Знакомые разработчики часто спрашивают почему год назад вместо Angular я выбрал Ember.js, сделал на нем четыре проекта и не хочу останавливаться. Так как они нашли мои аргументы весьма убедительными, я решил поделиться ими со всеми перед кем встанет вопрос выбора.

Читать полностью »
Метка «Ember.js»
Почему?
2014-06-06 в 13:03, admin, рубрики: angular.js, apple, Ember.js, Google, javascript, mvc, Веб-разработка, демотиватор, пятничное, сравнение, метки: angular.js, apple, Ember.js, Google, mvc, демотиватор, пятничное, сравнениеАнатомия Ember.js (часть первая, теоретическая)
2014-02-13 в 8:26, admin, рубрики: ember, Ember.js, emberjs, javascript, интерфейсы, Программирование, метки: ember, Ember.js, EmberJS, javascript .png) Ember.js сложный в обучении. Хотя даже не так. Концепты Ember.js сложны в освоении и понимании. Мне кажется, что любой курс обучния Ember.js должен начинатся с этих слов.
Ember.js сложный в обучении. Хотя даже не так. Концепты Ember.js сложны в освоении и понимании. Мне кажется, что любой курс обучния Ember.js должен начинатся с этих слов.
Я разработчик работающий с Ruby on Rails (до этого я программировал в .NET и Python). Для меня было довольно проблематично понять магию заставляющею Ember.js работать. Я иногда общаюсь с другими начинающими разработчиками вставшими (или пытающимися встать) на путь Ember.js — все их проблемы начинаются из за того что они не понимают как устроен данный фреймворк.
Да, с одной стороны есть официальная документация в которой детально описаны все аспекты данного фреймворка. Но ей не хватает концепции; для начинающего разработчика это просто осколки информации разбросанные случайным способом. Из документации, например, можно узнать что у нас есть в арсенале контроллеры, модели и виды (controller, model, view). Но для того что-бы узнать за что они отвечают и как работают начинающему разработчику предлагают сначала наступить на грабли пару десятков раз. Плюс в нагрузку к контроллерам, моделям и видам Ember.js нам дает целый взвод разношерстых объектов типа компонентов, шаблонов, маршрутизатора и путей (component, template, router, route).
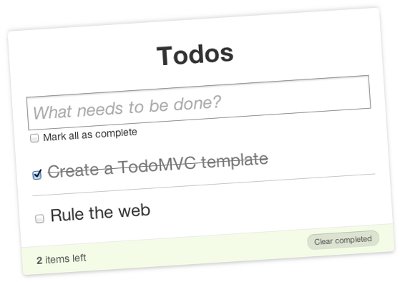
TodoMVC — «Hello, world» на стероидах
2012-04-18 в 11:42, admin, рубрики: AngularJS, backbone.js, closure, dojo, Ember.js, Ext.js, hello world, javascript, knockoutjs, mvc, Spine.js, Веб-разработка, метки: AngularJS, backbone.js, closure, dojo, Ember.js, Ext JS, hello world, knockoutjs, mvc, Spine.js  Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Приложение TodoMVC — это список дел. Дела можно добавлять, помечать как выполненные и удалять. Список должен сохраняться в локальном хранилище браузера. Приложение должно по возможности использовать стандартный шаблон HTML и CSS. Вот подробная спецификация приложения.
Читать полностью »
