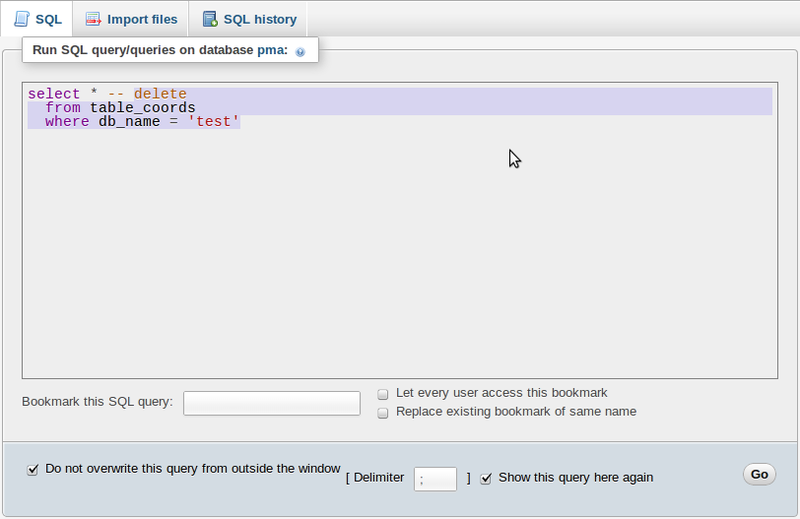
Стандартному окну выполнения запросов в phpmyadmin не хватает нескольких фич:
- подсветки синтаксиса — сразу видно опечатку
- отправка формы по
<ctrl>+<enter> - исполнение только выделенного текста, а не всего содержимого окна — жить без этого не могу после того как увидел SQL Developer от Оракла
Можно было бы «вшить» этот функционал в исходники самого phpmyadmin, но не везде есть доступ, да и серверов больше трех. Поэтому, решил оформить в виде плагина для Google Chrome.

Скачать из Chrome Web Store
TODO: автокомплитЧитать полностью »