Метка «flexbox»
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 83 (10 — 16 ноября 2013)
2013-11-16 в 20:20, admin, рубрики: api, chrome, css, css3, flexbox, grunt, html, html5, ie11, jquery, JS, sass, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: .тостер, api, chrome, css, css3, flexbox, grunt, html, html5, ie11, jquery, sass, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиРелиз Firefox 22
2013-06-25 в 14:41, admin, рубрики: Asm.js, clipboard, components, Firefox, flexbox, html notification, Pointer Lock API, Vista, WebGL, WebRTC, метки: Asm.js, clipboard, components, firefox, flexbox, html notification, Pointer Lock API, Vista, WebGL, WebRTC Для загрузки стал доступен Firefox для десктопов. Что нового в этой версии:
Читать полностью »
Вышел Firefox 18
2013-01-08 в 6:40, admin, рубрики: Firefox, firefox 18, flexbox, ionmonkey, touch events, WebRTC, метки: firefox, firefox 18, flexbox, ionmonkey, retina, touch events, WebRTC С небольшой задержкой стал доступен для загрузки стабильный релиз Firefox. Официальный же релиз должен состояться сегодня, 8 января (скорее всего ближе к вечеру).
Что нового в этой версии:Читать полностью »
Новинки Opera Mobile 12.1 и беты Opera 12.10 (Flexbox!)
2012-10-10 в 12:12, admin, рубрики: flexbox, opera, opera mobile, SPDY, Блог компании Opera Software, браузеры, Веб-разработка, метки: flexbox, opera, opera mobile, SPDY .jpg) Вчера мы выпустили два новых релиза: стабильную версию Opera Mobile 12.1 для Андроида и новую сборку беты Opera 12.10 для десктопа. И список изменений для разработчиков оказался настолько интересным, что мы не смогли удержаться, чтобы не рассказать о них подробнее.
Вчера мы выпустили два новых релиза: стабильную версию Opera Mobile 12.1 для Андроида и новую сборку беты Opera 12.10 для десктопа. И список изменений для разработчиков оказался настолько интересным, что мы не смогли удержаться, чтобы не рассказать о них подробнее.
Opera Mobile 12.1
Это обновление Opera Mobile 12.1 в основном касается движка, интерфейсных изменений пока не ищите.
Opera всегда была известна, как самый быстрый браузер, поэтому после появления поддержки протокола SPDY в бетах 12.10 для десктопа, логично было бы принести эту технологию туда, где это важно ещё больше — на мобильные. Поэтому в этом релизе Opera Mobile получает поддержку SDPY для сайтов, которые его поддерживают.Читать полностью »
Новое в CSS3: многоколоночность, flexbox, сеточная разметка
2012-10-07 в 15:20, admin, рубрики: css, css3, flexbox, веб-дизайн, Веб-разработка, метки: css, css3, flexboxВеб развивается, появляются все новые возможности разметки страниц для верстальщиков, в том числе в этом помогают новые свойства в CSS. В этой статье описаны некоторые из них: многоколоночность, flexbox и сеточная разметка.
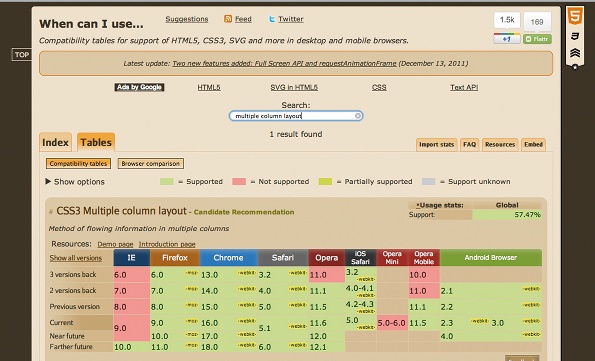
Поддержку новых функций браузерами можно проверить на сайте caniuse.com:


.png)