
Однажды, разглядывая очередную демку с эффектом, возник вопрос: а можно ли сделать SSAO на мобильном девайсе так, чтобы и выглядело хорошо и не тормозило?
В качестве устройства был взят Galaxy Note 3, цель — фпс не ниже 30, а качество должно быть как на картинке выше.
Читать полностью »
Метка «glsl»
SSAO на OpenGL ES 3.0
2014-04-08 в 19:39, admin, рубрики: android, glsl, shaders, Алгоритмы, Анимация и 3D графика, Программирование, метки: android, glsl, shadersForth и шейдеры
2014-01-20 в 22:00, admin, рубрики: forth, glsl, javascript, WebGL, Демосцена, ненормальное программирование, обработка изображений, шейдеры, метки: forth, glsl, javascript, WebGL, демосцена, шейдерыРечь у нас пойдёт о поэзии. Минимализм языка программирования Forth и красота образов демосцены подтолкнули программиста Бреда Нельсона к идее Forth Haiku. Подражая японским хайку, Бред писал свои первые программы из трёх строк, состояли они из пяти, семи, и снова пяти слов. Но в отличии от традиционного японского жанра, поэзия на языке Forth порождала картины не в воображении читателя, а зримо, на экране компьютера. Эта затея могла бы остаться причудой одинокого фаната компьютерного ретро (Forth прочно ассоциируется со старыми добрыми семидесятыми), если бы Бред не воплотил её на самой что ни на есть современной платформе (WebGL) и не сделал бы онлайн-редактор общедоступным.
Вот пример кода Forth Haiku и изображения, которое этот код создаёт: «Light Drop» by Brad Nelson.
: iii x y z*
Sin ; x 5 * x y
- iii exp y iii

Впереди нас ждут немало удивительных (в том числе и «живых») картин, но сперва — немного теории.
Читать полностью »
Динамическое освещение и неограниченное количество источников произвольной формы в 2D
2013-11-11 в 17:17, admin, рубрики: glsl, Алгоритмы, Анимация и 3D графика, динамическое освещение, компьютерная графика, пиксель-арт, Программирование, шейдеры, метки: glsl, динамическое освещение, компьютерная графика, пиксель-арт, шейдеры Продолжая тему велосипедостроения, хочу поделится тем, как я делал освещение в пиксель-арт игрушке.
Особенность этого метода заключается в том, что эти источники света не ограничиваются ни количеством ни формой.
Создание 1k/4k intro для Linux, часть 4
2013-10-21 в 5:47, admin, рубрики: demoscene, distance fields, glsl, OpenGL, raymarching, sizecoding, Анимация и 3D графика, Демосцена, ненормальное программирование, метки: demoscene, distance fields, glsl, OpenGL, raymarching, sizecoding, демосцена Доброго всего, мои избыточно терпеливые друзья!
Как очень немногие из вас помнят, во второй части мы остановились на том, что получили прямоугольник на весь экран в сколько-то там сотен байт, и теперь вот уже полтора года стоим перед проблемой заполнения пустоты в наших кодах и сердцах творчеством.
Что же всё-таки можно нарисовать с помощью всего двух треугольников? Квадрат? Фрактал? Полёт сквозь мегатонной мощности взрыв в центре города? Есть ли предел безумию, где заканчивается реальность и начинается явь? Как правильно ухаживать за лучами, чем их кормить и обо что отражать вы узнаете во внезапном продолжении цикла статей про демомейкинг!
Альтернативное использование мощностей GPU?
2013-03-18 в 6:55, admin, рубрики: ati, bitcoin, cloud, CUDA, firestream, glsl, gpgpu, gpu, HLSL, mining, Nvidia, opencl, биткоин, высокая производительность, графика, майнинг, облако, Облачные вычисления, производительность, распределённые вычисления, сиськи, метки: ati, bitcoin, cloud, CUDA, firestream, glsl, gpgpu, gpu, HLSL, mining, Nvidia, opencl, биткоин, графика, майнинг, облако, облачные вычисления, производительность, распределённые вычисления, рендеринг, сиськи Недавно я опубликовал статью о распределенном рендеринге на GPU — поступили некоторые вопросы и предложения. Поэтому считаю нужным рассказать о теме более развернуто (и с картинками, а то без картинок статьи практически не читают), тем самым привлечь к этой теме больше читателей.
Думаю, этим вопросом заинтересуются обладатели мощных вычислительных систем: майнеры, геймеры, админы других мощных вычислительных систем.
Многие обладатели мощного железа задумывались над тем, а нельзя ли подзаработать на мощности своей железки, пока она стоит бестолку?

Красота моя бестоковая!
Читать полностью »
QtQuick 2.0 и шейдеры OpenGL
2013-01-23 в 12:45, admin, рубрики: Digia, glsl, OpenGL, QML, qt, Qt 5, qt quick, Qt Software, qt5, shaders, метки: Digia, glsl, OpenGL, QML, Qt, Qt 5, qt quick, qt software, qt5, shaders На хабрахабре уже была статья «Применение шейдеров OpenGL в QML», в которой рассмотрены теория и примеры использования шейдеров в Qt Quick 1.0. Прошло больше года, фреймворк претерпел массу изменений: состоялся релиз Qt 5 и шейдеры теперь являются частью Qt Quick 2.0, а не вынесены в отдельный модуль и синтаксис их использования, естественно, также изменился. Сразу оговорюсь, что с GLSL я сам знаком весьма посредственно, зато имею опыт работы с QML, поэтому в этой статье хочу разобрать работу с фрагментным шейдером на примере компонента LedScreen, разработанного сообществом QUIt Coding (наверняка многие из вас видели его в демо-ролике на YouTube):

