С превеликим удовольствием и радостью представляем Вашему вниманию очередной, девятнадцатый выпуск подкаста «Разбор Полетов», в котором мы говорим о о событиях и технологиях, которые взволновали нас на этой неделе, и будут волновать Вас!
В сегодняшнем выпуске мы поговорим:Читать полностью »
Метка «extjs» - 2
«Разбор полетов» — episode 19 — Разговоры на кухне про кухню
2012-06-01 в 16:31, admin, рубрики: extjs, github, Google, java, markdown, oracle, tomcat, tomee, подкасты, разбор-полетов, метки: extjs, github, Google, java, markdown, oracle, tomcat, tomee, разбор-полетовТестирование компонентов и приложений ExtJS/Sencha с использованием движка PhantomJS
2012-03-31 в 22:25, admin, рубрики: extjs, javascript, phantomjs, sencha, testing, webkit, Библиотека ExtJS/Sencha, тестирование, метки: extjs, javascript, phantomjs, sencha, testing, webkit, тестированиеPhantomJS — это сборка движка WebKit без графического интерфейса, позволяющая в режиме консоли загружать веб-страницу, выполнять JavaScript, полноценно работать с DOM, Canvas и SVG. Одним из главных заявленных применений PhantomJS является автоматизированное функциональное тестирование пользовательского интерфейса. PhantomJS имеет интеграцию с различными фреймворками для тестирования JavaScript и веб-страниц. Посмотрим, что можно сделать на базе стандартного функционала PhantomJS, чтобы протестировать отдельный компонент и целое приложение, написанное на ExtJS/Sencha. В этой статье я приведу некоторую простейшую заготовку для тестировочного фреймворка, иллюстрирующую подход к тестированию кода, основанного на сторонней JavaScript-библиотеке. Весь код, представленный в статье, доступен на GitHub.
ERP-системы / Что нужно от форм?
2012-03-06 в 18:00, admin, рубрики: .net, ERP, extjs, Oreodor, метки: .net, Erp, extjs, Oreodor 
В жизни каждого разработчика наступает такой момент, когда ему нужно сделать форму. Вроде бы чего тут сложного — бери, бросай. А нет, форма то, она как живая. У неё есть своё настроение, свои привычки. Выбрал пол — “Ж”, она преобразилась, стала чуть другой, любопытной, спрашивает замужем ли, любимые духи, обувь с каблуком, или без? Но ты же мужик! И тут выбираешь пол “М”, и, как бы, вопросы должны быть другие — холост, любимый сорт пива, любимый спорт. Конечно, можно понаделать кучу формочек для каждого чиха, если “М”, то одна, если “Ж”, то другая. Но такой метод обернется катастрофой на этапеЧитать полностью »
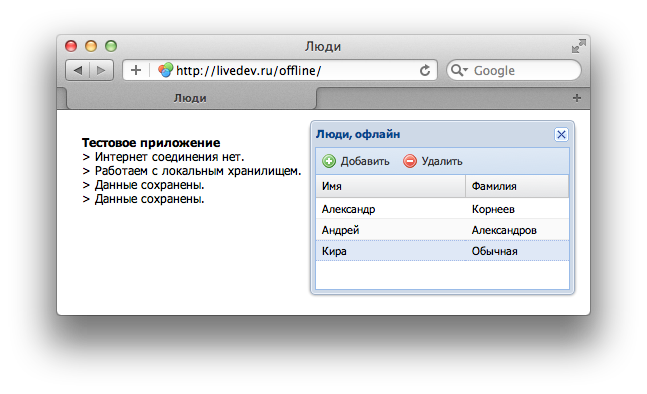
Библиотека ExtJS/Sencha / Пишем MVC приложение на Ext JS 4 с возможностью офлайн работы
2012-02-12 в 18:26, admin, рубрики: extjs, extjs 4, html5, офлайн, тонкие клиенты, метки: extjs, extjs 4, html5, офлайн, тонкие клиенты
До недавнего времени при необходимости дать пользователю возможность работать офлайн, то есть без активного подключения к Интернет, приходилось разрабатывать толстые клиенты. При таком подходе пользователь вводит данные в приложение, которые сохраняются локально, затем, воткнув шнурок сети, жмет магическую кнопку Синхронизировать и, довольный собой, идет пить чай.
Описанная схема имеет все недостатки толстого клиента. Это и необходимость разработки отдельного приложения для работы из браузеров (что в современном мире является нормальным требованием), и необходимость установки дополнительного ПО, и проблема его обновления, иЧитать полностью »
