Продолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
Метка «dbcartajs»
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииHTML5 Canvas Схема пригородного движения ж/д сообщения Москвы и МО
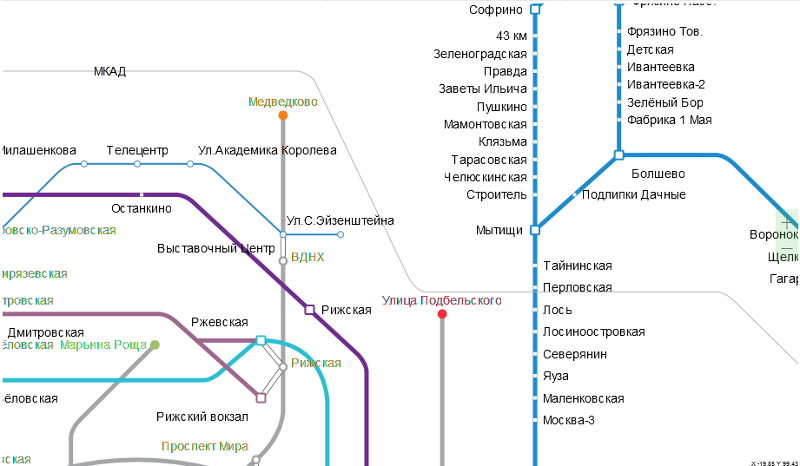
2013-11-24 в 17:47, admin, рубрики: canvas, dbcartajs, html5, javascript, mosmetro, Веб-разработка, метки: Canvas, dbcartajs, html5, mosmetro Ещё одна схема движения железнодорожного транспорта с использованием возможностей Canvas и dbCartajs.

В оригинале она называется Moscow Underground and Commuter Rail Map, её можно видеть в тамбурах подмосковных электричек. Изначально я хотел реализовать именно эту карту в качестве очередного демо к проекту dbCartajs, но в Сети нашёл лишь копию карты, снятую на мобильный телефон с неважным качеством. Зато с легкостью нашел с десяток схем Московского метро. Самая красивая, на мой взгляд, в Википедии, самая неказистая оказалась почему-то у Яндекса с его-то возможностями. Собственно SVG-вариант из Википедии я и переделал под Canvas, о чем писал в предыдущей статье.
Читать полностью »
Карта Московского Метро на Canvas
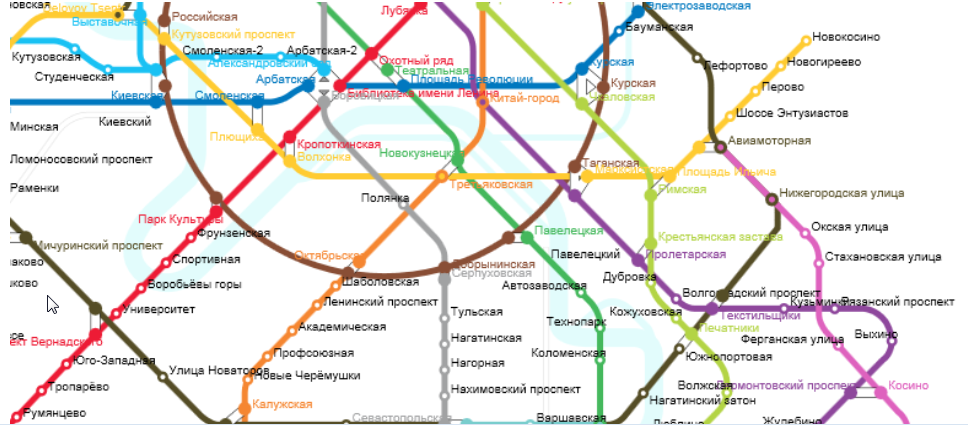
2013-09-14 в 19:33, admin, рубрики: canvas, dbcartajs, html5, javascript, mosmetro, Веб-разработка, карта метро, метки: Canvas, dbcartajs, html5, mosmetro, карта метро Идея попробовать нарисовать карту появилась после просмотра карты метро в Википедии в формате SVG. В Firefox она открывается долго, к тому же при разрешении 1600x1300 она не вмещается в экран, а скроллинг по ней работает тоже очень долго. Стало интересно, а в Canvas она тоже будет тормозить? Решил нарисовать свою версию карты метро в качестве очередного демо для проекта dbCartajs.

Читать полностью »
Звездное небо на dbCartajs
2013-08-10 в 19:53, admin, рубрики: canvas, dbcartajs, html5, javascript, proj4js, starry sky, Веб-разработка, звездное небо, метки: Canvas, dbcartajs, html5, javascript, proj4js, starry sky, звездное небоПочему
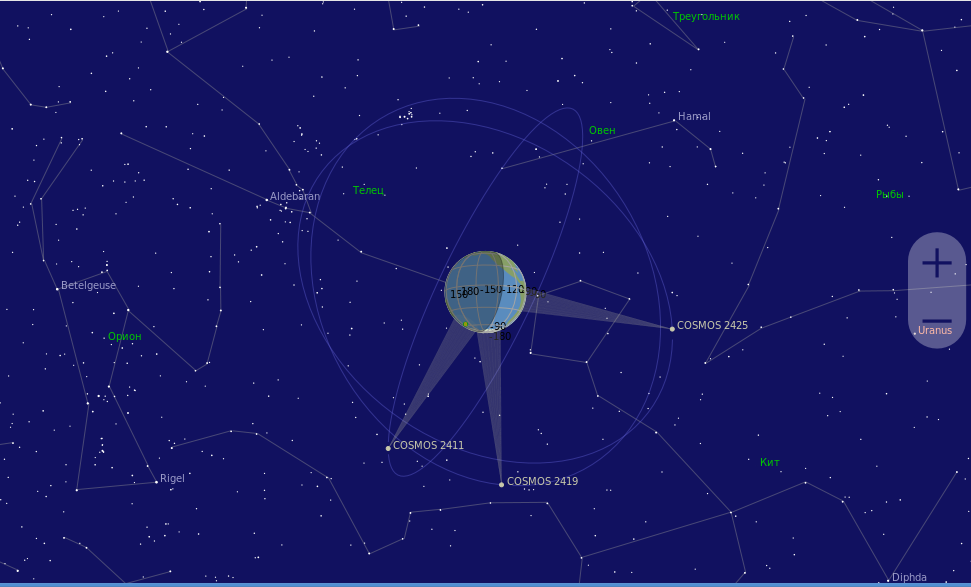
В этой статье я хочу более подробно рассказать о примере [Starry Sky] (Звездное Небо), реализованном с помощью скриптов dbCartajs. Он включает в себя идеи других «звездных» проектов, которые были портированы на JavaScript. Рассмотрим их подробнее. Алгоритм формирования звездного неба был позаимствован из проекта Marble KDE плагин stars), расчет положения планет построен на основе замечательной статьи шведского астронома Поля Шлетера, модель движения космических аппаратов SGP4/SDP4 предоставлена модулем satellite-js (проект в github), формулы солнечного терминатора (ночной зоны) взяты с астрономического форума. Вид орбит как эллипсов подсмотрен у Сelestia.
Читать полностью »