой плагин к Sublime, который умеет взаимодействовать с Хромом и Хабром, перекидывая по хоткею в Sublime написанный текст в редактор на странице создания нового топика с автоматическим нажиманием кнопки «Предпросмотр». Это позволяет писать статью в Sublime и в одно нажатие видеть результат её отображения на Хабре.
Под катом мы научимся писать плагины к Sublime и разберёмся как из питоновского кода взаимодействовать с Хромом, используя его протокол удалённой отладки. Полный код плагина на GitHub прилагается.
Читать полностью »
Как меня назвали параноиком и что из этого вышло
2014-03-18 в 15:09, admin, рубрики: extension, Google Chrome, javascript, opera, Opera 12, метки: extension, Google Chrome, javascript, Opera 12Когда начались утечки баз паролей/хэшей с разных форумов и соц. сетей я начал задумываться о том как и где хранить свои пароли, что бы их можно было быстро менять и при этом не забыть. Так я наткнулся на программу KeePass Password Safe, о её возможностях я расписывать не буду так как на Хабре статей предостаточно и тематика данной статьи не о его возможностях. По мере эксплуатации KeePass обрастал плагинами, особенно для связки с браузерами, LastPass был отброшен так как не хотелось где-то «у дяди» хранить пароли (особенно к рабочим системам), да и не факт, что их от туда тоже не сольют.
Сначала для Firefox было расширение KeeFox, но так как через KeePassRPC (плагин KeePass) работает только оно — то сейчас это расширение давно отключено и не используется. Затем было найдено расширение PassIFox (работает через плагин KeePass — KeePassHttp) с ним же сразу и ChromeIPass — а вот для Opera 11, Opera 12 (здесь и в дальнейшем подразумевается на движке Presto и это мой основной браузер) хорошей интеграции не было, был только UserJS-скрипт добавляющий в заголовок окна адрес страницы, было даже создано расширение делающее тоже самое — для того чтобы KeePass мог определить адрес для которого нужно искать логин и пароль для подстановки по Ctrl+Alt+A (стандартный хот-кей авто-заполнения KeePass). Так как современных навыков по JavaScript у меня нет, я попытал счастья на OperaFan с просьбой написать/переделать расширение для Opera — где меня и назвали параноиком. Продолжение истории о портировании ChromeIPass в Opera 12 (без сильно технических деталей) под катом.
Читать полностью »
Как вернуть привычный стиль выдачи Google. Незамысловатая инструкция
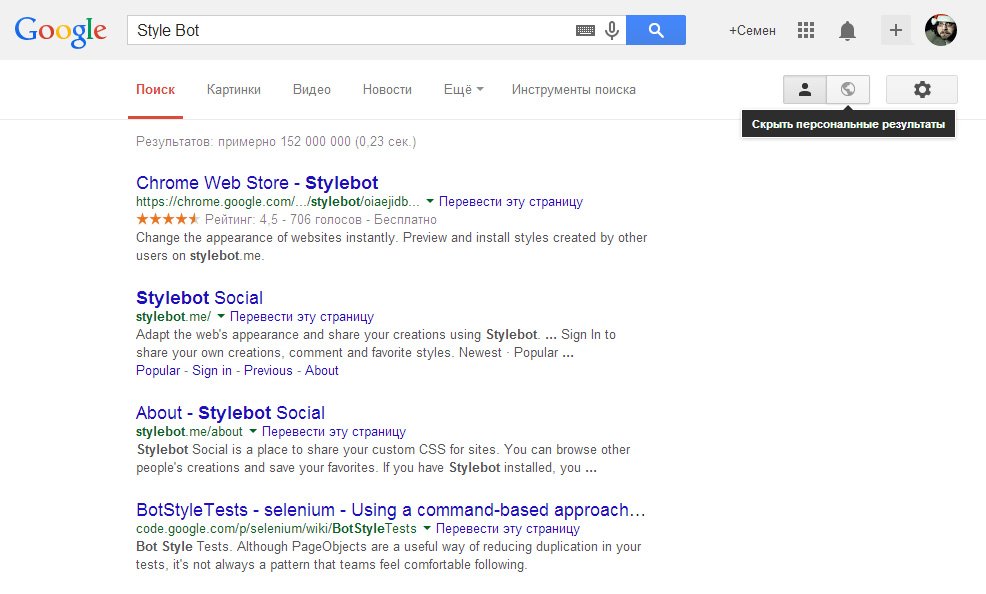
2014-03-13 в 10:39, admin, рубрики: css, Google, Google Chrome, stylebot, метки: css, Google Chrome, stylebotОткрыв вчера Гугль, пользователи обнаружили вот такое новшество. В течение дня начали появляться новости, объясняющие смысл данного обновления стиля выдачи, но все это не сглаживало тошнотворный эффект, производимый новой стилистикой. Основной минус этого оформления — безусловно абсолютно невнятное выделение ключевых слов среди заголовков, при таком размере шрифта «bold» мало отличается от «normal».

