Одним из самых любимых хабов на хабре всегда был для меня DIY, я и сам не прочь что-то сделать своими руками. Но так, как я в большей степени программист, а в меньшей — электронщик, сделанные мной «прототипы» всегда непрезентабельны. Данный девайс не исключение. Код тоже не причесан, т.к. это больше proof-of-concept чем коммерческое решение. Тем не менее, думаю данных пост будет полезен, и даже найдутся те, кто повторит эту поделку.
Вдохновившись постом о стрелочных Vu-метрах, показывающих загрузку CPU и использование RAM, решил сделать свой вариант. Не имея миниатюрных вольтметров, но имея покоривший своей ценой и простотой протокола 16х2 экран на базе контроллера hd44780 решил организовать визуализацию на нем. Как МК был выбран ланчпад MSP430G2, коих я купил жменьку, когда они были по $4.30. Ничего не мешает реализовать это все на любой arduino, нужно лишь поменять названия пинов.
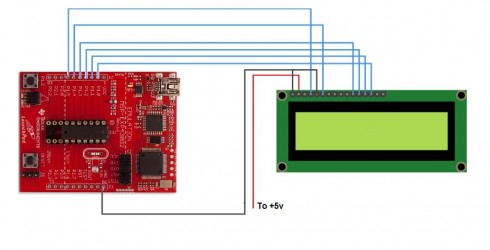
Схема очень проста(взята из интернета):

Читать полностью »
Метка «Delphi» - 2
Своя реализация монитора загрузки CPU и RAM из найденного в шухляде
2013-12-17 в 13:27, admin, рубрики: Delphi, DIY, diy или сделай сам, msp430, Электроника для начинающих, метки: Delphi, DIY, msp430Мега-супер-гипер приложение (more than 4 000 000 codelines), сделанное в Delphi
2013-12-13 в 13:45, admin, рубрики: Altium Designer, Delphi, метки: Altium Designer, DelphiКомпания Embarcadero всегда с радостью упоминает продукт Altimum Designer, когда речь заходит об успешных коммерческих приложениях, созданных в Delphi. Не может не поражать масштаб проекта – он насчитывает около 4 000 000 (четырёх миллионов) строк исходного кода. Altimum Designer представляет собой CAD-систему для проектирования печатных плат электронных систем, включая 3D моделирование. Сегодня мы поговорим о технической составляющей системы именно с позиции инженерии ПО.
Почему в Delphi делают плохие интерфейсы?
2013-12-13 в 11:54, admin, рубрики: Delphi, Программирование, метки: DelphiЧасто приходится слышать – «Delphi – среда для разработки «кривых» интерфейсов». Либо Delphi-разработчики какие-то генетически ущербные в плане создания интерфейсов. Либо сама среда провоцирует на плохой дизайн GUI. Есть повод сконцентрировать на данной проблематике своё внимание.
В начале «эпохи прикладного бума» за счёт использования средств визуальной разработки доминировала Delphi. Конечно, были и другие средства разработки приложений с оконным интерфейсом (Visual Basic, Visual Studio и т.д.), но, вспоминая ситуацию в России периода Delphi 1…3, можно достаточно обоснованно говорить широчайшем распространении этой среды. Продукт «выстрелил», прежде всего, из-за гигантского дефицита программного обеспечения. Но и языковая простота Delphi сыграла ключевую роль – очень много было инженеров, но мало программистов. Зато в Delphi люди после институтского курса за месяц могли если не стать программистами, то хотя бы разработчиками. В смысле, могли самостоятельно создавать программные продукты.
Embarcadero в FMX заботливо предусмотрело клонирование, которе иногда может приятно упростить жизнь разработчика. VCL же явного инструмента клонирования в run-time не предоставляет.
Читать полностью »
Универсальный Тестовый Комплекс или как я научил учителей своей школы экономить время
2013-11-21 в 14:03, admin, рубрики: Delphi, образование, Программирование, тестирование, тестирование студентов, учеба, школа, метки: Delphi, образование, Программирование, тестирование, тестирование студентов, учеба, школаПредисловие
Эта статья о моём небольшом хобби, которое помогает мне в каком-то плане развиваться, тратить энергию в нужное русло и получать при этом необходимые знания. Очень давно меня посетила идея написать игру для того, чтобы вместе с друзьями весёлой компанией собираться вечером за экранами мониторов и играть во что-нибудь. Выбрал классический вариантЧитать полностью »
Пример использования DataSnap Callback: запрос данных от пользователя во время вызова серверного метода
2013-11-19 в 7:24, admin, рубрики: callback, Delphi, Программирование, метки: callback, DelphiЧто это и для чего надо:
Работа с Datasnap заключается в запросе от сервера данных и вызове серверных методов, например:
— Запросить список товаров с сервера (dataset )
— Создать новый документ
— Добавить в него позиции
— Закрыть документ
Иногда при добавлении позиции необходимо сделать дополнительный выбор, например выбрать партию товара или разрез.
