Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «css3» - 7
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №41 (19 — 25 января 2013)
2013-01-25 в 21:48, admin, рубрики: css, css3, Firefox OS, html, html5, jquery, JS, sublime, symbian, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Firefox OS, html, html5, jquery, sublime, symbian, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиЗатерянная документация или transform: matrix3d [перевод]
2013-01-23 в 8:31, admin, рубрики: css3, w3c, Веб-разработка, метки: css3, w3cКогда погружаешься в документацию о CSS3 transform: matrix3d, находишь короткое определение «Задает 3D трансформацию как матрицу 4х4.», сопровождаемое определением функции в виде:
matrix3d(m00, m01, m02, m03,
m10, m11, m12, m13,
m20, m21, m22, m23,
m30, m31, m31, m33)
И если не являешься Богом математики, скорее всего, внутри возникает беспокойство о недостатке документации, за которым следует вопрос, как создать по-настоящему крутую штуку? Описанный подход не претендует называться математическим или полным — я всего лишь пытаюсь заполнить маленькую брешь документации.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №40 (12 — 18 января 2013)
2013-01-18 в 20:40, admin, рубрики: 2013, CES 2013, css, css3, html, jquery, JS, responsive, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2013, CES 2013, css, css3, html, jquery, responsive, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
В поисках идеального css-фреймворка. Требования, реализация, maxmertkit
2013-01-14 в 14:47, admin, рубрики: coffeescript, css, css-фреймворк, css3, html, html5, javascript, sass, фреймфорк, метки: coffeescript, css-фреймворк, css3, html5, javascript, sass, фреймфорк 
Я обожаю twitter bootstrap. Прост, местами логичен, достаточно красив, подходит для быстрого прототипирования веб-интерфейсов. Но этого оказалось недостаточно. Взяв twitter bootstrap в большой проект, мне пришлось целиком его разобрать и переосмыслить css-фреймворки как боевые единицы в веб-проектах. В результате переосмысления родились требования к любому css-фреймворку, удобному как верстальщику, так и frontent-разработчику.
Читать полностью »
Расширение Web Essentials для Visual Studio: LESS, Zen Coding, CoffeeScript и многое другое
2013-01-14 в 9:21, admin, рубрики: coffescript, css, css3, less, TypeScript, Visual Studio, visual studio 2012, zen coding, Блог компании Microsoft, Веб-разработка, метки: coffescript, css, css3, less, TypeScript, Visual Studio, visual studio 2012, zen codingVisual Studio – поистине потрясающий инструмент для разработки приложений вообще (чувствуете всю маркетинговую мощь этой фразы?) и web-разработки в частности. Но сила Visual Studio не только в возможностях, которые в ней есть «из коробки», но и в наличии тысяч полезных расширений. Одним из моих любимых расширений, которое добавляет поддержку LESS, Zen Coding и CoffeeScript, а также содержит множество других возможностей, является расширение Web Essentials 2012 (скачать), о котором мы и поговорим в данной статье.
Не смотря на то, что цикл выпуска обновлений для Visual Studio 2012 короче, чем для предыдущих версий, а первое крупное обновление уже доступно, нам, как разработчикам, обычно, хочется получать новые полезные возможности как можно раньше. И расширение Web Essentials позволяет это делать.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №39 (5 — 11 января 2013)
2013-01-11 в 20:48, admin, рубрики: 2012, 2013, CES 2013, css, css3, html, jquery, JS, responsive, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, 2013, CES 2013, css, css3, html, jquery, responsive, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №38 (29 декабря — 4 января 2013)
2013-01-04 в 19:58, admin, рубрики: 2012, 2013, css, css3, html, jquery, JS, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: 2012, 2013, css, css3, html, jquery, анимация, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
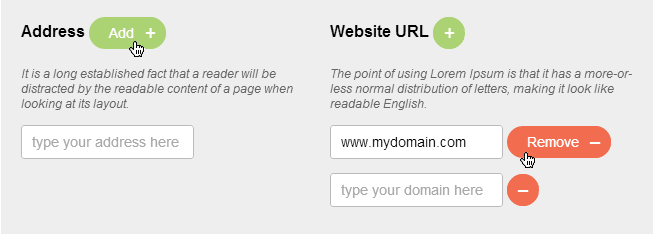
Улучшаем опыт взаимодействия с формами
2012-12-24 в 11:19, admin, рубрики: css3, html, html5, html5 file api, html5 forms, javascript, localStorage, Веб-разработка, метки: css3, html5, html5 file api, html5 forms, javascript, localStorage  Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Однако, сначала я бы хотел обозначить свою позицию по разработке таких форм. По-моему мнению, правильным подходом при разработке интерфейсов является подход прогрессивного улучшения.
Читать полностью »
Создаем адаптивную страницу портфолио с фильтрами
2012-12-18 в 16:44, admin, рубрики: css, css3, html5, responsive design, адаптивная вёрстка, веб-дизайн, Веб-разработка, метки: css3, html5, responsive design, адаптивная вёрсткаДоброго времени суток уважаемые читатели. На сегодняшний день уже многие знакомы с понятием адаптивный дизайн и я хочу поделиться интересной реализацией страницы портфолио с фильтрами.

.png)
.png)

.png)
.png)