Приветствую читатели!
В 2014 году команда RootUA Media запускает новый образовательный проект GeeksLab. В рамках проекта будут проводиться узкоспециализированные мастер-классы, семинары, различные встречи и конференции. В состав проекта GeeksLab вошли такие мероприятия: FOSS Sea, WebCamp, Odessa Innovation Week, Startup Weekend Odessa, Odessa StartUP Coffee и IT Tech Meeting (в прошлом FOSS Fest и FOSS Meeting).
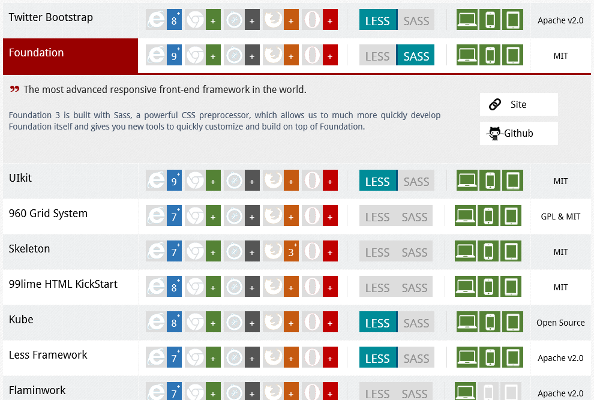
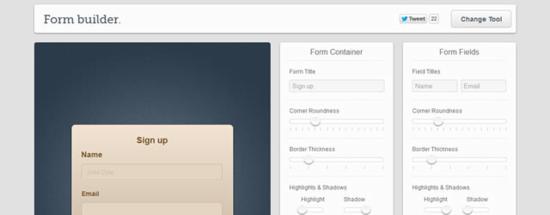
Список мероприятий проекта GeeksLab пополнит конференция: «Happу New Front-End! О фронтенде по-новому!». Она пройдет 18 января в Одессе на базе Коворкингового пространства HUB Odessa. В рамках конференции будут подняты темы современной верстки, разработки фронтенда на чистом JavaScript, а также использования различных CSS и JavaScrpt фреймворков для построения фронтенда веб-проектов.
Читать полностью »