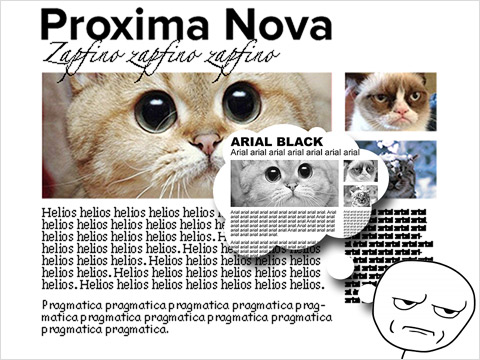
Всякий, кому доводилось читать две прекрасные статьи Тима Брауна «Type rendering: operating systems» и затем «Type rendering: web browsers» (в октябре 2010 года) или самостоятельно исследовать тот же вопрос, тот уж знает, что в Windows, в зависимости от версии Windows, браузеры могут пользоваться одной или двумя различными системами антиалиасинга (сглаживания контуров) отрисовываемого шрифта.
Наилучшею из двух является система ClearType в DirectWrite (которою современные версии IE и Файерфокса пользуются в Windows 7 и в Windows Server 2008 R2 — а также в Windows Vista и в Windows Server 2008, если там установлен Platform Update): в ней контуры сглаживаются как в горизонтальном направлении (с использованием субпиксельной отрисовки ClearType), так и в вертикальном.
Менее хорошею является прежняя система ClearType в GDI+ (которою буквально все браузеры пользуются в Windows XP): она использует только субпиксельную отрисовку контуров шрифта в горизонтальном направлении — но ничуть не мешает проявляться «ступенькам» всякий раз, когда линия символа перескакивает в вертикальном направлении с одной строчки пикселов на другую. Эта особенность делает особенно тягостным отображение почти горизонтальных линий — имеющихся, например, в недавнем шрифте Russo.
Но оказывается, что случается и противоположная проблема: те шрифты, видом которых дизайнер-шрифтовик был долгие годы всецело удовлетворён в Windows XP, в некоторых размерах могут стать пренеприятно тонкими после их отображения в DirectWrite в более современных операционных системах. Таковы оказались, в частности, шрифты Arial, Tahoma и Verdana, распространявшиеся Корпорацией Microsoft в составе операционных систем семейства Windows. На сайте DebugTheWeb вы без труда отыщете ту тестовую страницу, на которой для вашего свéдения (и для сведéния на холсте <canvas>) приводятся скриншоты, демонстрирующие эту проблему; вы можете там сравнить своё отображение шрифтов с эталонным.
Читать полностью »
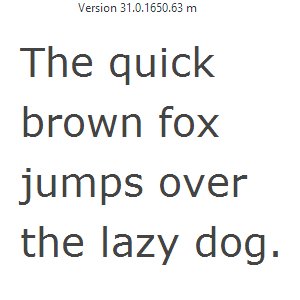
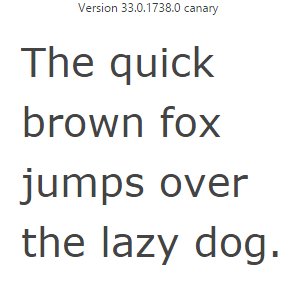
 Не буду описывать историю Chrome, она и так всем в какой-то мере известна. Одна из его самых больших проблем на сегодняшний день (по мнению некоторых людей, включая меня) — отсутствие поддержки DirectWrite, который появился с выходом Windows 7 в далёком 2009-ом.
Не буду описывать историю Chrome, она и так всем в какой-то мере известна. Одна из его самых больших проблем на сегодняшний день (по мнению некоторых людей, включая меня) — отсутствие поддержки DirectWrite, который появился с выходом Windows 7 в далёком 2009-ом.