25 и 26 января лаборатория проводит практический учебный курс по визуализации данных.
Весь прошлый год мы в лаборатории решали задачи по визуализации и придумывали новые форматы представления данных, я вела обычные и живые советы, читала лекции и проводила практические занятия со студентам МАИ, МГУ и участниками питерского «Дизайн-трека». Мы собрали огромное количество материала, которым не трепится поделиться, и подготовили двухдневный практический курс для тех, кто хочет перейти «на ты» со сложными данными и с головой погрузиться в тему.
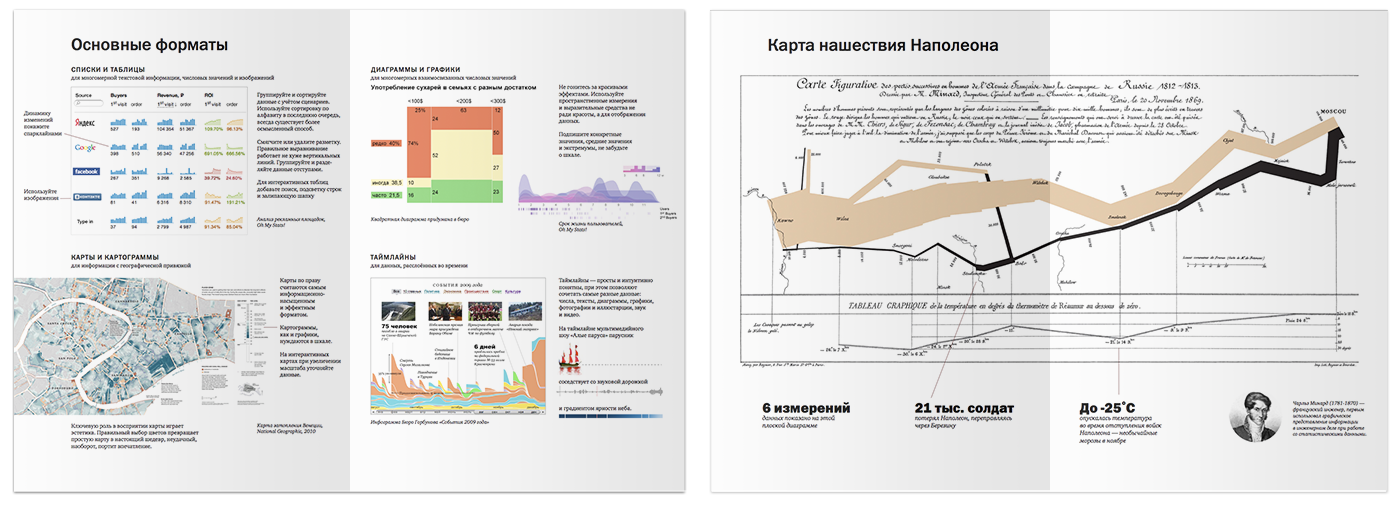
На курсе участники учатся работать с данными с помощью дизайнерских инструментов. В первый день мы разберём хорошие и плохие примеры, по-новому взглянем на привычные таблицы, графики и диаграммы, познакомимся с необычными форматами — удавом, слоёным пирогом, мозаикой, домограммой. Во второй день Дима Тихвинский, веб-технолог лаборатории, покажет как применить эти навыки при работе с библиотекой D3.js — самым современным и гибким инструментом интерактивных визуализаций. Все участники курса получат раздаточные материалы с кратким конспектом лекций:

Курс будет полезен дизайнерам, аналитикам, менеджерам, программистам, журналистам и редакторам онлайн-изданий. Предварительного знакомства с D3.js не требуется, опыт работы с HTML, CSS и JavaScript полезен, но не обязателен.
Чтобы заинтересовать, я приготовила полезный и приятный сюрпризы. В этой заметке я поделюсь рецептами грамотной работы со сложными данными, которым мы учим на курсе, и расскажу, как получить скидку.
Читать полностью »