Это можно сделать через возврат кода ошибки (что-то вроде Prepare/Execute), чтобы клиент запросил пользователя, а затем попробовал снова выполнить операцию.
Или же дать серверу возможность запросить клиента непосредственно во время операции все необходимые ему данные.
Разработка кроссплатформенных мобильных приложений в Delphi #4
2013-11-15 в 16:15, admin, рубрики: android, Delphi, метки: android, DelphiВ четвертой части настоящего цикла мы вновь возвратимся к разработке «настольного» приложения и попытаемся более подробно разобраться с технологией связывания объектов LiveBinding. Данный механизм универсален и подходит как для мобильных, так и настольных приложений. Более того, этот механизм работает и в VCL. Знакомство же с LiveBinding лучше начать именно в классическом проекте.
Прежде всего, нам придется выполнить несколько однотипных задач, работа над которыми может показаться рутинной. Речь идет о создании форм редактирования списков, а именно, списка единиц измерений и списка продуктов. Данные формы будут вызываться из меню главной формы, которое нам также предстоит создать.
Итак, в модуле данных поместим два компонента TFDTable и настроим их на работу с таблицами tblUnit и tblFoodstuff (по аналогии с набором данных для работы с таблицей tblRecipe). Двойным щелчком на компоненте откроем редактор полей, добавим все поля (пункт контекстного меню Add all fields).
Важно понимать, что практически во всех реализациях компоненты наборов данных наследуются от класса TDataSet и работают с некоторым набором полей. Здесь имеются в виду экземпляры классов, наследников TField (TIntegerField, TStringField и т.д.). Набор полей можно создать в режиме проектирования (design-time) и настроить свойства полей с помощью «инспектора объектов». Если рассматривать TFDTable, то помимо полей, соответствующих физическим полям таблицы, можно создать и другие типы полей, например, вычисляемое (Caclulated) или подставляемое (LookUp) поле. Значения этих полей будут вычисляться динамически в ходе работы программы, а не браться из источника данных. Чуть ниже мы рассмотрим пример создания таких полей.
В том же случае, если набор полей не создан в режиме проектирования, при открытии набора данных в процессе работы программы, набор полей будет создан автоматически.
Ниже приведен фрагмент файла формы модуля данных uDM.dfm, содержащий описание одного из наборов данных и связанных с ними полей. Текстовое представление формы можно получить, если в контекстном меню формы выбрать пункт «View as Text». Для того, что бы вернуться в обычный режим представления формы, следует нажать «View as Form».Читать полностью »

У меня, как и у многих, давняя история знакомства с Дельфи — в старые добрые времена было модно начинать изучать программирование с уже устаревающего на тот момент GWBASIC’a, и стройного алгоритмичного Паскаля. Дельфи, выросшая из Турбо-Паскаля, произвела позже фурор своей новизной и “компонентным” подходом к разработке. Потом пришли новые мощные языки, веб начал теснить десктоп и я ушел в веб-разработку надолго.
Пару лет назад я пришел в проект, который разрабатывается на Дельфи, и после других языков я понял, что мне иногда неудобно ей пользоваться. В большинстве языков есть понятие “пакета”, менеджеры пакетов и репозитории, которые их хранят, в Дельфи же ничего похожего нет. Все зависимые библиотеки ставятся вручную, и пути к ним нужно прописывать в файле с настройками проекта. Если проект перенести на другой компьютер, то нужно молиться на то, что бы библиотеки там находились в тех же папках. Это ужасно, на мой взгляд. Зависимости должны прописываться в проекте, и потом автоматически скачиваться и устанавливаться, если они не установлены, и все пути к зависимостям должны проставляться автоматически.
Так и появился менеджер пакетов для Дельфи — OwlyCI, о котором я расскажу ниже.
Читать полностью »