Не так давно в одном из уже практически написаных проектов возникла необходимость в использовании подобия вэб-компонентов. Хочу расказать что у нас получилось, постараюсь кратко:
Цель:
Начать использовать компонентный подход в HTML верстке(новую семантику), а именно вэбкомпоненты.
Под компонентом я подразумеваю — “независимый модуль программного кода, предназначенный для повторного использования и развертывания”. К примеру в другом проекте.
Тут хочу сделать небольшое отступление и внести ясность – речь пойдет о компонентах, а не о виджетах(функционально обособленных единицах приложения, объединяющих в себе представление, логику и/или данные, конкретного приложения — javascript+html+css).
Разница, по моему мнению, состоит в том что компонент не подвязывается к конкретной модели данных или логике конкретного приложения – и вы можете его без труда перенести в другое приложение. А виджет – это единица конкретного приложения тесно связанная логикой или данными, и перенести его куда либо без внутреннего изменения самого виджета у вас не получится.
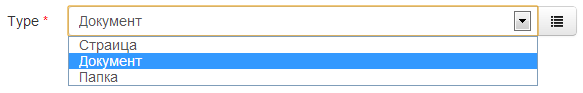
В качестве примеров компонента могу привести селект, аккордеон или табки, а виджетов – панель состояния или окно отображения сообщений в чате.
Зачем:
Реюзабельный код и удобство верстки с помощью возможности расширения HTML синтаксиса.
Как сказано в доке к одному известному фреймверку:
“Directives is a unique and powerful feature available only in Angular. Directives let you invent new HTML syntax, specific to your application.”
— я хочу показать, что это возможно и без angularjs.
И потому, что я хочу использовать компонентный подход(аналог angularjs директив) с виджет-ориентированной архитектурой или с теми шаблонизаторами к которыми мне удобно работать.
Вобщем использовать ту архитектуру приложения или фреймверк которые мне удобны в конкретном случае.
И описанное далее это ни в коем случае не MV* фреймверк, и никогда не задумывался как онный.
Читать полностью »