Недолго думая, принялся искать способ вернуть стилистику выдачи к привычному виду. В результате недолгих поисков нашлось расширение, позволяющее сделать это за 1 минуту.Читать полностью »
Скачивать музыку и видео с ВК средствами браузера Chrome, используя свое расширение
2014-03-13 в 10:28, admin, рубрики: chrome extensions, Google Chrome, javascript, Вконтакте, метки: chrome extensions, Google Chrome, javascript, ВконтактеДобрый день, уважаемые читатели. Сегодня хочу поделиться с Вами кодами на Javascript для возможности перекачивания музыки и видео с ВК своими ручками на свой персональный компьютер. Ведь нетрудно себе представить, как записал клевый клип и музыку, потом закачал их туда, но на твоем компьютере все это добро куда то пропало… Что ж, не беда! Мы выкачаем то, что мы закачали туда обратно. Главное, что нам это наш браузер, да сайт позволяют, осталось пораскинуть мозгами.
Для начала нам надо распарсить аудиофайлы… Итак, возьмемся за класс «area clear_fix» и будем пихать в массив то, что принадлежит к классу «play_new». Сначала присвоим в массиве стили, чтобы отловить положение элементов на странице (в последующем для отображения кнопочек рядышком). Потом получим ссылки из input и имя будущего файла из тега b. Потом нужно будет присваивать новым ссылочкам, которые мы будем создавать атрибут download.
function audio(){
var main_div=document.getElementsByClassName("area clear_fix");
for(var i=0;i<main_div.length;i++){
if(main_div[i].parentNode.firstChild.href){
main_div[i].parentNode.firstChild.style.top=main_div[i].getElementsByClassName('play_new')[0].offsetTop+"px";
continue;
}
var _mp3_=main_div[i].getElementsByTagName("input")[0].value.split(",")[0];
var _b_=main_div[i].getElementsByTagName("b")[0];
var _top_=document.getElementById(main_div[0].parentNode.id.replace('audio','play')).offsetTop+"px";
var _t_=main_div[i].getElementsByClassName('play_new')[0].offsetTop+"px";
var span=main_div[i].getElementsByTagName('span')[0];
var ispan=span.innerHTML;
if(span.children[0]){
var ispan=span.children[0].innerHTML;
}
var _a_=document.createElement("a");
//_a_.href=""+_mp3_+"&name="+_b_.children[0].innerHTML+"-"+ispan;
_a_.href = _mp3_.substring(0, _mp3_.indexOf('.mp3') + 4);
_a_.download=trim(_b_.children[0].innerHTML+"-"+ispan)+".mp3";
_a_.title='Скачать '+_b_.children[0].innerHTML+"-"+ispan;
_a_.draggable="true";
_a_.innerHTML='<span style="cursor:copy;padding:6px;width:16px;height:16px;background-color:#5F7D9D;color:#fff;border-radius:2px;"><img src="http://st0.vk.me/images/icons/darr.gif" /></span>';
_a_.style.zIndex="10";
_a_.style.left="30px";
_a_.style.top=_t_;
_a_.style.position="absolute";
main_div[i].parentNode.insertBefore(_a_,main_div[i].parentNode.firstChild);
_b_.style.paddingLeft="27px";
}
}
Тут как бы понятно должно быть, все… ну а чтобы отрезать всякий мусор после расширения файла мы применили:
_a_.href = _mp3_.substring(0, _mp3_.indexOf('.mp3') + 4);
В общем уже можно это запустить таким образом через интервал, конечно же если мы находимся на том самом сайте:
setInterval(function(){
if(window.location.href.indexOf('vk.com')>1) {
if(document.getElementsByClassName("area clear_fix").length!=0){
audio();
} } },1000);
Хорошо. Одна функция готова. Пора поведать и о том как скачать видеофайлы…
Font boosting в мобильных браузерах
2014-03-04 в 11:00, admin, рубрики: Google Chrome, inline-block, javascript, mobile developement, Мобильный веб, метки: Google Chrome, inline-block, javascript, mobile developementЯ хочу рассказать о том, что такое font boosting в мобильных браузерах, к какой неожиданной проблеме он может привести при web-разработке и как с этой проблемой бороться.
