Не смотря на развитие, внедрение новых стандартов и плюшек в браузерах, у нет единых стандартов, как отображать элемент /> по умолчанию. Более того, у этого элемента нет атрибутов, позволяющих его в какой-то мере стилизовать.
Из-за необходимости привести это поле формы к единому виду во всех браузерах и «вписать» в разработанный дизайн, после поисков и анализа материалов в интернете был разработан метод замены вида поля формы на html+css, и js для расширения функциональности.
Метка «Формы ввода»
Произвольный вид поля file в html-форме, одинаковый во всех браузерах
2013-03-05 в 16:10, admin, рубрики: css, html, javascript, загрузка файлов, стилизация, Формы ввода, метки: загрузка файлов, стилизация, Формы вводаАнтиспам методом игры в «напёрстки»
2012-08-30 в 1:46, admin, рубрики: php, антиспам, Формы ввода, форумы, метки: антиспам, Формы ввода, форумыЗашёл намедни на свой форум. Обнаружил под две сотни спамеров. Ужаснулся. Задумался. Почитал кучу материалов по способам защиты phpBB, в том числе и здесь. Не нашёл для себя подходящего. Изобрёл свой способ защиты форм от спам-ботов. Сразу говорю, на уникальность не претендует, ибо возможно уже существует, только я об этом не знаю. Панацеей также не является.
Большая часть форм защищается от повторной отправки и примитивных автоматических запросов так называемыми токенами. Суть токена в том, что при формировании формы в сессию записывается некая переменная, содержащая строку случайных символов. При отправке формы проверяется скрытое поле формы, содержащее строку, записанную в сессию. По сути, пока мы не получим HTML-код формы, мы не узнаем этот самый токен. Это защищает скрипт, обрабатывающий форму от автоматического запроса. А при обработке формы переменная токена сбрасывается или меняется. Таким образом при повторной отправке формы токен будет уже недействителен.
Читать полностью »
Два кейса которые упрощают ежедневные задачи
2012-08-08 в 16:50, admin, рубрики: gtd, ввод данных, вычисления, интерфейсы, операционные системы, Формы ввода, метки: ввод данных, вычисления, Формы вводаКейс 1:
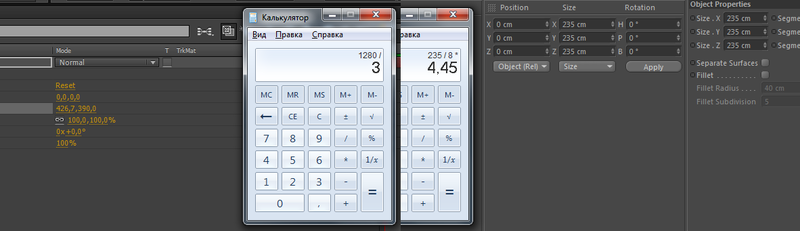
Так повелось, что каждый день мне приходится по роду работы часто сталкиваться с вычислением и вводом разных цифр в формы приложений (размеры 3D обьектов, размеры фотографий, размеров полей в интерфейсах, перевод гаммы в линейное пространство и пр.), А также относительные величины.

Часто вижу как люди настраивая отступы при верстке, или рассчитывая размеры уменьшенного изображения, ориентацию или позицию исходя из размеров оригинала, постоянно запускают или переключаются на калькулятор, а в случаях когда нужно провести сразу 3 и более расчетов с десятичными, еще и держат под рукой блокнот (если не используют мультибуфер). Очевидное мероприятие, и с одной стороны ничего удивительного в этом нет. Но я хотел бы с вами поделится методом вычислений без постоянного переключения на калькулятор или попыток вводить данные приблизительно, при этом не выходя за пределы приложения в котором вы работаете.