Читать полностью »
Трехмерные живые обои и OpenGL ES
2012-12-27 в 7:48, admin, рубрики: 3d графика, android, glsl, OpenGL, Анимация и 3D графика, Разработка под android, шейдеры, метки: 3d графика, android, glsl, OpenGL, шейдеры 
Доброго времени суток!
Я — участник маленькой компании (из двух человек), которая делает живые обои (live wallpapers) для Android-девайсов. В этой статье будет рассказано о развитии наших приложений от сравнительно простых до более сложных, примененных технологиях, трюках и решенных проблемах — все на конкретных примерах, в (почти) хронологическом порядке. Все наши обои — полностью трехмерные, написаны с использованием OpenGL ES.
В качестве бонуса — небольшая коллекция шейдеров — пользуйтесь ими как хотите. Предложения об их улучшении или исправлении будут только приветствоваться — мы не претендуем на звание гуру в этой области.
Больше технической информации можно узнать из нашего старого поста здесь: androidworks-kea.blogspot.com/2012/05/developers-notes-about-opengl-es.html
Читать полностью »
GLSL для самых маленьких — Графический конвейер
2012-12-26 в 15:11, admin, рубрики: glsl, Анимация и 3D графика, шейдеры, метки: glsl, шейдеры Этим постом я хочу начать цикл статей, посвященных изучению GLSL. Поскольку и сам являюсь начинающим в этой области, то постараюсь на примере своего изучения максимально понятно и доступно осветить нюансы, касающиеся этой темы. Для написания статей будет использован GLSL 1.2. И хотя многие его возможности уже устарели, но суть GLSL по прежнему остается неизменной. К тому же изучение устаревших основ OpenGL легче, нежели изучение новых версий, к освоению которых можно перейти, имея хорошие базовые знания. Что ж, надеюсь эта статья станет для вас небольшим введением в мир шейдеров, как ее написание стало таким введением для меня.
Читать полностью »
Покадровые анимации и шейдеры в iOS
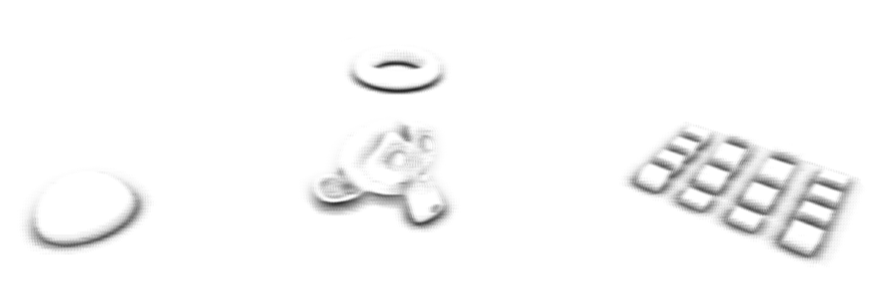
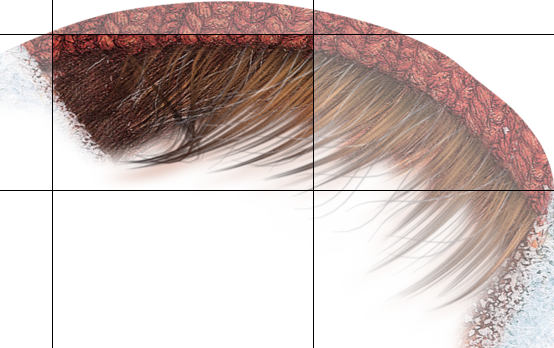
2012-12-24 в 16:45, admin, рубрики: glsl, iOS, opengl es, анимация, разработка под iOS, метки: glsl, iOS, opengl es, анимацияПри разработке 2D игр часто сталкиваешься с покадровыми анимациями, и чем выше их качество, тем больше памяти они потребляют. С такой проблемой мы столкнулись при рендере анимации волос персонажа — художники рисуют пол сотни кадров замечательной графики с кучей мелких деталей и это очень быстро занимает всю доступную память. Собрали, замеряли, получилось 4 текструы по 16 мегабайт каждая. Детализация графики того стоит, но многовато как-то для одной анимации :)
Нужно это все упаковать… Поразмыслили и на помощь пришла старая идея с частичным обновлением картинки — вряд-ли при анимации будет изменянятся вся область. Значит нужно разбить картинку на девять частей, восемь взять из базовой и центральную подменить необходимой модификацией. Примерно так:

Зависимость прозрачности от ориентации поверхности
2012-12-10 в 18:29, admin, рубрики: glsl, OpenGL, qt, альфа-прозрачность, Анимация и 3D графика, метки: glsl, OpenGL, Qt, альфа-прозрачностьНа днях, вертя в руках пластиковый стаканчик, я обратил внимание на то, что видимая прозрачность пластика за висит от угла, под которым смотришь на поверхность — если смотреть перпендикулярно поверхности, то задний фон отчетливо виден, а если смотреть вдоль поверхности, то материал становится практически непрозрачным. Это явление меня заинтересовало, и я решил построить математическую модель.
Сказано — сделано. Под катом вывод формулы, код фрагментного шейдера и небольшое демо.
Читать полностью »