Рассмотрим пример из реальной жизни:
Пример 1:
- Имеется вновь созданный
spanсdisplay: inline-block.- Измеряем его ширину в пикселях через свойство
offsetWidth.- Меняем его цвет.
- И, вдруг, в Google Chrome for Mobile, после изменения цвета ширина элемента резко увеличивается, переставая соответствовать той, что была измерена всего двумя строчками выше!
Показать код<!DOCTYPE html> <html> <head> <meta http-equiv = "content-type" content = "text/html; charset=utf-8" /> <title>Проблема с Font boosting в Google Chrome for Mobile</title> <script type = "text/javascript"> window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); alert ("Ширина элемента до изменения цвета: "+ spnSpan1.offsetWidth +"px"); //59px spnSpan1.style.color = "red"; alert ("Ширина элемента после изменения цвета: "+ spnSpan1.offsetWidth +"px"); //186px } </script> </head> <body> <p> <span id = "span-1" style = "display: inline-block;">Элемент</span> </p> <!-- На странице должно быть достаточно текста. Если убрать этот абзац, глюк перестанет возникать. --> <p> abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc </p> </body> </html>
Смотреть пример on-line.
(Для просмотра примеров из этой статьи воспользуйтесь Google Chrome for Mobile или обычным Google Chrome в режиме эмуляции смартфона, например Apple iPhone или Samsung Galaxy Note II).
Причиной такого странного поведения, как раз, и является font boosting.
Что такое font boosting
Font boosting — это специальный прием, с помощью которого мобильные браузеры подгоняют размер шрифта под разрешение мобильного устройства. Этот прием нужен из-за того, что многие web-страницы, сверстанные в расчете на десктопные браузеры, содержат текстовые элементы, ширина которых превышает ширину мобильного экрана. Для просмотра этих элементов посетитель вынужден либо использовать горизонтальную прокрутку, либо вписать элемент в размеры экрана, уменьшив масштаб страницы. Однако, при уменьшении масштаба уменьшается также и размер шрифта, делая текст порой совершенно нечитаемым. Так вот, font boosting специально увеличивает размер шрифта, так, чтобы после вписывания блока в ширину экрана, этот размер шрифта соответствовал изначально задуманному.
Степень увеличения размера шрифта при font booting'е зависит от ширины элемента — чем шире элемент, тем сильнее его надо уменьшить, чтобы вписать в размеры экрана, и, соответственно, тем больше надо увеличить размер шрифта для компенсации этого уменьшения.
Проблемы font boosting в Google Chrome for Mobile
Реализация font boosting в Google Chrome for Mobile имеет две особенности, которые могут привести к сложнообнаружимым ошибкам при web-разработке:Читать полностью »
Разработка приложений для Chrome: обзор
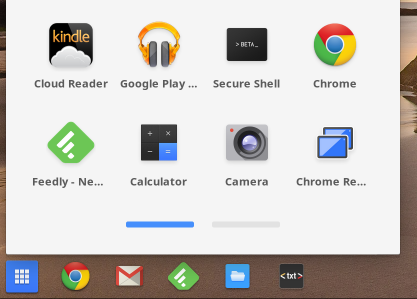
2014-02-04 в 10:06, admin, рубрики: Chrome apps, chrome os, Google Chrome, Блог компании Google, метки: chrome apps, chrome os, Google ChromeНа Хабре публиковалось немало статей о создании расширений для Chrome, но тема разработки Chrome приложений (они же Chrome apps) затрагивалась заметно реже. В последнее время она стала актуальнее из-за распространения устройств на ChromeOS. К тому же инфраструктура для создания приложений для Chrome стала более стабильной и удобной для использования. В этой статье я постараюсь ответить на основные вопросы: зачем вообще писать приложения для Chrome, чем они отличаются от расширений, веб-сервисов, десктопных приложений и т.п., а также как они разрабатываются, и какие на них накладываются ограничения. Если эта тема вызовет интерес, у статьи будут продолжения, затрагивающие более специальные вопросы.