
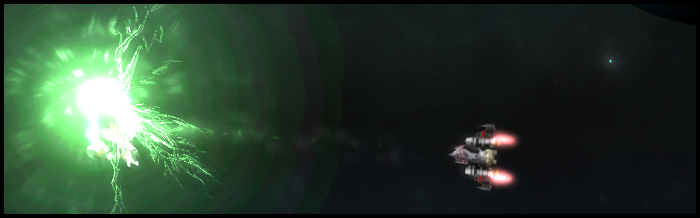
Такой вот незамысловатый эффект. Под катом исходники, местами комментарии и пояснения.
Читать полностью »

Такой вот незамысловатый эффект. Под катом исходники, местами комментарии и пояснения.
Читать полностью »
Этот пост является 2-ой и последней частью статьи о разработки системы частиц на DirectX 9. Если вы еще не читали первую часть, то рекомендую с ней ознакомится.
В этой части статьи будет рассмотрено: работа со спрайтами, вершинные и пиксельные шейдеры, эффекты, пост-эффекты. В частности для реализации пост-эффекта приём рендера в текстуру.
Читать полностью »

Всем привет.
Все мои восемь статьей на хабре — статьи о геймдеве, большая часть из них связанна с таким замечательным фреймворком, как XNA. Первым знакомством с XNA была статья о создании музыкальной игрушки, потом сложность статей нарастала, я начал писать об системах частиц, а затем о шейдерах и еще шейдерах.
В целом — на шейдерах я и хотел закончить, однако, стоить немного дополнить их, я расскажу о нескольких алгоритмах для улучшения графике в игре. Примеры улучшений:
Если интересно — под хабракат.Читать полностью »
 В позапрошлой своей статье, посвящённой созданию открытки средствами OpenGL под Android, я оставил фразу «текст поздравления добавим позже». Так вот, время пришло.
В позапрошлой своей статье, посвящённой созданию открытки средствами OpenGL под Android, я оставил фразу «текст поздравления добавим позже». Так вот, время пришло.
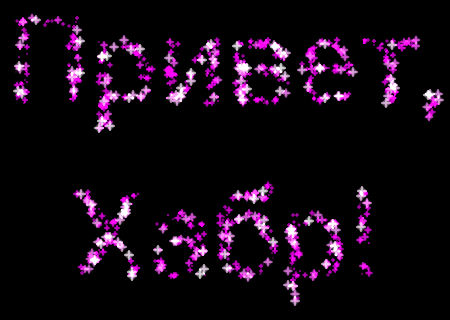
Текст будет выглядеть примерно так, как на картинке, за исключением того, что он слегка мерцает, каждая «звёздочка» плавно исчезает и появляется (кроме того, в финальном варианте и сам текст другой, и цвет не тот, и размеры шрифта и частиц тоже). Нарисован он с помощью анимированной системы частиц, причём в массиве вершин задаются лишь координаты центра каждой точки и некий «сдвиг по фазе» для анимации, ну а сама анимация сделана через шейдеры.
Отрисовка частиц осуществляется механизмом Point Sprites, который как раз и создан для таких случаев. Основная его особенность в том, что мы задаём лишь координаты центра точки и её размер, а OpenGL сам генерит нам по четыре угловых вершины и два треугольника, включая их пространственные и текстурные координаты, для отрисовки множества одинаковых (в смысле, имеющих одну и ту же текстуру) квадратных картинок. Итак, заглянем под ка[по]т.
Читать полностью »
Доброго всем хабрадня!
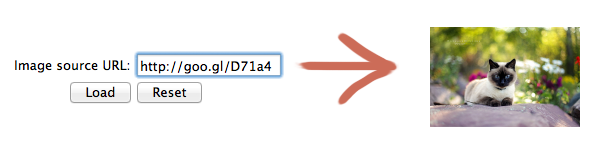
Сегодня я хочу рассказать об одном из методов синхронной и асинхронной загрузки изображения из сети. Чтобы статья была не скучной, загруженные изображения мы попробуем каким-либо образом обработать средствами Qt.

Для загрузки изображений мы будем использовать QNetworkAccessManager и QEventLoop, а так же немного мета-объектов. Загружать будем по HTTP изображение в любом формате, из поддерживаемых Qt. Ну, ещё будем обрабатывать редиректы.
Есть замечательный класс QGraphicsEffect с подклассами. Но мы с нимиЧитать полностью »